Android Material Design: Difference between revisions
| (10 intermediate revisions by the same user not shown) | |||
| Line 63: | Line 63: | ||
*Control Activated | *Control Activated | ||
=Toolbar= | =Toolbar= | ||
==Introduction== | |||
*Action Bar can be replaced with Toolbar | *Action Bar can be replaced with Toolbar | ||
*Inherit from ViewGroup and therefore can be placed anywhere | *Inherit from ViewGroup and therefore can be placed anywhere | ||
*Compatible with API 7 onwards | *Compatible with API 7 onwards | ||
==Comparability== | |||
To keep backward comparability we use the include tag in the activity so they application pick the layout from the appropriate folder. | To keep backward comparability we use the include tag in the activity so they application pick the layout from the appropriate folder. | ||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<LinearLayout | <LinearLayout | ||
| Line 80: | Line 81: | ||
layout="@layout/toolbar"/> | layout="@layout/toolbar"/> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Theming== | |||
We can specify a sub theme for out widgets using the app:theme tag. For example we could have a toolbar.xml with the following. | We can specify a sub theme for out widgets using the app:theme tag. For example we could have a toolbar.xml with the following. | ||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
| Line 100: | Line 102: | ||
and color of Navigation Drawer Icon--> | and color of Navigation Drawer Icon--> | ||
</style> | </style> | ||
<style name="PopupTheme" parent="ThemeOverlay.AppCompat.Light"> | |||
<item name="android:textColorPrimary">@color/grey_500</item> <!-- Text color of Overflow Menu items--> | |||
<item name="android:background">@color/overflowMenuBg</item> <!-- Background of Overflow Menu --> | |||
</style> | |||
</syntaxhighlight> | |||
==Popup (Overflow) Menu== | |||
To Create a popup menu you simply create the layout e.g. res/menu/menu_main.xml | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="utf-8"?> | |||
<menu | |||
xmlns:android="http://schemas.android.com/apk/res/android" | |||
xmlns:app="http://schemas.android.com/apk/res-auto"> | |||
<item | |||
android:id="@+id/edit" | |||
android:orderInCategory="100" | |||
android:title="@string/edit" | |||
app:showAsAction="never"/> | |||
<item | |||
android:id="@+id/discard" | |||
android:icon="@drawable/ic_discard" | |||
android:orderInCategory="100" | |||
android:title="@string/delete" | |||
app:showAsAction="never"/> | |||
... | |||
</syntaxhighlight> | |||
<br> | |||
Override the onOptionsItemSelected | |||
<syntaxhighlight lang="java"> | |||
@Override | |||
public boolean onOptionsItemSelected(MenuItem item) { | |||
String msg = ""; | |||
switch (item.getItemId()) { | |||
case R.id.discard: | |||
msg = getString(R.string.delete); | |||
break; | |||
case R.id.search: | |||
msg = getString(R.string.search); | |||
break; | |||
... | |||
</syntaxhighlight> | |||
=Recycler View= | |||
This is an improved version of the listview. It provides | |||
*Linear Layout | |||
*Grid Layout | |||
*Staggered Layout | |||
Along with animations | |||
*Delete Item | |||
*Add Item | |||
[[File:Android RecylerView.png|700px]] | |||
At the time of writing the required you to make the following gradle changes | |||
<syntaxhighlight lang="groovy"> | |||
... | |||
compile 'com.android.support:recyclerview-v7:24.1.1' | |||
compile 'com.android.support:cardview-v7:24.1.1' | |||
... | |||
</syntaxhighlight> | |||
There appears to be little to do with Material Design in this part of the course but instead a tutorial on creating a recyclerview. I use the one at [[https://www.javatpoint.com/android-recyclerview-list-example]] | |||
=Animations= | |||
There a several activity transitions | |||
*Explode | |||
*Slide | |||
*Fade | |||
*Share Element | |||
*Ripple (use selectableItemBackground or selectableItemBackgroundBorderless) | |||
These are relatively easy to implement. For example | |||
<br> | |||
explode.xml in res/transition | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="utf-8"?> | |||
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> | |||
<explode android:duration="320" /> | |||
</transitionSet> | |||
</syntaxhighlight> | |||
<br> | |||
styles.xml in res/values | |||
<syntaxhighlight lang="xml"> | |||
<item name="android:windowContentTransitions">true</item> | |||
<item name="android:windowEnterTransition">@transition/explode</item> | |||
<item name="android:windowExitTransition">@transition/explode</item> | |||
</syntaxhighlight> | |||
<br> | |||
In Activity | |||
<syntaxhighlight lang="java"> | |||
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this); | |||
Intent intent = new Intent(MainActivity.this, SecondActivitiy.class); | |||
startActivity(intent, options.toBundle()); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Latest revision as of 02:13, 23 December 2020
Basics
The theme is defined in the styles.xml. You have to make sure the minSdkVersion is compatible with the theme. The backward compatible themes without Material Design is
Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
Theme.AppCompat.Light.NoActionBar
The equivalent Material Themes are
android.style/Theme.Material
android.style/Theme.Material.Light
android.style/Theme.Material.Light.DarkActionBar
android.style/Theme.Material.Light.NoActionBar
To support older phones we are required to provide a drawable-v21, values-v21 and layout-v21 if we want to be backward compatible.
To implement this we create our styles.xml with a Parent theme which could be thought of as an abstract class.
<resources>
<!-- Base application theme. -->
<style name="MaterialTheme" parent="ParentMaterialTheme">
<!-- Customize your theme here. -->
</style>
<style name="ParentMaterialTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Parent theme For all Pre - lollipop and lollipop above versions i.e. For all devices -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
...
In the styles-v21 in the folder we then have
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MaterialTheme" parent="ParentMaterialTheme">
<!-- Customize for only Lollipop and above versions such as Marshmallow device features -->
</style>
</resources>
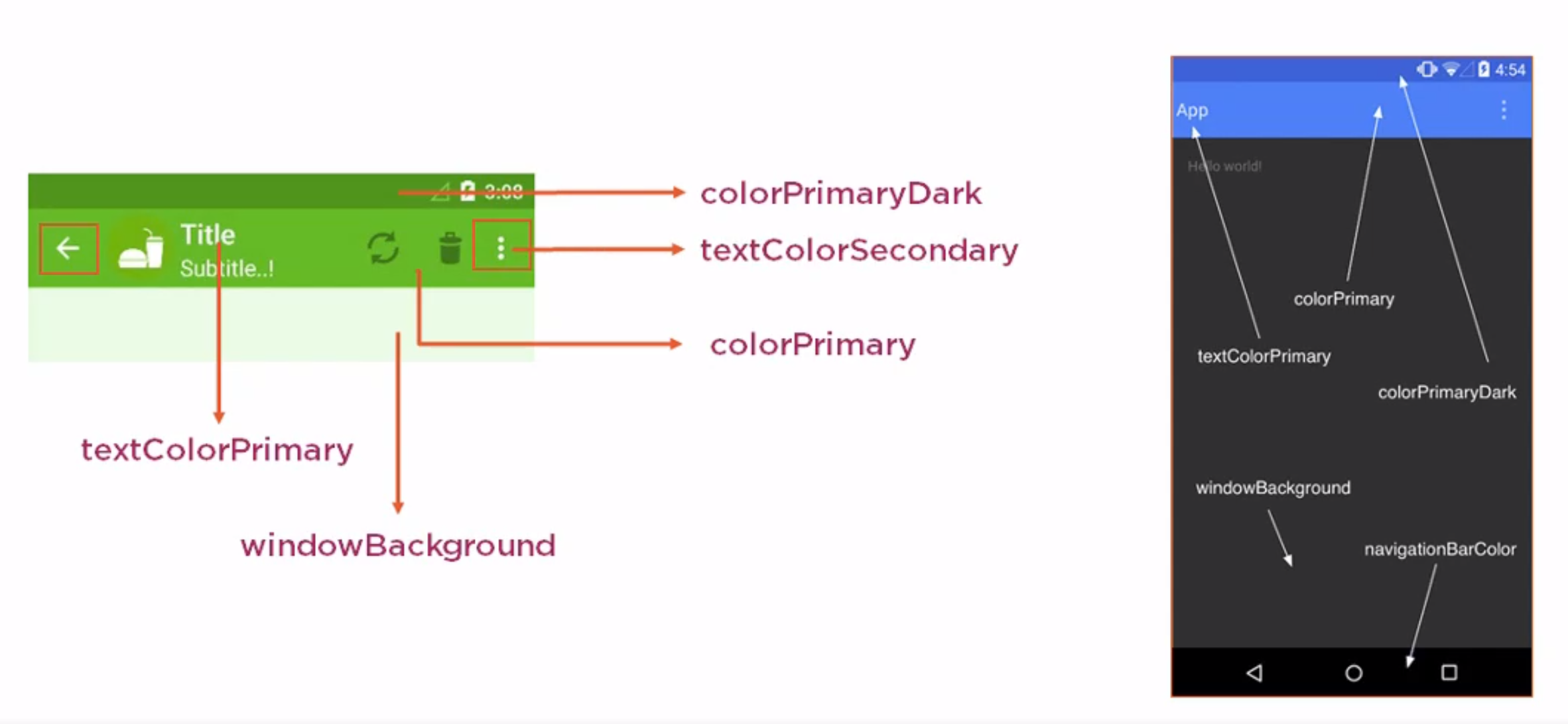
Colours
Here are some basic colour pallets for android
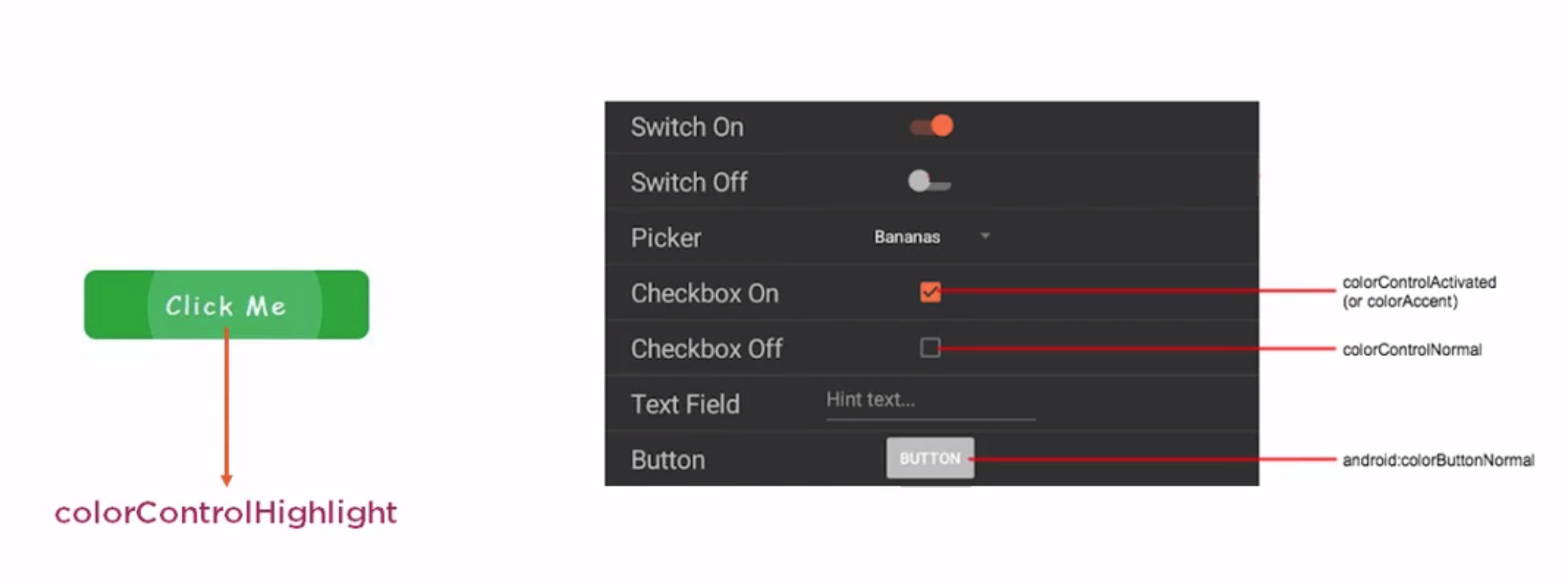
 And for the controls
And for the controls
 We can find useful guides on https://material.io/design/color/the-color-system.html#color-theme-creation.
We can find useful guides on https://material.io/design/color/the-color-system.html#color-theme-creation.
Generally you choose these colours.
- Primary
- Primary Dark
- Accent (Secondary Colour)
- Color Control High
- Color Button
- Control Activated
Toolbar
Introduction
- Action Bar can be replaced with Toolbar
- Inherit from ViewGroup and therefore can be placed anywhere
- Compatible with API 7 onwards
Comparability
To keep backward comparability we use the include tag in the activity so they application pick the layout from the appropriate folder.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar"/>
Theming
We can specify a sub theme for out widgets using the app:theme tag. For example we could have a toolbar.xml with the following.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/PopupTheme"
app:theme="@style/ToolBarTheme"/>
The colours for this and it's child components could be define in values/styles.xml
<style name="ToolBarTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="android:textColorPrimary">#FFF</item> <!-- Text Color of Toolbar Title -->
<item name="android:textColorSecondary">#FFF</item> <!-- Color of Overflow Menu ( 3 DOTS icon )
and color of Navigation Drawer Icon-->
</style>
<style name="PopupTheme" parent="ThemeOverlay.AppCompat.Light">
<item name="android:textColorPrimary">@color/grey_500</item> <!-- Text color of Overflow Menu items-->
<item name="android:background">@color/overflowMenuBg</item> <!-- Background of Overflow Menu -->
</style>
Popup (Overflow) Menu
To Create a popup menu you simply create the layout e.g. res/menu/menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/edit"
android:orderInCategory="100"
android:title="@string/edit"
app:showAsAction="never"/>
<item
android:id="@+id/discard"
android:icon="@drawable/ic_discard"
android:orderInCategory="100"
android:title="@string/delete"
app:showAsAction="never"/>
...
Override the onOptionsItemSelected
@Override
public boolean onOptionsItemSelected(MenuItem item) {
String msg = "";
switch (item.getItemId()) {
case R.id.discard:
msg = getString(R.string.delete);
break;
case R.id.search:
msg = getString(R.string.search);
break;
...
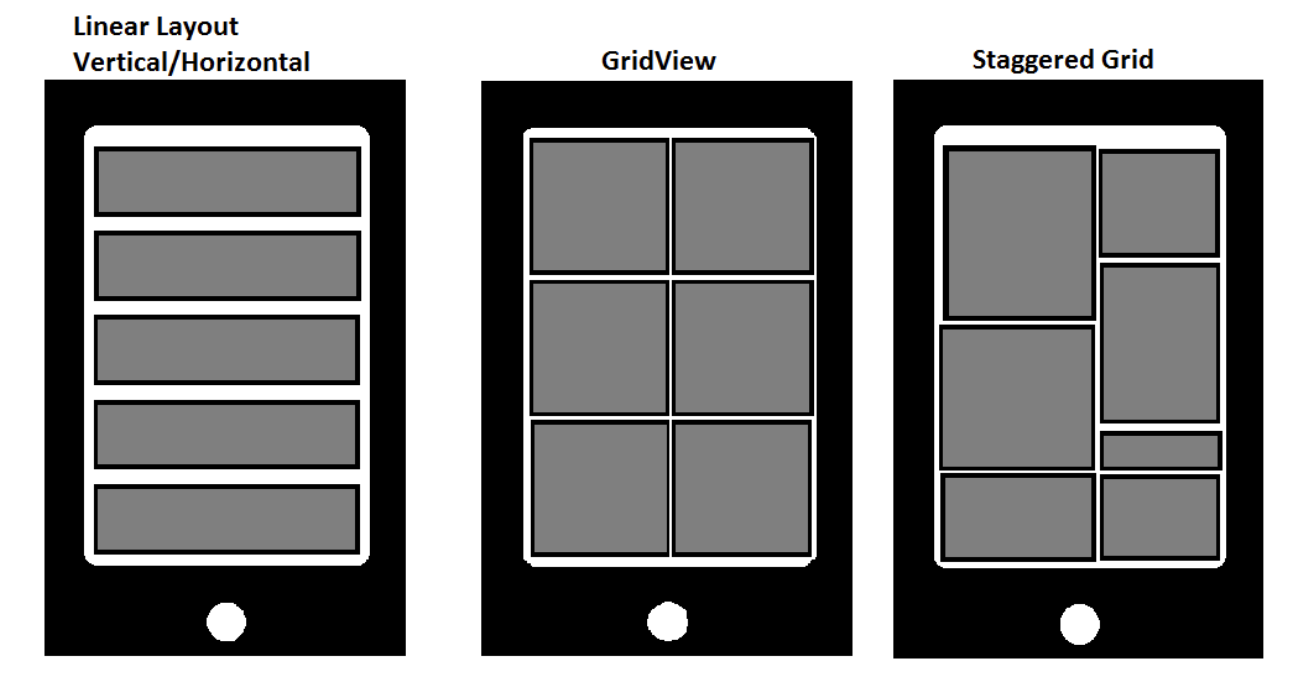
Recycler View
This is an improved version of the listview. It provides
- Linear Layout
- Grid Layout
- Staggered Layout
Along with animations
- Delete Item
- Add Item
 At the time of writing the required you to make the following gradle changes
At the time of writing the required you to make the following gradle changes
...
compile 'com.android.support:recyclerview-v7:24.1.1'
compile 'com.android.support:cardview-v7:24.1.1'
...
There appears to be little to do with Material Design in this part of the course but instead a tutorial on creating a recyclerview. I use the one at [[1]]
Animations
There a several activity transitions
- Explode
- Slide
- Fade
- Share Element
- Ripple (use selectableItemBackground or selectableItemBackgroundBorderless)
These are relatively easy to implement. For example
explode.xml in res/transition
<?xml version="1.0" encoding="utf-8"?>
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<explode android:duration="320" />
</transitionSet>
styles.xml in res/values
<item name="android:windowContentTransitions">true</item>
<item name="android:windowEnterTransition">@transition/explode</item>
<item name="android:windowExitTransition">@transition/explode</item>
In Activity
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this);
Intent intent = new Intent(MainActivity.this, SecondActivitiy.class);
startActivity(intent, options.toBundle());