Cors: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 39: | Line 39: | ||
=CORS Headers= | =CORS Headers= | ||
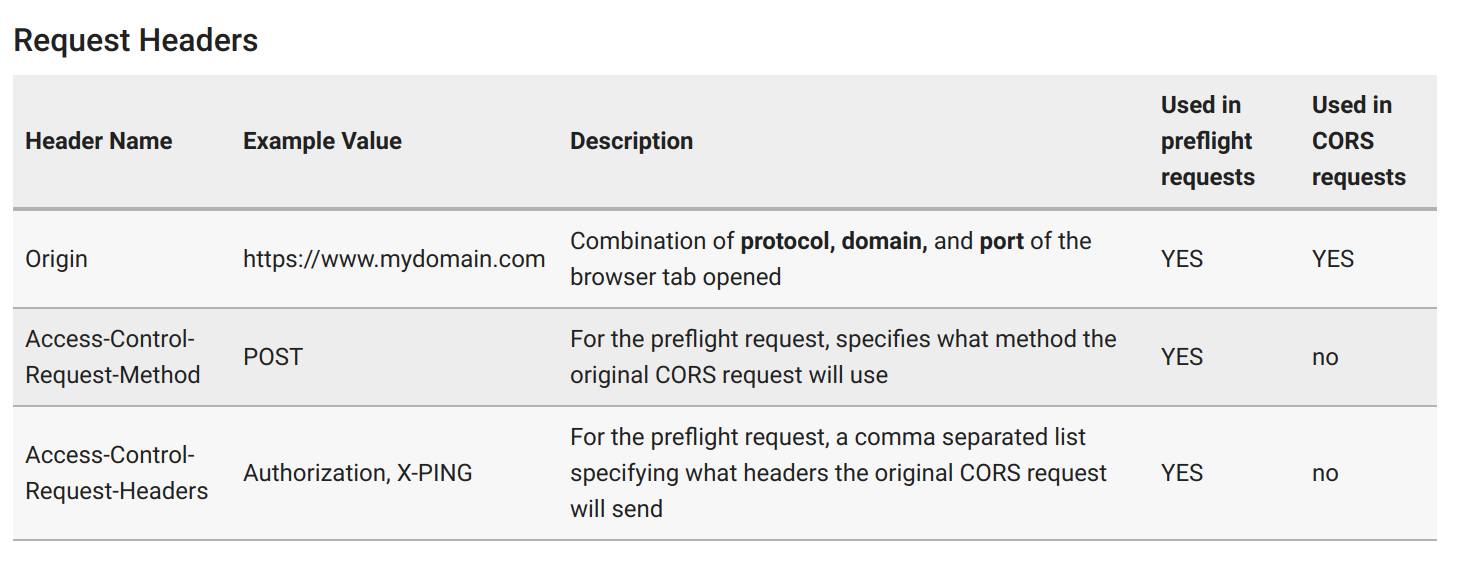
==Request Headers== | ==Request Headers== | ||
[[file:cors | [[file:cors request headers.png]] | ||
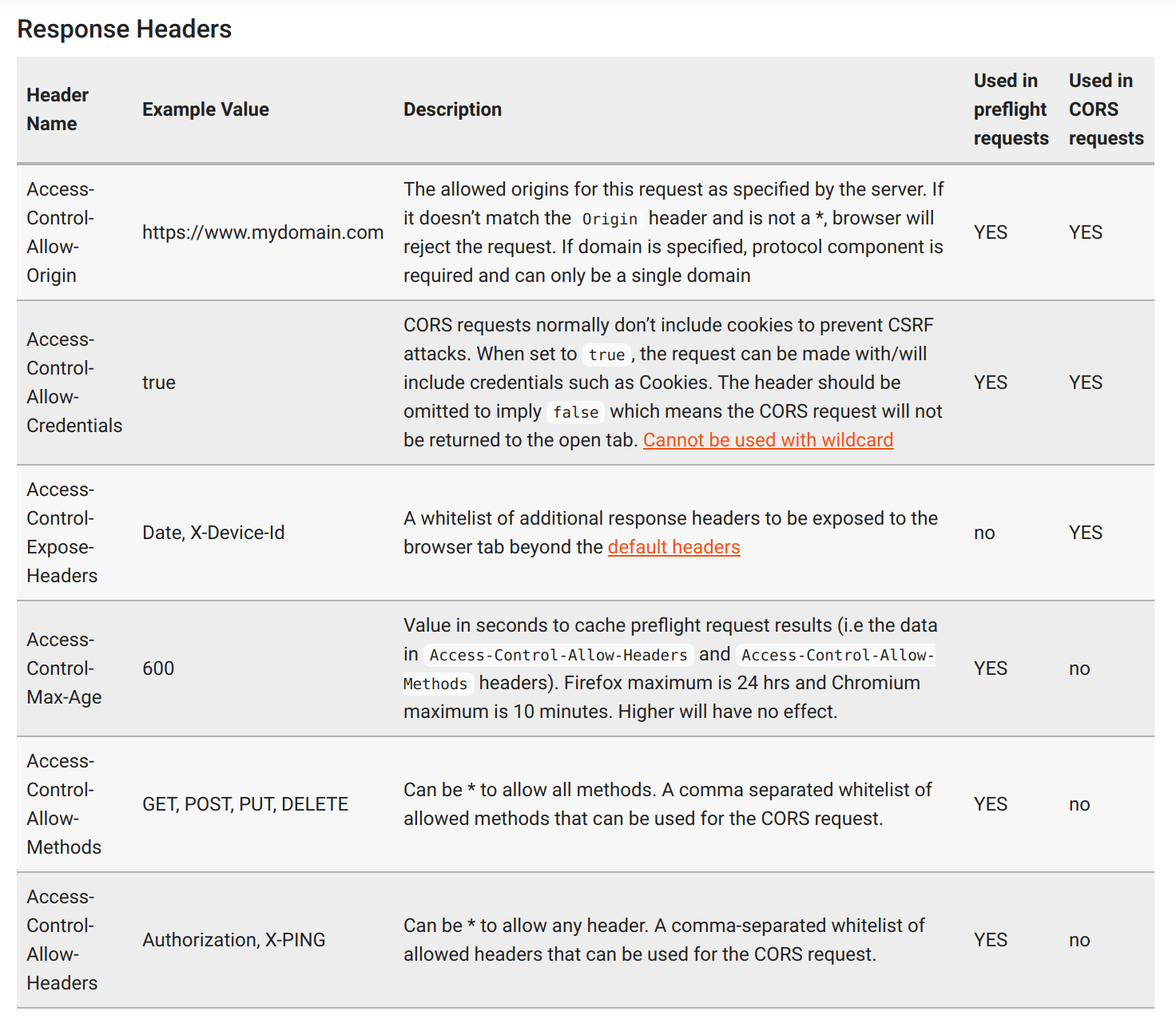
==Response Headers== | ==Response Headers== | ||
[[file:cors response headers.png]] | |||
Latest revision as of 20:47, 19 October 2020
Rending resource from another domain cause CORS errors. E.g. playing an mp3. To get around this you need to add a proxy to your package.json. For example if the local PC is 192.168.1.10 (domain1.local) and the resources are on 192.168.1.11 (domain2.local) just add
"proxy": "http://192.168.1.11",
All request for / or /Images or any other resource under / will be redirected to 192.168.1.2
Sample packages.json
{
"name": "project1",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"start": "babel-node src/index.js",
"debug": "babel-node debug src/index.js"
},
"proxy": "http://192.168.1.11",
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.6.4",
"@babel/core": "^7.6.4",
"@babel/preset-env": "^7.6.3",
"babel-core": "^7.0.0-bridge.0"
},
"dependencies": {
"@babel/node": "^7.6.3",
"@babel/preset-env": "^7.6.3",
"babel-register": "^6.26.0",
"express": "^4.17.1",
"nodemon": "^1.19.4"
}
}