Graphql: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 197: | Line 197: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=GraphQL Ecosystem and Tooling= | |||
==GraphQL Clients== | |||
* Apollo client (Used in Angular and Vue) | |||
* Relay (Facebook use this in React) | |||
==GraphQL Server== | |||
* Apollo Server | |||
* Express GraphQL | |||
* GraphQL yoga | |||
==Tools== | |||
* GraphiQL An in-browswer IDE for writing and testing GraphQL queries | |||
* GraphQL Voyager Represents any GraphQL API as an interactive graph | |||
* GraphQL Faker Mocks your API and realistic data | |||
* GraphQL Visual Editor Create schemas | |||
Latest revision as of 04:03, 6 August 2020
Introduction
This is a query language for your API.
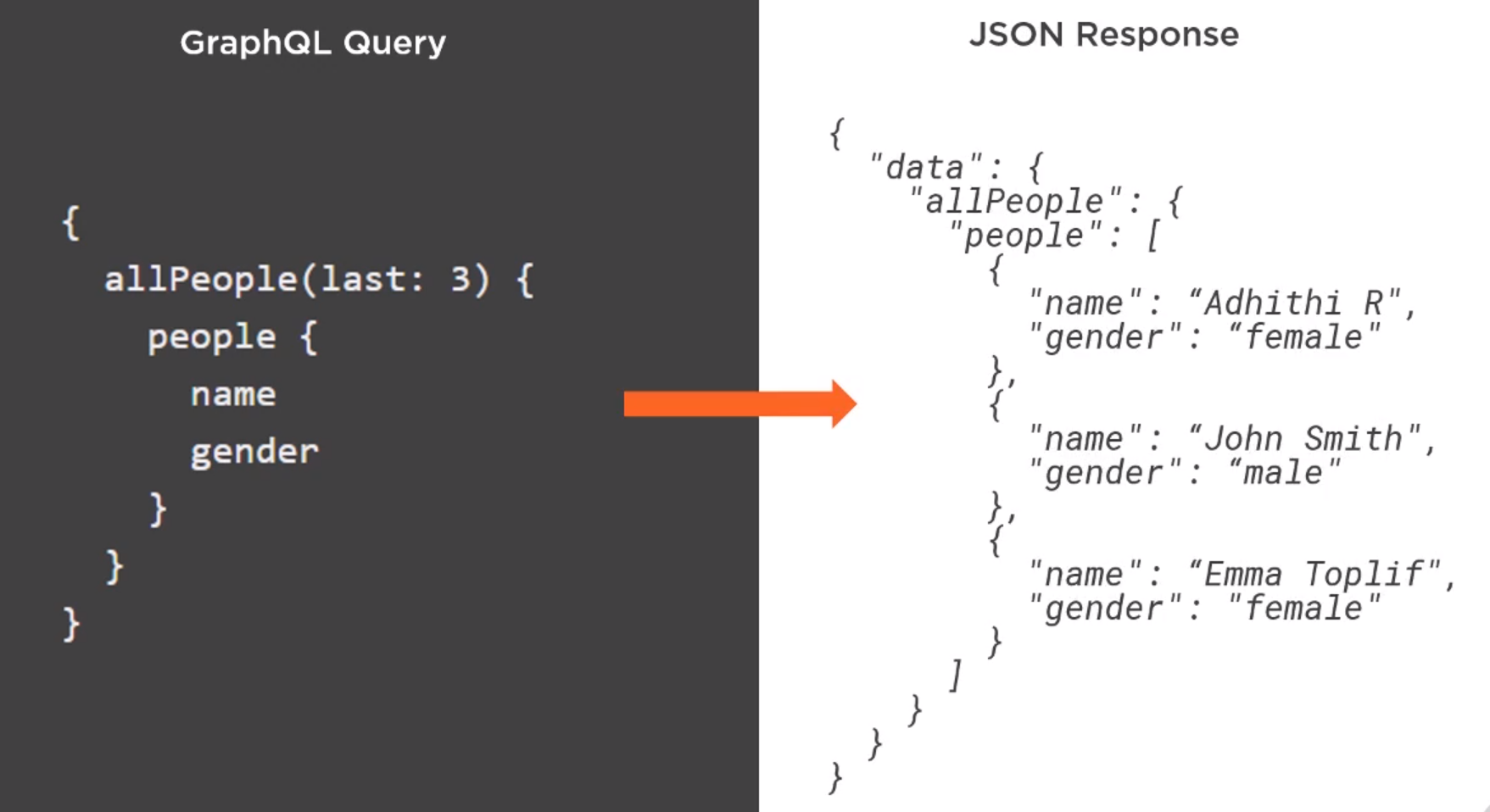
Example
A example Query and Response provides an example.
 It is used by
It is used by
- PsyPal
- Github
Core Concepts
Data Types
- Int signed 32-bit integer
- Float signed double-precision floating-point value
- String utf8 character sequence
- Boolean true or false values
- ID Unique identifier, Used to re-fetch an object or a the key for a cache
Structure Types
type Author {
id: ID,
firstName: String
lastName: String
rating: Float
numOfCourses: Int
}
Enums
enum language {
ENGLISH
SPANISH
FRENCH
}
Query and Mutation Types
Every GraphQL service has a query type. It may or may not have a mutation type. Tyey act as an entry point into the schema.
schema {
query: Query
mutation: Mutation
}
Examples
type Query {
author_details: [Author]
}
type Mutation {
addAuthor: [firstName: String, lastName: String_):Author
}
Allowing Null values
Adding a bang to the fields means the field is allowed to be nullable.
type Author {
id: ID!,
firstName: String
lastName: String
rating: Float
numOfCourses: Int
}
Queries
Arguments
Creating queries is straight forward
query viewInfo {
viewer {
login
bio
id
name
followers (last : 3) {
nodes {
id,
bio
}
}
}
}
Alias
To prevent duplicate returned data names you need to add aliases.
query viewInfo {
viewer {
login
bio
id
name
firstfollowers: followers (first : 3) {
nodes {
id,
bio
}
}
lastfollowers: followers (last : 3) {
nodes {
id,
bio
}
}
}
}
Fragments
To make query less duplicated you can write macros and use the eclipse.
query viewInfo {
viewer {
login
bio
id
name
firstfollowers: followers (first : 3) {
nodes {
...userInfo
}
}
lastfollowers: followers (last : 3) {
nodes {
...userInfo
}
}
}
}
fragment userInfo on User {
id
bio
bioHTML
Operation Names
This is just the name given to the query, in out case viewerInfo.
Variables
Add to the input with brackets and use specifying the field. e.g.
query viewInfo($isOwner: Boolean!) {
viewer {
login
bio
id
name
starredRepositories(ownedByViewer: $isOwner, last 5) {
nodes {
...userInfo
}
}
}
}
Mutations
Intro
- Mutation are used to make changes to the data (Create, update, delete data)
- GraphQL assume side-effects after mutations and changes the dataset after a mutation
- While query fields are executed in parallel, mutation fields are run in series. one after the other.
Example
Below is an example mutation
mutation NewStatus($input: ChangeUserStatusInput!) {
changeUserStatus(input: $input) {
clientMutationId
status {
message
}
}
}
query viewInfo($isOwner: Boolean!) {
viewer {
login
name
status {
id
message
}
}
}
Input data.
{
"input" : {
"clientMuationId": "10101020",
"message": "Demo message"
}
}
GraphQL Ecosystem and Tooling
GraphQL Clients
- Apollo client (Used in Angular and Vue)
- Relay (Facebook use this in React)
GraphQL Server
- Apollo Server
- Express GraphQL
- GraphQL yoga
Tools
- GraphiQL An in-browswer IDE for writing and testing GraphQL queries
- GraphQL Voyager Represents any GraphQL API as an interactive graph
- GraphQL Faker Mocks your API and realistic data
- GraphQL Visual Editor Create schemas