NodeJs: Difference between revisions
| Line 70: | Line 70: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=Node Architecture= | =Node Architecture= | ||
Node | ==V8== | ||
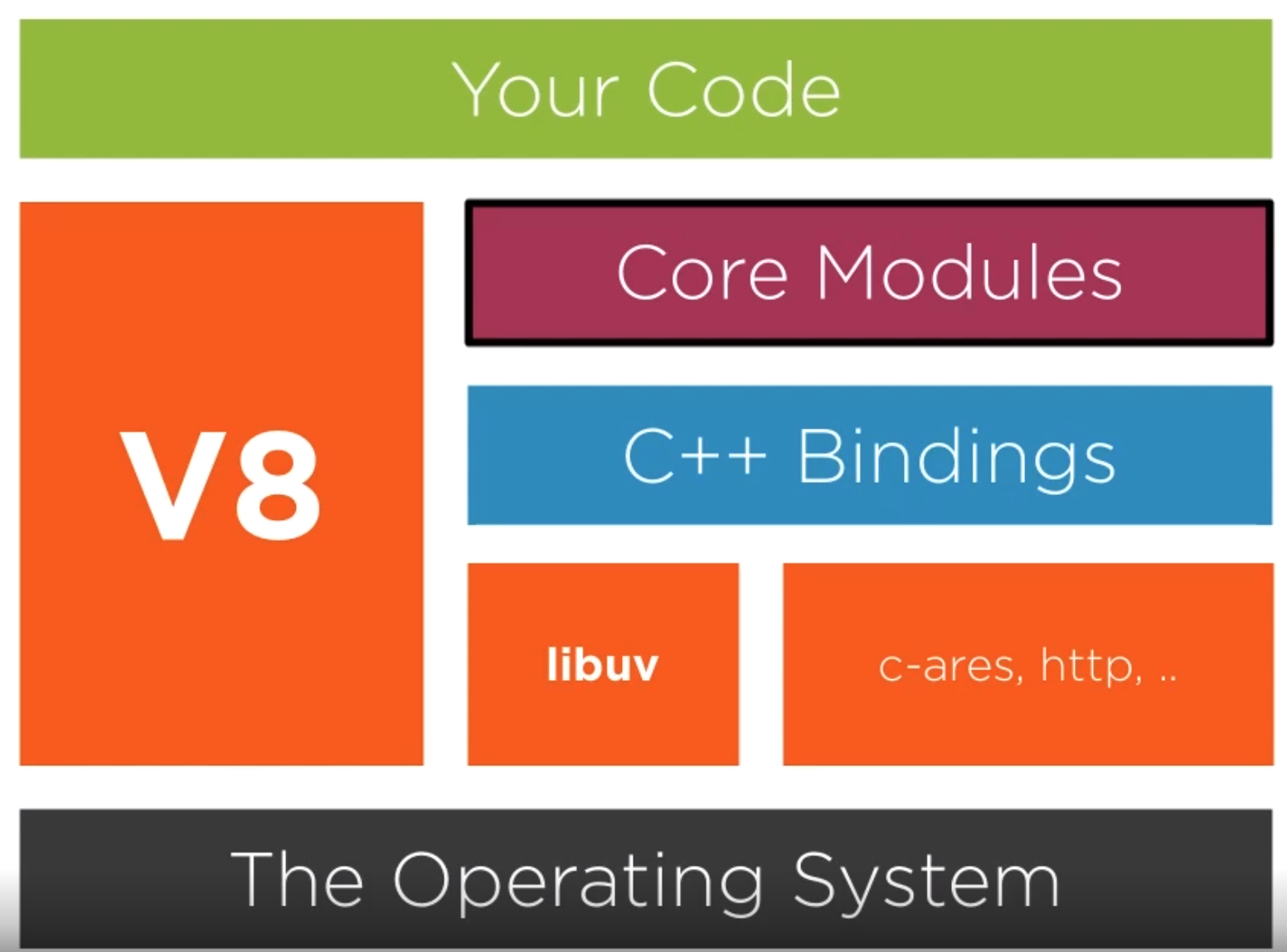
V8 is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node.js, among others. It implements ECMAScript and WebAssembly, and runs on Windows 7 or later, macOS 10.12+, and Linux systems that use x64, IA-32, ARM, or MIPS processors. V8 can run standalone, or can be embedded into any C++ application. | |||
[[File:Node V8 Arch.png|800px]] | |||
==Chackra== | |||
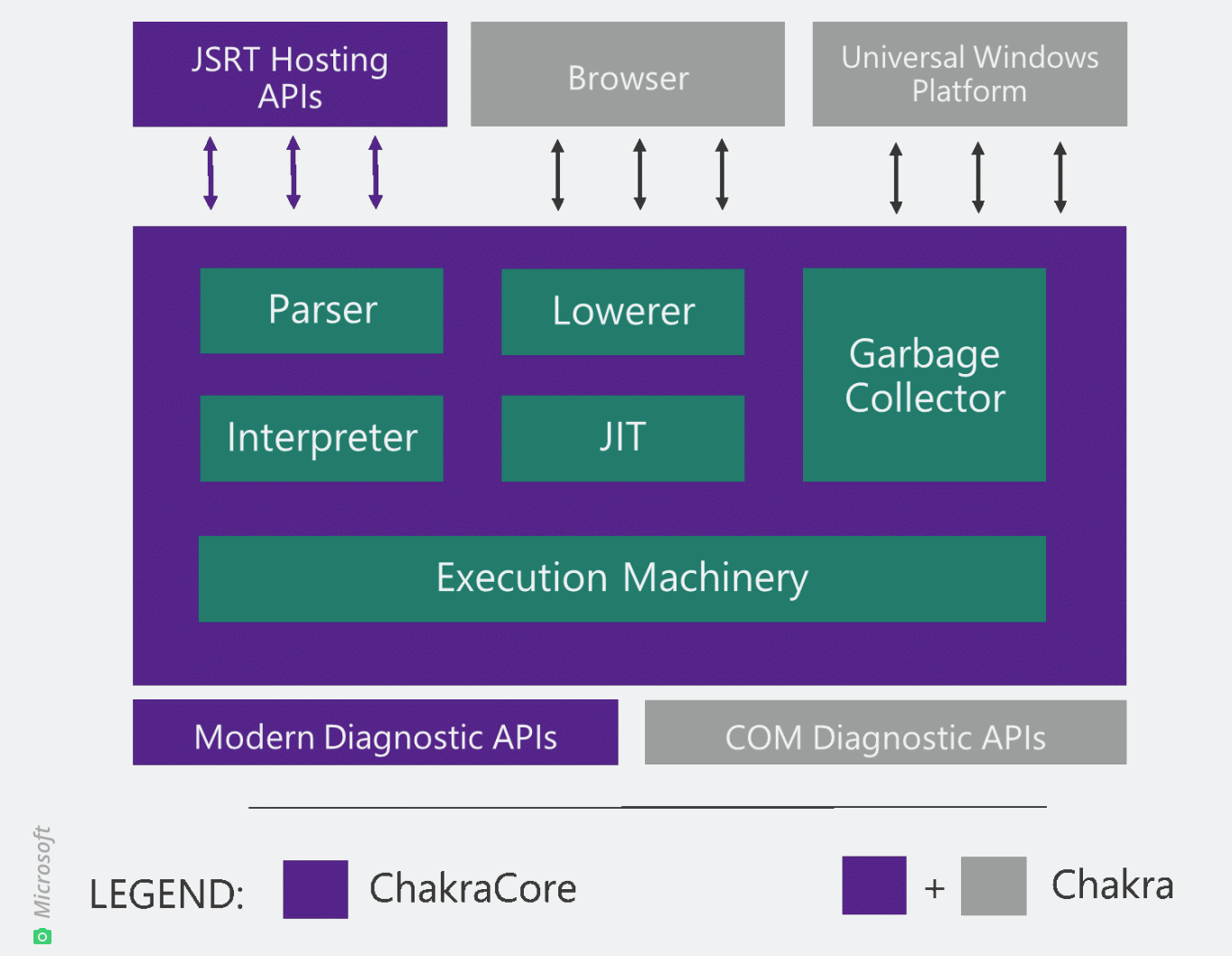
This is an alternative to V8. I could find much on this cos I had other stuff to do but here is a diagram to make the page look nice. Note the picture is deliberately smaller. | |||
[[File:Node Chakra VM.png|700px]] | |||
==V8 Node Options== | |||
The v8 engine has three feature groups, Shipping, Staged and In Progress. These are like channels and you can see which feature are supported with | |||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
node --v8-options | grep "staged" | node --v8-options | grep "staged" | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 06:12, 23 December 2020
Setup
Running start up scripts in node
"scripts": {
"start": "run-p start:dev start:api",
"start:dev: "webpack-dev-server --config webpack.config.dev.js --port 3000",
"prestart:api": "node tools/createMockDb.js",
"start:api": "node tools/apiServer.js"
};
The run-p runs multiple jobs, pre<value> runs the command before the value without pre
Adding consts in webpack
To pass dev/production consts we can do this using webpack. Include webpack in you webpack.config.dev.js and webpack.DefinePlugin e.g.
const webpack = require("webpack")
...
plugins: [
new webpack.DefinePlugin({
"process.env.API_URL": JSON.stringify("http:://localhost:3001")
})
],
...
Introduction
Why nodejs
Node is popular because
- Node supports JavaScript
- Non Blocking
- Virtual Machine Single-Thread
Resources
There is a site https://medium.com/edge-coders/how-well-do-you-know-node-js-36b1473c01c8 where u can test your knowledge.
Resource for the course were at https://github.com/jscomplete/advanced-nodejs
Closures
I am really bad at remembering names for things for here is my understanding of Closures
Lexical Scoping
Basically this is driving at the fact there is such a time called scope, maybe new to people in JS at one time. ha ha. I.E. the var is available in init() but not outside of init()
This is an example of lexical scoping, which describes how a parser resolves variable names when functions are nested. The word lexical refers to the fact that lexical scoping uses the location where a variable is declared within the source code to determine where that variable is available. Nested functions have access to variables declared in their outer scope.
function init() {
var name = 'Mozilla'; // name is a local variable created by init
function displayName() { // displayName() is the inner function, a closure
alert(name); // use variable declared in the parent function
}
displayName();
}
init();
Closure Example
And repeat this almost, is that we return the function to be executed later. The values at the time of calling makeFunc are retained. i.e. name is 'Mozilla' if we execute myFunc().
A closure is the combination of a function and the lexical environment within which that function was declared. This environment consists of any local variables that were in-scope at the time the closure was created. In this case, myFunc is a reference to the instance of the function displayName that is created when makeFunc is run. The instance of displayName maintains a reference to its lexical environment, within which the variable name exists.
function makeFunc() {
var name = 'Mozilla';
function displayName() {
alert(name);
}
return displayName;
}
var myFunc = makeFunc();
myFunc();
Node Architecture
V8
V8 is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node.js, among others. It implements ECMAScript and WebAssembly, and runs on Windows 7 or later, macOS 10.12+, and Linux systems that use x64, IA-32, ARM, or MIPS processors. V8 can run standalone, or can be embedded into any C++ application.

Chackra
This is an alternative to V8. I could find much on this cos I had other stuff to do but here is a diagram to make the page look nice. Note the picture is deliberately smaller.

V8 Node Options
The v8 engine has three feature groups, Shipping, Staged and In Progress. These are like channels and you can see which feature are supported with
node --v8-options | grep "staged"