Dependency Injection: Difference between revisions
Jump to navigation
Jump to search
| Line 78: | Line 78: | ||
[[File:DI DAG Graph.png|600px]] | [[File:DI DAG Graph.png|600px]] | ||
<br> | <br> | ||
=Initial Project= | |||
So we can now put the theory into practice.Here is our Car class. | |||
<syntaxhighlight lang="kotlin"> | |||
class Car(private val engine: Engine, private val wheels: Wheels) { | |||
fun drive() { | |||
Log.d(TAG, "driving...") | |||
} | |||
companion object { | |||
private const val TAG = "Car" | |||
} | |||
} | |||
</syntaxhighlight> | |||
And an interface to allow us to get the Car | |||
<syntaxhighlight lang="kotlin"> | |||
@Component | |||
interface CarComponent { | |||
fun getCar() : Car | |||
} | |||
</syntaxhighlight> | |||
Revision as of 02:04, 1 February 2021
Introduction
Dependency Injection or DI is when we provides the things we need into another object.

Originally in OO is was thought better to hide the internal objects and create them inside the object.
class Car {
Engine engine
Wheels wheels;
Car() {
engine = new Engine()
wheels = new Wheels()
}
void drive() {
// chug chug
}
}
For Dependency Injection we can provide the prebuilt wheels and engine via the constructor
class Car {
Engine engine
Wheels wheels;
Car(Engine engine, Wheels wheels) {
this.engine = engine
this.wheels = wheels
}
void drive() {
// chug chug
}
}
Why Dagger?
So we taking our example above we can now do.
..
val engine = new Engine()
val wheels = new Wheels()
val car = new Car(engine, wheels)
..
Looks simple enough? Well lets add a few more parts
..
val block = new Block()
val cylinder = new Cylinder()
val rims = new Rims()
val engine = new Engine(block, cylinder)
val wheels = new Wheels(rims)
val car = new Car(engine, wheels)
..
Dagger exists to help manage the dependencies in terms of
- dependencies
- ordering
- construction
With dagger this becomes
val carComponent = DaggerCarComponent.create()
val car = component.getCar()
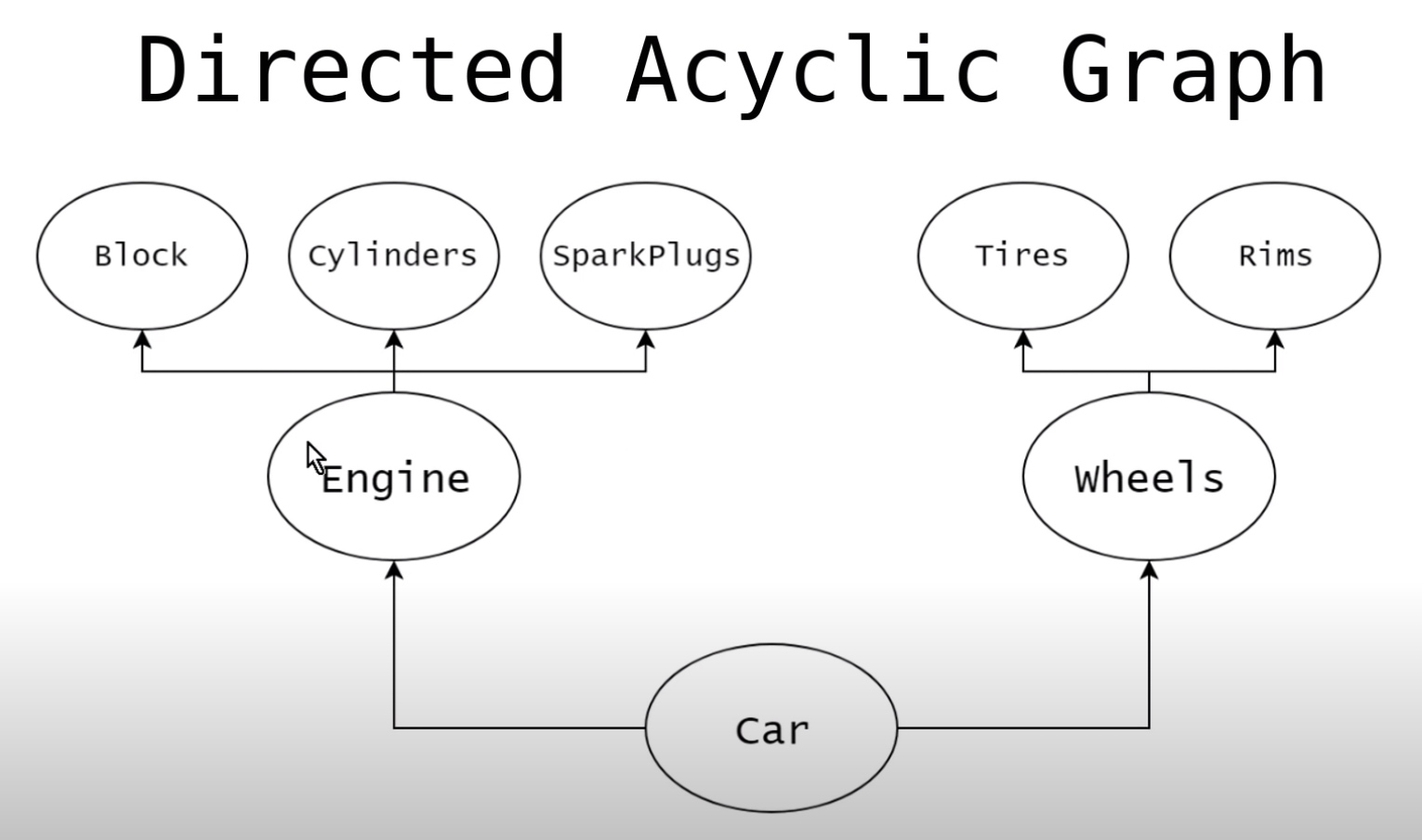
So here we have a Directed Acyclic Graph' of our car or DAG :)

Initial Project
So we can now put the theory into practice.Here is our Car class.
class Car(private val engine: Engine, private val wheels: Wheels) {
fun drive() {
Log.d(TAG, "driving...")
}
companion object {
private const val TAG = "Car"
}
}
And an interface to allow us to get the Car
@Component
interface CarComponent {
fun getCar() : Car
}