Ionic: Difference between revisions
No edit summary |
|||
| Line 70: | Line 70: | ||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
ionic integrations enable capacitor | ionic integrations enable capacitor | ||
</syntaxhighlight> | |||
==Example Usage== | |||
This example is how to store values in a service | |||
<syntaxhighlight lang="ts"> | |||
import { Injectable } from '@angular/core'; | |||
import { Plugins } from '@capacitor/core'; | |||
const { Storage } = Plugins; | |||
@Injectable({ | |||
providedIn: 'root' | |||
}) | |||
export class StorageServiceService { | |||
constructor() { } | |||
async setObject(key: string, value: any) { | |||
await Storage.set({ | |||
key, | |||
value: JSON.stringify(value) | |||
}); | |||
} | |||
async getObject(key: string): Promise< {value: any}> { | |||
const ret = await Storage.get({ key }); | |||
return JSON.parse(ret.value); | |||
} | |||
async removeItem(key: string) { | |||
await Storage.remove({ key }); | |||
} | |||
async keys() { | |||
const { keys } = await Storage.keys(); | |||
console.log('Got keys: ', keys); | |||
} | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 01:27, 2 June 2022
Introduction
A pleasant surprise to find something which combines Angular with cross-platform. It also now supports React too though I have not tried it yet. Read the reviews it seems that performance, as ever, is the downside though no experience yet.
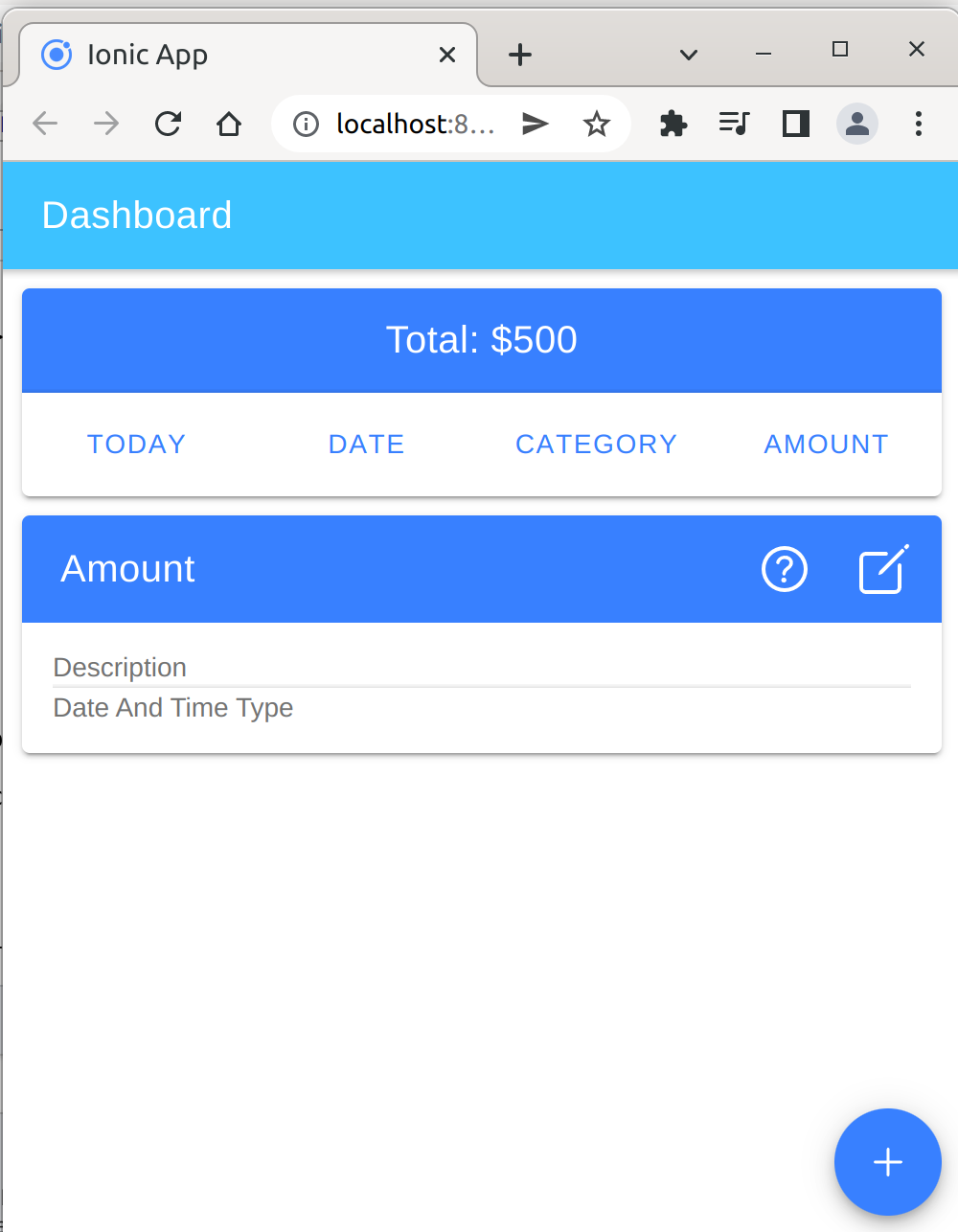
Ionic UI Components
There is one thing people agree on and that is the documentation is great docs. So far it looks like you use UI components from Ionic instead of standard HTML so there is a learning curve for this but the community is also said to be great.
<ion-header>
<ion-toolbar color="secondary">
<ion-title>Dashboard</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-card>
<ion-card-header color="primary">
<ion-title class="ion-text-center"> Total: $500 </ion-title>
</ion-card-header>
<ion-footer>
<ion-row>
<ion-col size="3">
<ion-button expand="full" fill="clear">Today</ion-button>
</ion-col>
<ion-col size="3">
<ion-button expand="full" fill="clear">Date</ion-button>
</ion-col>
<ion-col size="3">
<ion-button expand="full" fill="clear">Category</ion-button>
</ion-col>
<ion-col size="3">
<ion-button expand="full" fill="clear">Amount</ion-button>
</ion-col>
</ion-row>
</ion-footer>
</ion-card>
<ion-card>
<ion-toolbar color="primary">
<ion-buttons slot="end">
<ion-button>
<ion-icon size="large" name="help-circle-outline"></ion-icon>
</ion-button>
<ion-button>
<ion-icon size="large" name="create-outline"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Amount</ion-title>
</ion-toolbar>
<ion-card-content>
Description
<ion-footer>
<ion-label>
Date And Time
</ion-label>
<ion-label>
Type
</ion-label>
</ion-footer>
</ion-card-content>
</ion-card>
<ion-fab vertical="bottom" horizontal="end" slot="fixed">
<ion-fab-button>
<ion-icon name="add"></ion-icon>
</ion-fab-button>
</ion-fab>
</ion-content>
This produces code which will run in the WebVview on the device but also in the local web browser too.

Hardware
Capacitor
Capacitor helps use cross-platform hardware e.g. storage we enable it with the CLI or in my version it is already enabled.
ionic integrations enable capacitor
Example Usage
This example is how to store values in a service
import { Injectable } from '@angular/core';
import { Plugins } from '@capacitor/core';
const { Storage } = Plugins;
@Injectable({
providedIn: 'root'
})
export class StorageServiceService {
constructor() { }
async setObject(key: string, value: any) {
await Storage.set({
key,
value: JSON.stringify(value)
});
}
async getObject(key: string): Promise< {value: any}> {
const ret = await Storage.get({ key });
return JSON.parse(ret.value);
}
async removeItem(key: string) {
await Storage.remove({ key });
}
async keys() {
const { keys } = await Storage.keys();
console.log('Got keys: ', keys);
}
}