AWS Angular and React Apps: Difference between revisions
| Line 7: | Line 7: | ||
*Upload Bucket | *Upload Bucket | ||
==Create Bucket== | ==Create Bucket== | ||
Nothing special except the naming of the bucket as it determines the URL of the app. So a bucket named bill-angular-prod-app will have a URL of http://bill-angular-prod-app.s3-website-ap-southeast-2.amazonaws.com where ap-southeast-2 is the region. You will need to enable Static website hosting under properties for this to work. | Nothing special except the naming of the bucket as it determines the URL of the app. So a bucket named bill-angular-prod-app will have a URL of http://bill-angular-prod-app.s3-website-ap-southeast-2.amazonaws.com where ap-southeast-2 is the region. | ||
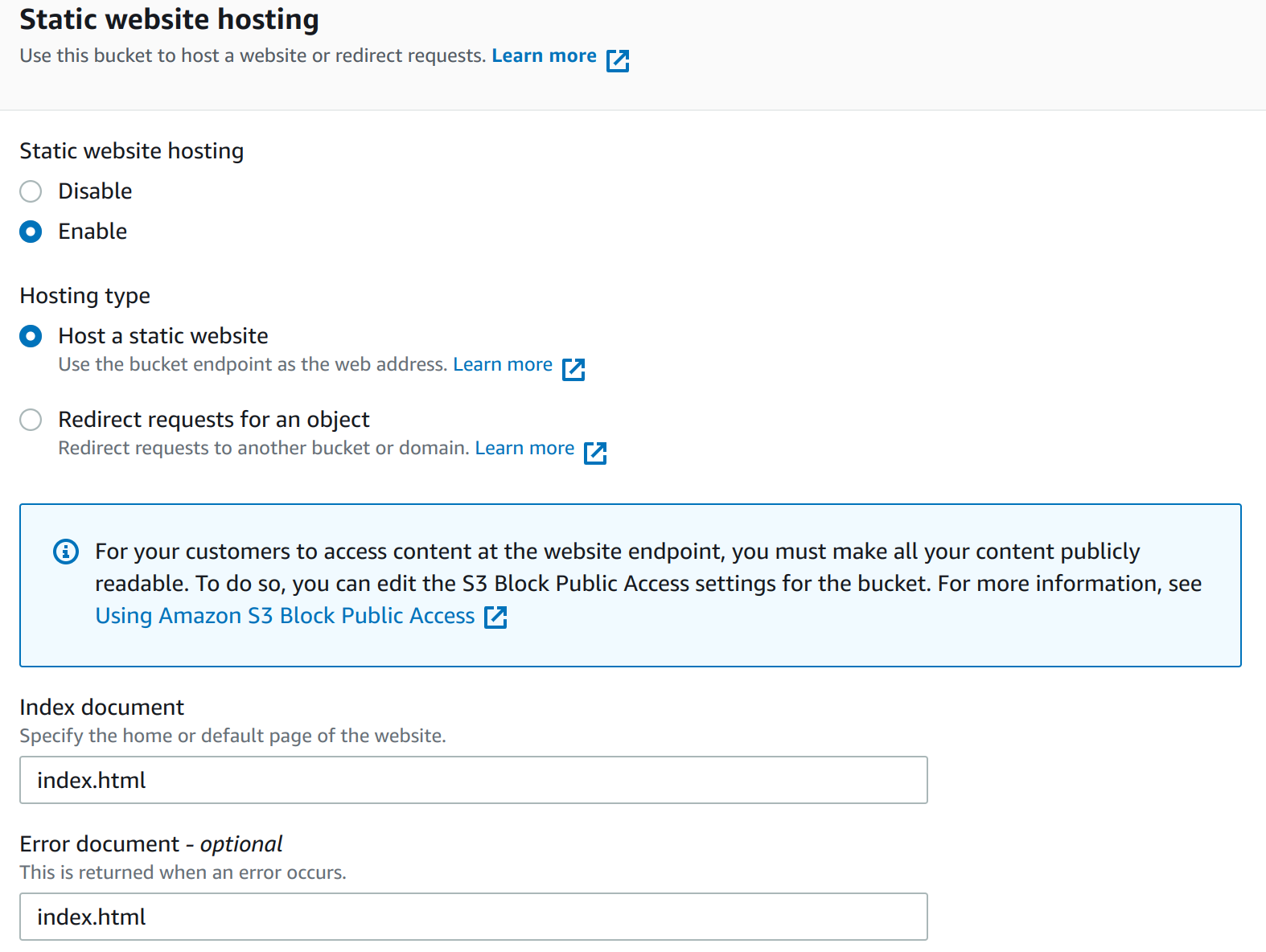
==Enable Wev Static Hosting== | |||
You will need to enable Static website hosting under properties for this to work and set the index and error document.<br> | |||
[[File:S3 Bucket Angular2.png]] | |||
==Grant Permissions== | ==Grant Permissions== | ||
To allow public access you will need to disable Block public access which is on by default. Additionally you will need to add a Bucket policy. I did not have permission for mine but was able to on another account. | To allow public access you will need to disable Block public access which is on by default. Additionally you will need to add a Bucket policy. I did not have permission for mine but was able to on another account. | ||
Revision as of 03:37, 9 June 2022
Introduction
This page is about using AWS and Angular and how to provision the apps in AWS
S3
This is a easy approach for simple all in one app. I.E. no database or other communication. Steps to do this are
- Create a bucket
- Grant Permissions
- Upload Bucket
Create Bucket
Nothing special except the naming of the bucket as it determines the URL of the app. So a bucket named bill-angular-prod-app will have a URL of http://bill-angular-prod-app.s3-website-ap-southeast-2.amazonaws.com where ap-southeast-2 is the region.
Enable Wev Static Hosting
You will need to enable Static website hosting under properties for this to work and set the index and error document.

Grant Permissions
To allow public access you will need to disable Block public access which is on by default. Additionally you will need to add a Bucket policy. I did not have permission for mine but was able to on another account. <syntaxhightlight lang="json"> {
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPermission",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::bill-angular-prod-app/*"
}
]
} </syntaxhightlight>
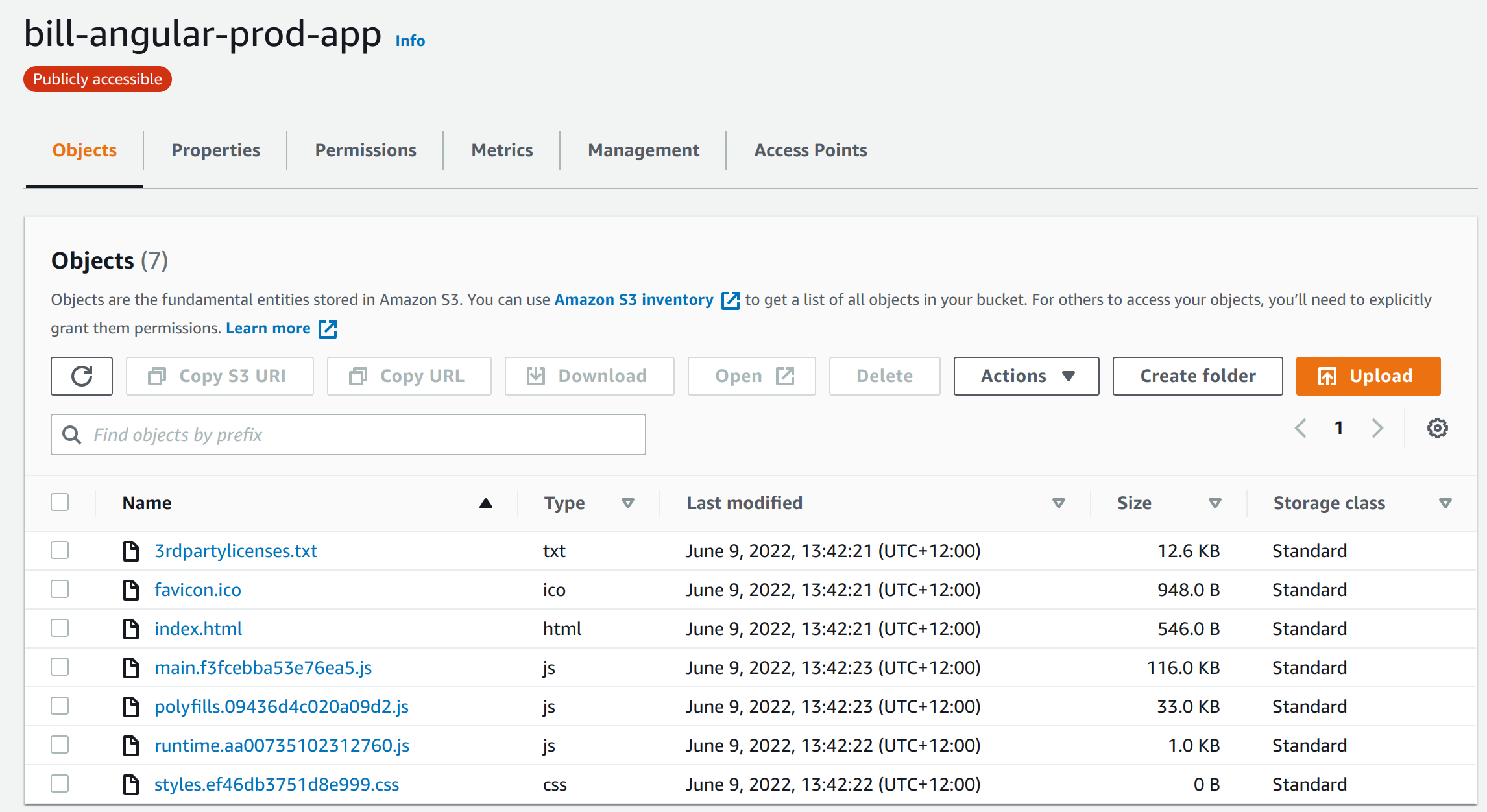
Upload Bucket
No issues here just point you upload folder. Here is a picture to help.