Xcode: Difference between revisions
Jump to navigation
Jump to search
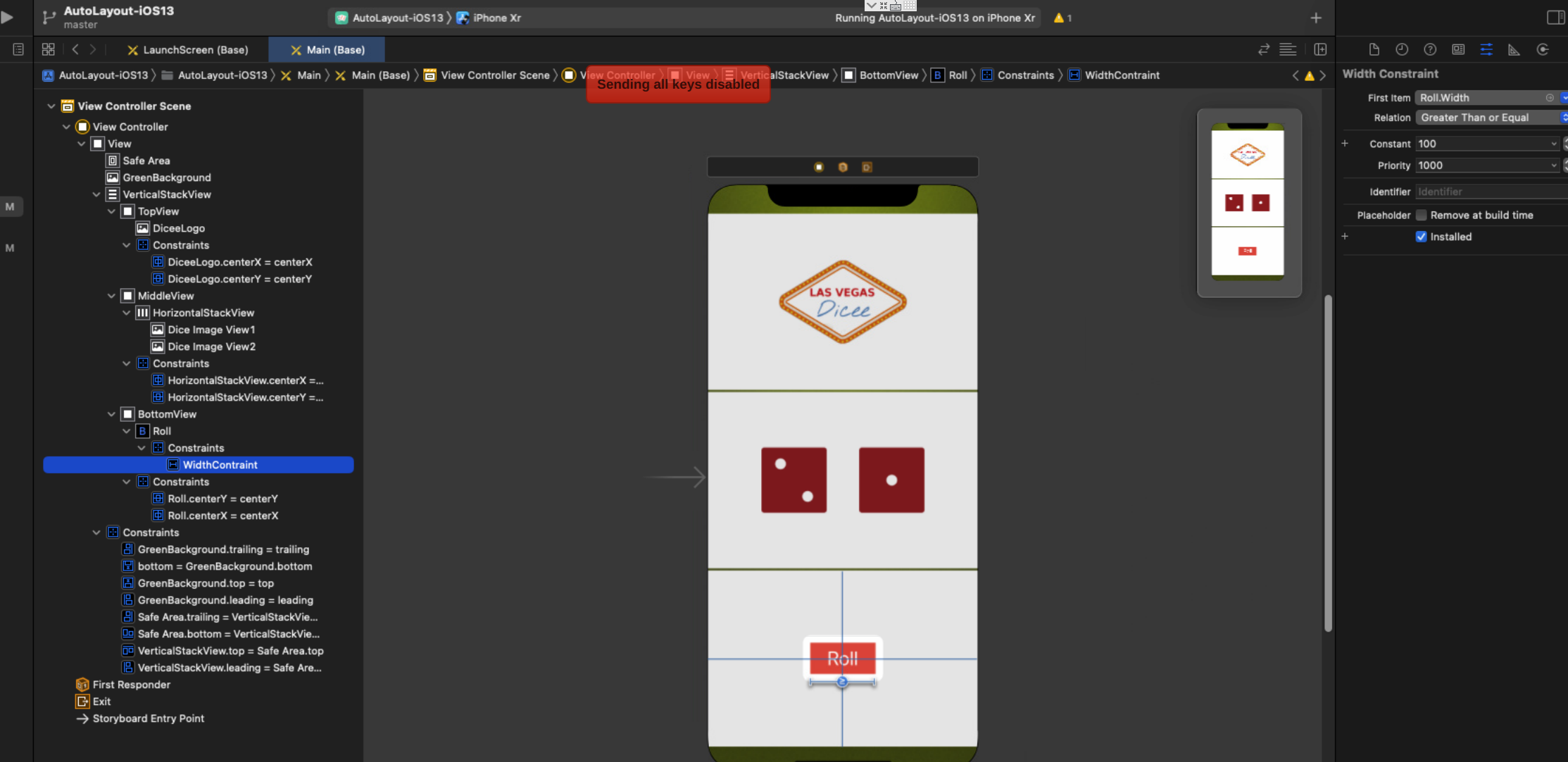
Created page with "=Introduction= This page is for Xcode. We started on Xcode 13 =Layouts= This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.<br> [File:XCodeAutoLayout.png | 600px]" |
|||
| Line 3: | Line 3: | ||
=Layouts= | =Layouts= | ||
This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.<br> | This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.<br> | ||
[File:XCodeAutoLayout.png | 600px] | [[File:XCodeAutoLayout.png | 600px]] | ||
Revision as of 00:21, 26 June 2022
Introduction
This page is for Xcode. We started on Xcode 13
Layouts
This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.