Xcode: Difference between revisions
Jump to navigation
Jump to search
| Line 2: | Line 2: | ||
This page is for Xcode. We started on Xcode 13 | This page is for Xcode. We started on Xcode 13 | ||
=Layouts= | =Layouts= | ||
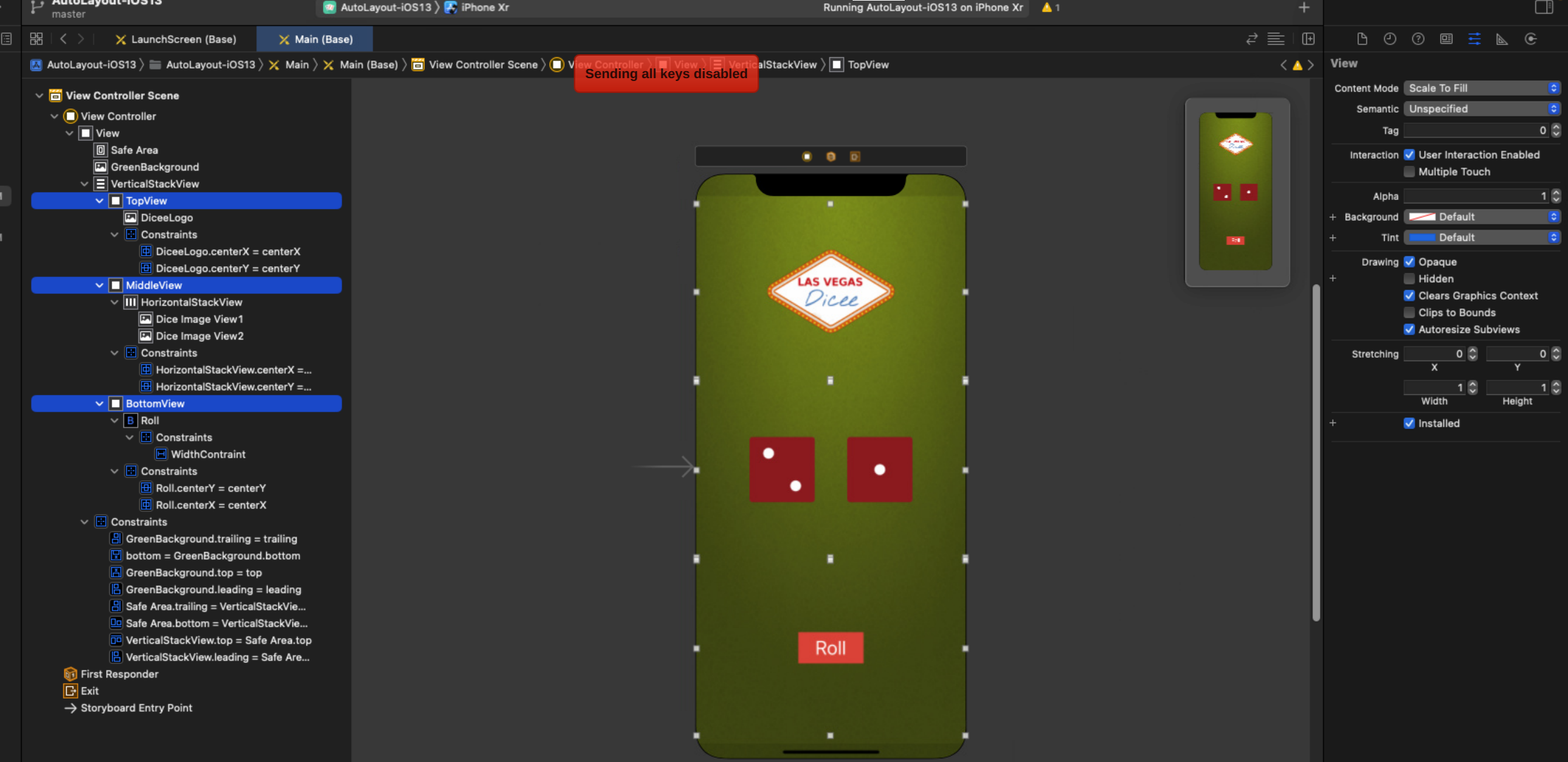
This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.<br> | This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.<br><br> | ||
[[File:XCodeAutoLayout.png | 900px]]<br> | [[File:XCodeAutoLayout.png | 900px]]<br> | ||
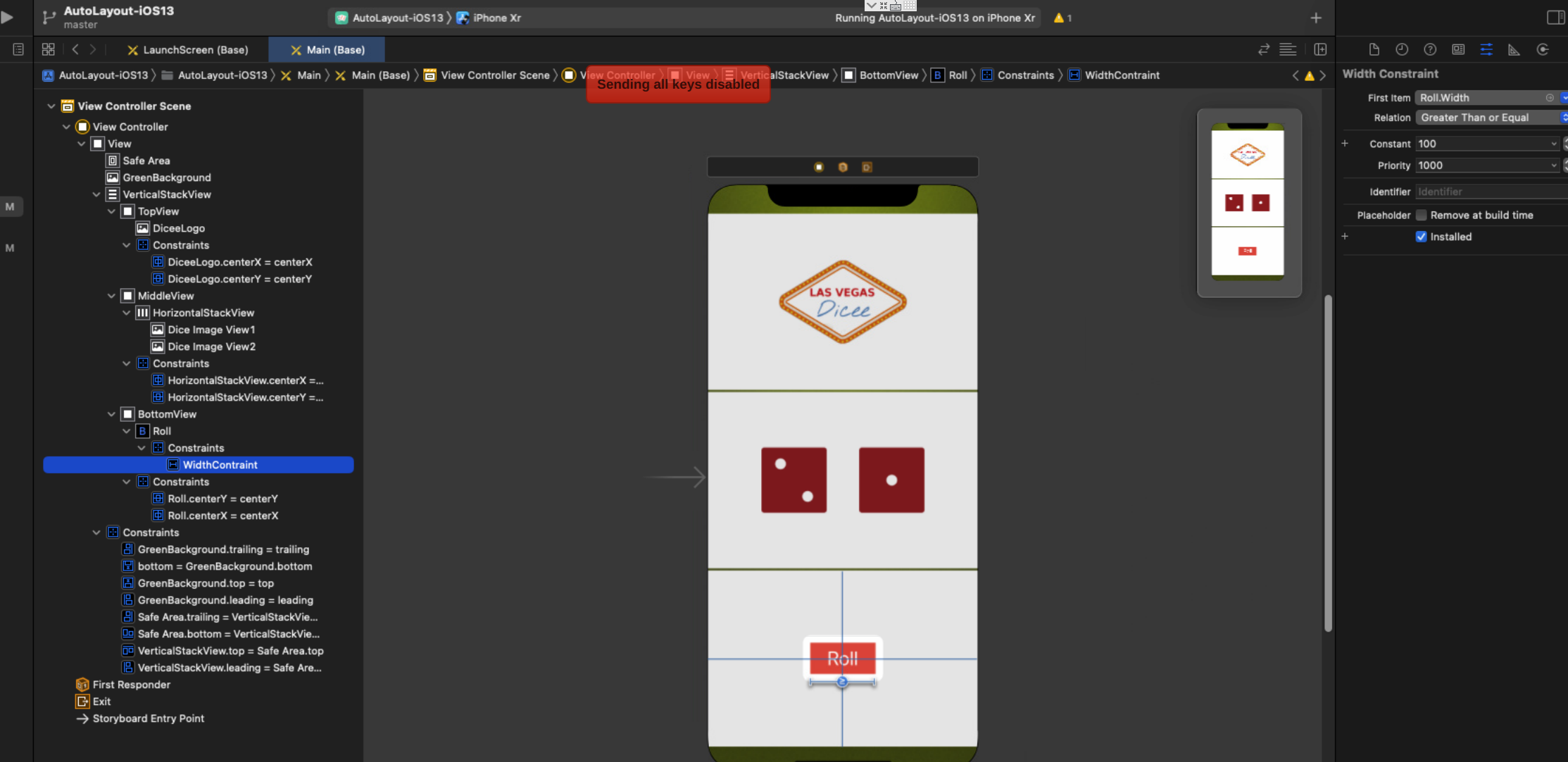
When happy select the view layouts with the command key ⌘ and select default background<br> | When happy select the view layouts with the command key ⌘ and select default background<br><br> | ||
[[File:XCodeAutoLayoutTransparent.png | 900px]]<br> | [[File:XCodeAutoLayoutTransparent.png | 900px]]<br> | ||
Revision as of 00:42, 26 June 2022
Introduction
This page is for Xcode. We started on Xcode 13
Layouts
This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.

When happy select the view layouts with the command key ⌘ and select default background