Webpack Example: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 5: | Line 5: | ||
[[file:Webpack_structure.png]] | [[file:Webpack_structure.png]] | ||
=webpack.config.js= | =webpack.config.js= | ||
This essentially handles the merge of the other files. I added to parameters for, which environment and whether to show the | This essentially handles the merge of the other files. I added to parameters for, which environment and whether to show the BundleAnalyzer report. | ||
<syntaxhighlight lang="js"> | <syntaxhighlight lang="js"> | ||
import { merge } from 'webpack-merge' | import { merge } from 'webpack-merge' | ||
| Line 25: | Line 25: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=Running the build= | |||
So to do the build we launch this from npm. all pretty obvious | |||
<syntaxhighlight lang="js"> | |||
"start": "webpack serve --config configs/webpack/webpack.config.js --env env=development", | |||
"dev": "webpack --config configs/webpack/webpack.config.js --env env=development", | |||
"build": "webpack --config configs/webpack/webpack.config.js --env env=production", | |||
"report": "webpack --config configs/webpack/webpack.config.js --env env=production --env=withReport", | |||
</syntaxhighlight> | |||
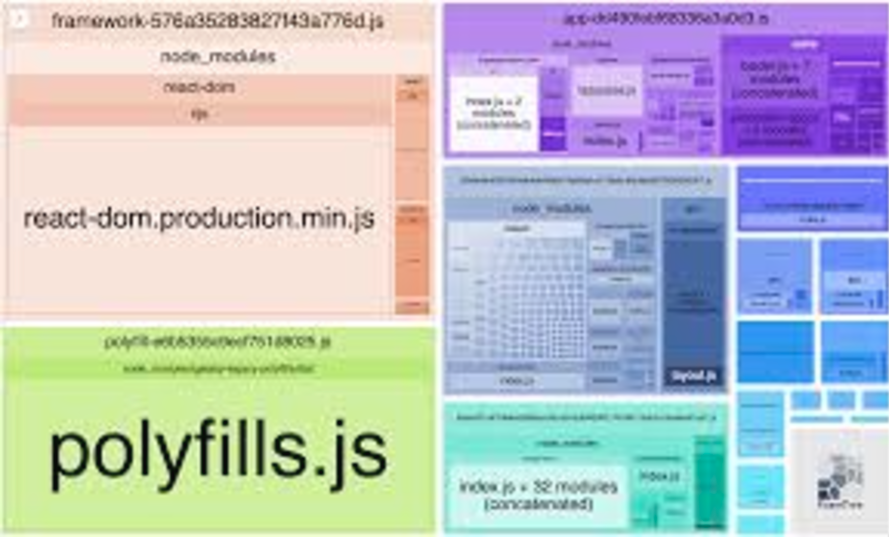
The report option runs the BundleAnalyzerPlugin which shows the breakdown of the bundle<br> | |||
[[File:Bundle_Analzer_2024-12-13_12-26-16.png]]<br> | |||
Revision as of 23:27, 12 December 2024
Introduction
This page is about webpack which I guess is quite old. I wanted to capture what I learned when I used it.
Structure of the Code
For me I divided this up in the following way

webpack.config.js
This essentially handles the merge of the other files. I added to parameters for, which environment and whether to show the BundleAnalyzer report.
import { merge } from 'webpack-merge'
import { commonConfig } from './webpack.config.common.js'
import { devConfig } from './webpack.config.dev.js'
import { prodConfig } from './webpack.config.prod.js'
export default ({ env, withReport }) => {
console.log(`Building for ${env} environment...`)
switch (env) {
case 'development':
return merge(commonConfig(env, withReport), devConfig(process.env.SSL_KEY_FILE, process.env.SSL_CRT_FILE))
case 'production':
return merge(commonConfig(env, withReport), prodConfig)
default:
throw new Error('No matching configuration was found!')
}
}
Running the build
So to do the build we launch this from npm. all pretty obvious
"start": "webpack serve --config configs/webpack/webpack.config.js --env env=development",
"dev": "webpack --config configs/webpack/webpack.config.js --env env=development",
"build": "webpack --config configs/webpack/webpack.config.js --env env=production",
"report": "webpack --config configs/webpack/webpack.config.js --env env=production --env=withReport",
The report option runs the BundleAnalyzerPlugin which shows the breakdown of the bundle