Webpack Example: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 33: | Line 33: | ||
"report": "webpack --config configs/webpack/webpack.config.js --env env=production --env=withReport", | "report": "webpack --config configs/webpack/webpack.config.js --env env=production --env=withReport", | ||
</syntaxhighlight> | </syntaxhighlight> | ||
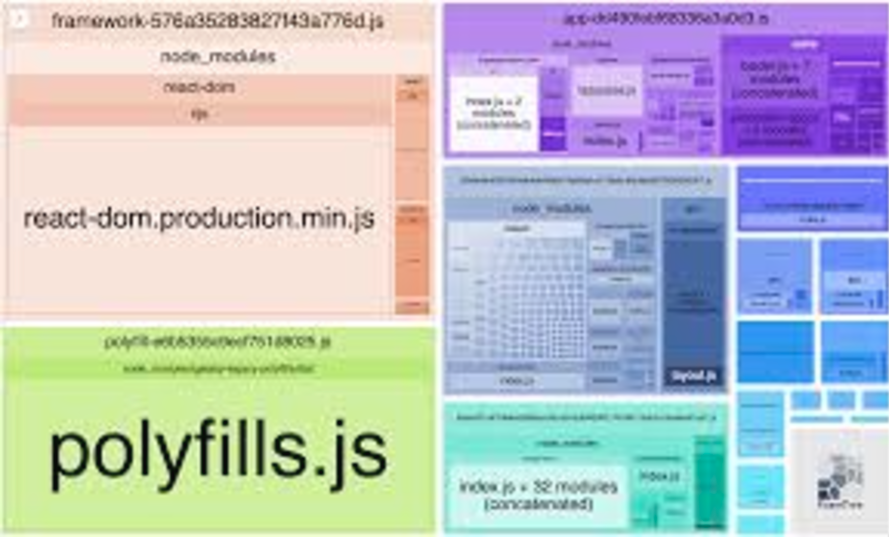
The report option runs the BundleAnalyzerPlugin which shows the breakdown of the bundle<br> | The report option runs the BundleAnalyzerPlugin which shows the breakdown of the bundle. This tells you what each bundle comprises of. More on that below<br> | ||
[[File:Bundle_Analzer_2024-12-13_12-26-16.png]]<br> | [[File:Bundle_Analzer_2024-12-13_12-26-16.png|300px]]<br> | ||
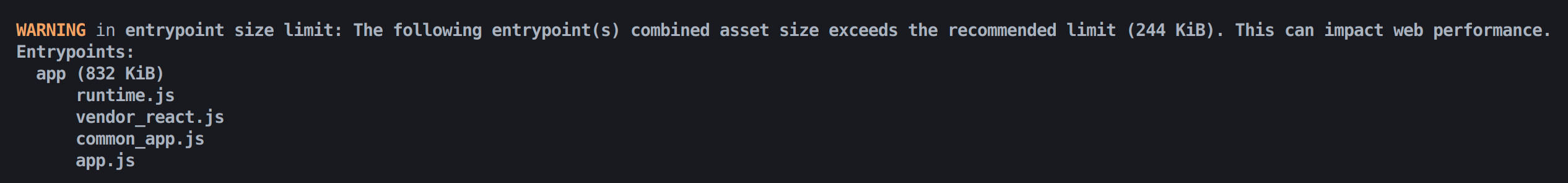
When the build is run, webpack will output the necessary you need to load in the html. <br> | |||
[[File:Webpack output 2024-12-13 12-29-47.png | 500px]]<br> | |||
This was a mistake I made when using webpack. These bundles '''must''' but in the index.html for it to work.<br> | |||
<syntaxhighlight lang="html"> | |||
<!doctype html> | |||
<html lang="en"> | |||
<head> | |||
... | |||
<script defer async src="runtime.js"></script> | |||
<script defer async src="vendor_react.js"></script> | |||
<script defer async src="common_app.js"></script> | |||
<script defer async src="app.js"></script> | |||
</head> | |||
.. | |||
</syntaxhighlight> | |||
Revision as of 23:33, 12 December 2024
Introduction
This page is about webpack which I guess is quite old. I wanted to capture what I learned when I used it.
Structure of the Code
For me I divided this up in the following way

webpack.config.js
This essentially handles the merge of the other files. I added to parameters for, which environment and whether to show the BundleAnalyzer report.
import { merge } from 'webpack-merge'
import { commonConfig } from './webpack.config.common.js'
import { devConfig } from './webpack.config.dev.js'
import { prodConfig } from './webpack.config.prod.js'
export default ({ env, withReport }) => {
console.log(`Building for ${env} environment...`)
switch (env) {
case 'development':
return merge(commonConfig(env, withReport), devConfig(process.env.SSL_KEY_FILE, process.env.SSL_CRT_FILE))
case 'production':
return merge(commonConfig(env, withReport), prodConfig)
default:
throw new Error('No matching configuration was found!')
}
}
Running the build
So to do the build we launch this from npm. all pretty obvious
"start": "webpack serve --config configs/webpack/webpack.config.js --env env=development",
"dev": "webpack --config configs/webpack/webpack.config.js --env env=development",
"build": "webpack --config configs/webpack/webpack.config.js --env env=production",
"report": "webpack --config configs/webpack/webpack.config.js --env env=production --env=withReport",
The report option runs the BundleAnalyzerPlugin which shows the breakdown of the bundle. This tells you what each bundle comprises of. More on that below

When the build is run, webpack will output the necessary you need to load in the html.

This was a mistake I made when using webpack. These bundles must but in the index.html for it to work.
<!doctype html>
<html lang="en">
<head>
...
<script defer async src="runtime.js"></script>
<script defer async src="vendor_react.js"></script>
<script defer async src="common_app.js"></script>
<script defer async src="app.js"></script>
</head>
..