Andoroid MVI Example: Difference between revisions
Jump to navigation
Jump to search
| Line 6: | Line 6: | ||
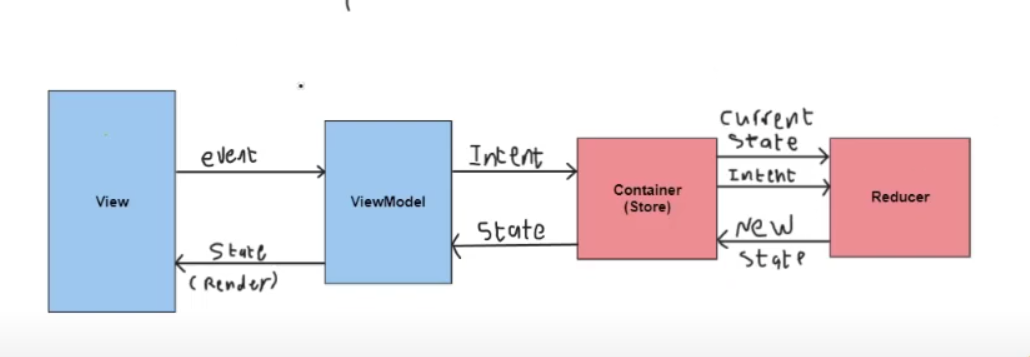
For this example I will be using this one<br> | For this example I will be using this one<br> | ||
[[File:MVI2a.png|700px]]<br> | [[File:MVI2a.png|700px]]<br> | ||
=Setup= | |||
Like this, as I never knew you could do this, don't do it at work but safe for home I guess. For Orbit MVI we add | |||
<syntaxhighlight lang="kts"> | |||
implementation("org.orbit-mvi:orbit-core:<latest-version>") | |||
implementation("org.orbit-mvi:orbit-viewmodel:<latest-version>") | |||
implementation("org.orbit-mvi:orbit-compose:<latest-version>") | |||
testImplementation("org.orbit-mvi:orbit-test:<latest-version>") | |||
</syntaxhighlight> | |||
Revision as of 23:38, 7 March 2025
Introduction
Wanted to revisit the MVI pattern to just have another look using another approach this example uses ktor, an asyncronous client, where I was previously using Retrofit, and Oribit MVI which provides the container and the Store elements. (See Below)
The Pattern
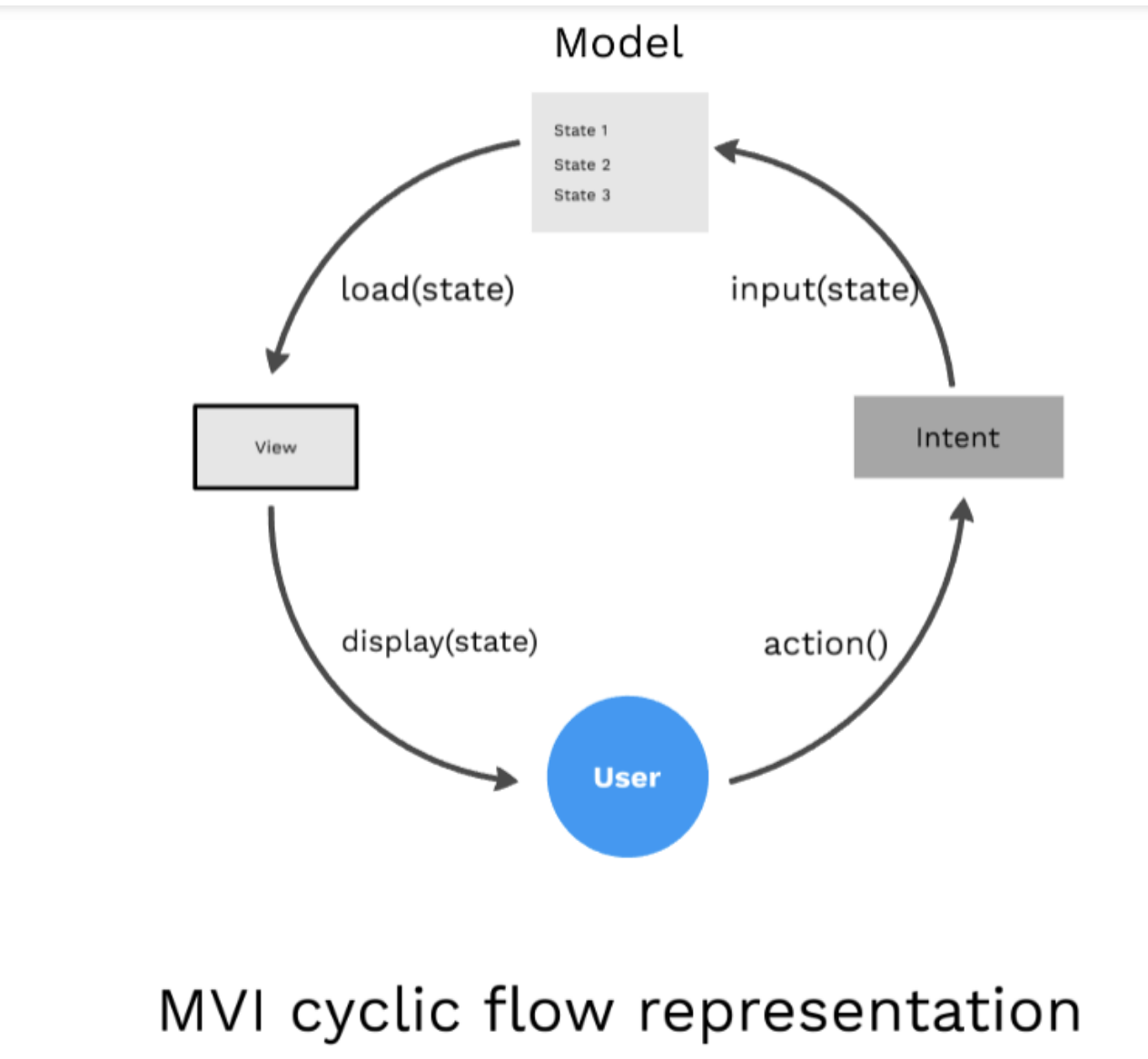
Last time I looked at this we had this diagram

For this example I will be using this one

Setup
Like this, as I never knew you could do this, don't do it at work but safe for home I guess. For Orbit MVI we add
implementation("org.orbit-mvi:orbit-core:<latest-version>")
implementation("org.orbit-mvi:orbit-viewmodel:<latest-version>")
implementation("org.orbit-mvi:orbit-compose:<latest-version>")
testImplementation("org.orbit-mvi:orbit-test:<latest-version>")