Android Compose Example: Difference between revisions
Jump to navigation
Jump to search
Created page with "=Introduction= I thought it might be better to just show and example from the net to give me enough to get going. Can't help but think of Flexbox when doing this. Wanted to cover *One Page *Permissions =One Page= The one page looks like this.<br> 300px<br> This was broken up into *The Main Activity **WeatherCard (The Square Bit) ***WeatherDataDisplay (Bottom of the Weather Card ==The Main Activity== <syntaxhighlight lang="kotlin"> Wea..." |
|||
| Line 9: | Line 9: | ||
*The Main Activity | *The Main Activity | ||
**WeatherCard (The Square Bit) | **WeatherCard (The Square Bit) | ||
***WeatherDataDisplay (Bottom of the Weather Card | ***WeatherDataDisplay (Bottom of the Weather Card) | ||
**WeatherForecast (The Bottom Half) | |||
***HourlyWeatherDisplay (One Hour Weather item) | |||
==The Main Activity== | ==The Main Activity== | ||
| Line 156: | Line 158: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===WeatherForecast=== | |||
<syntaxhighlight lang="kotlin"> | |||
@Composable | |||
fun WeatherForecast( | |||
state: WeatherState, | |||
modifier: Modifier = Modifier | |||
) { | |||
state.weatherInfo?.weatherDataPerDay?.get(0)?.let { data -> | |||
Column( | |||
modifier = modifier | |||
.fillMaxWidth() | |||
.padding(horizontal = 16.dp) | |||
) { | |||
Text( | |||
text = "Today", | |||
fontSize = 20.sp, | |||
color = Color.White | |||
) | |||
Spacer(modifier = Modifier.height(16.dp)) | |||
LazyRow(content = { | |||
items(data) { weatherData -> | |||
HourlyWeatherDisplay( | |||
weatherData = weatherData, | |||
modifier = Modifier | |||
.height(100.dp) | |||
.padding(horizontal = 16.dp) | |||
) | |||
} | |||
}) | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
====HourlyWeatherDisplay==== | |||
<syntaxhighlight lang="kotlin"> | |||
@Composable | |||
fun HourlyWeatherDisplay( | |||
weatherData: WeatherData, | |||
modifier: Modifier = Modifier, | |||
textColor: Color = Color.White | |||
) { | |||
val formattedTime = remember(weatherData) { | |||
weatherData.time.format( | |||
DateTimeFormatter.ofPattern("HH:mm") | |||
) | |||
} | |||
Column( | |||
modifier = modifier, | |||
horizontalAlignment = Alignment.CenterHorizontally, | |||
verticalArrangement = Arrangement.SpaceBetween | |||
) { | |||
Text( | |||
text = formattedTime, | |||
color = Color.LightGray | |||
) | |||
Image( | |||
painter = painterResource(id = weatherData.weatherType.iconRes), | |||
contentDescription = null, | |||
modifier = Modifier.width(40.dp) | |||
) | |||
Text( | |||
text = "${weatherData.temperatureCelsius}°C", | |||
color = textColor, | |||
fontWeight = FontWeight.Bold | |||
) | |||
} | |||
} | |||
</syntaxhighlight> | |||
=Permissions= | =Permissions= | ||
I just wanted to have this lying around as it is a popular problem to solve and a standard approach to do it. | I just wanted to have this lying around as it is a popular problem to solve and a standard approach to do it. | ||
Revision as of 03:21, 9 March 2025
Introduction
I thought it might be better to just show and example from the net to give me enough to get going. Can't help but think of Flexbox when doing this. Wanted to cover
- One Page
- Permissions
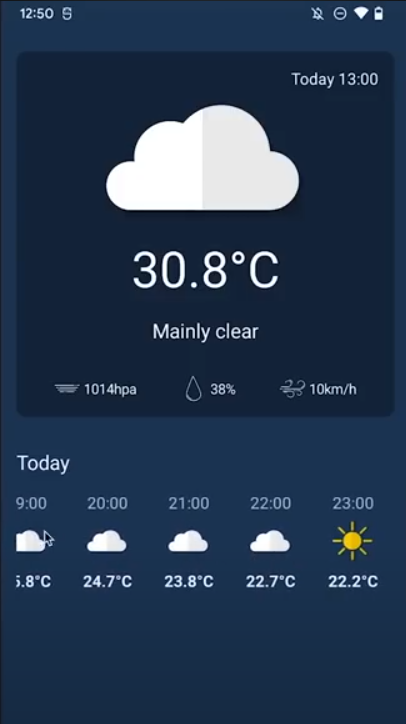
One Page
The one page looks like this.

This was broken up into
- The Main Activity
- WeatherCard (The Square Bit)
- WeatherDataDisplay (Bottom of the Weather Card)
- WeatherForecast (The Bottom Half)
- HourlyWeatherDisplay (One Hour Weather item)
- WeatherCard (The Square Bit)
The Main Activity
WeatherAppTheme {
Box(
modifier = Modifier.fillMaxSize()
) {
Column(
modifier = Modifier
.fillMaxSize()
.background(DarkBlue)
) {
WeatherCard(
state = viewModel.state,
backgroundColor = DeepBlue
)
Spacer(modifier = Modifier.height(16.dp))
WeatherForecast(state = viewModel.state)
}
if(viewModel.state.isLoading) {
CircularProgressIndicator(
modifier = Modifier.align(Alignment.Center)
)
}
viewModel.state.error?.let { error ->
Text(
text = error,
color = Color.Red,
textAlign = TextAlign.Center,
modifier = Modifier.align(Alignment.Center)
)
}
}
}
}
WeatherCard
The bottom row of the card is three WeatherDataDisplay items
@Composable
fun WeatherCard(
state: WeatherState,
backgroundColor: Color,
modifier: Modifier = Modifier
) {
state.weatherInfo?.currentWeatherData?.let { data ->
Card(
backgroundColor = backgroundColor,
shape = RoundedCornerShape(10.dp),
modifier = modifier.padding(16.dp)
) {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "Today ${
data.time.format(
DateTimeFormatter.ofPattern("HH:mm")
)
}",
modifier = Modifier.align(Alignment.End),
color = Color.White
)
Spacer(modifier = Modifier.height(16.dp))
Image(
painter = painterResource(id = data.weatherType.iconRes),
contentDescription = null,
modifier = Modifier.width(200.dp)
)
Spacer(modifier = Modifier.height(16.dp))
Text(
text = "${data.temperatureCelsius}°C",
fontSize = 50.sp,
color = Color.White
)
Spacer(modifier = Modifier.height(16.dp))
Text(
text = data.weatherType.weatherDesc,
fontSize = 20.sp,
color = Color.White
)
Spacer(modifier = Modifier.height(32.dp))
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceAround
) {
WeatherDataDisplay(
value = data.pressure.roundToInt(),
unit = "hpa",
icon = ImageVector.vectorResource(id = R.drawable.ic_pressure),
iconTint = Color.White,
textStyle = TextStyle(color = Color.White)
)
WeatherDataDisplay(
value = data.humidity.roundToInt(),
unit = "%",
icon = ImageVector.vectorResource(id = R.drawable.ic_drop),
iconTint = Color.White,
textStyle = TextStyle(color = Color.White)
)
WeatherDataDisplay(
value = data.windSpeed.roundToInt(),
unit = "km/h",
icon = ImageVector.vectorResource(id = R.drawable.ic_wind),
iconTint = Color.White,
textStyle = TextStyle(color = Color.White)
)
}
}
}
}
}
====WeatherDataDisplay====
These are at the bottom of the Weather card
<syntaxhighlight lang="kotlin">
@Composable
fun WeatherDataDisplay(
value: Int,
unit: String,
icon: ImageVector,
modifier: Modifier = Modifier,
textStyle: TextStyle = TextStyle(),
iconTint: Color = Color.White
) {
Row(
modifier = modifier,
verticalAlignment = Alignment.CenterVertically
) {
Icon(
imageVector = icon,
contentDescription = null,
tint = iconTint,
modifier = Modifier.size(25.dp)
)
Spacer(modifier = Modifier.width(4.dp))
Text(
text = "$value$unit",
style = textStyle
)
}
}
WeatherForecast
@Composable
fun WeatherForecast(
state: WeatherState,
modifier: Modifier = Modifier
) {
state.weatherInfo?.weatherDataPerDay?.get(0)?.let { data ->
Column(
modifier = modifier
.fillMaxWidth()
.padding(horizontal = 16.dp)
) {
Text(
text = "Today",
fontSize = 20.sp,
color = Color.White
)
Spacer(modifier = Modifier.height(16.dp))
LazyRow(content = {
items(data) { weatherData ->
HourlyWeatherDisplay(
weatherData = weatherData,
modifier = Modifier
.height(100.dp)
.padding(horizontal = 16.dp)
)
}
})
}
}
}
HourlyWeatherDisplay
@Composable
fun HourlyWeatherDisplay(
weatherData: WeatherData,
modifier: Modifier = Modifier,
textColor: Color = Color.White
) {
val formattedTime = remember(weatherData) {
weatherData.time.format(
DateTimeFormatter.ofPattern("HH:mm")
)
}
Column(
modifier = modifier,
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.SpaceBetween
) {
Text(
text = formattedTime,
color = Color.LightGray
)
Image(
painter = painterResource(id = weatherData.weatherType.iconRes),
contentDescription = null,
modifier = Modifier.width(40.dp)
)
Text(
text = "${weatherData.temperatureCelsius}°C",
color = textColor,
fontWeight = FontWeight.Bold
)
}
}
Permissions
I just wanted to have this lying around as it is a popular problem to solve and a standard approach to do it.
class MainActivity : ComponentActivity() {
private lateinit var permissionLauncher: ActivityResultLauncher<Array<String>>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
permissionLauncher.launch(arrayOf(
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION,
))
....