Angular: Difference between revisions
Jump to navigation
Jump to search
| Line 41: | Line 41: | ||
* Class | * Class | ||
* Metadata | * Metadata | ||
<br> | |||
Here is a sample component | |||
[[File:Angular sample component.png|800px]] | |||
<br> | |||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 23:30, 31 August 2020
Introduction
Angular Versions
- Angular 1.0 is the old version of angular along with AngularJS
- Angular, starts at 2 and skips 3 and is now at 9 is the version this page is about
Benefits
- Compiles with ES6
- Use modules
- Built in Internationalisation and Accessibility
- Comes with Router, http, forms, rxjs, etc
- Supports Progress Web Apps, (Mobile, Web like React)
- Server-side rendering (render page on server)
- One-way data flow (like React update from parent down)
- Dependency injection
- Uses zone.js to detect change before rendering
- Like React, multiple rendering targets, Browser/DOM, Server Side, Mobile Apps, Desktops
Angular CLI
When we build JavaScript we have to manage
- Module Handling
- Minifying
- Shims (compatibility to legacy code)
- Zone.js wrapper
- Bundling
- Transpilation, compiling to ESx (babel)
Then Angular CLI can
- Create new application
- New components/service/pipe
- Serve up the Application
- Linting
- Testing
- Building
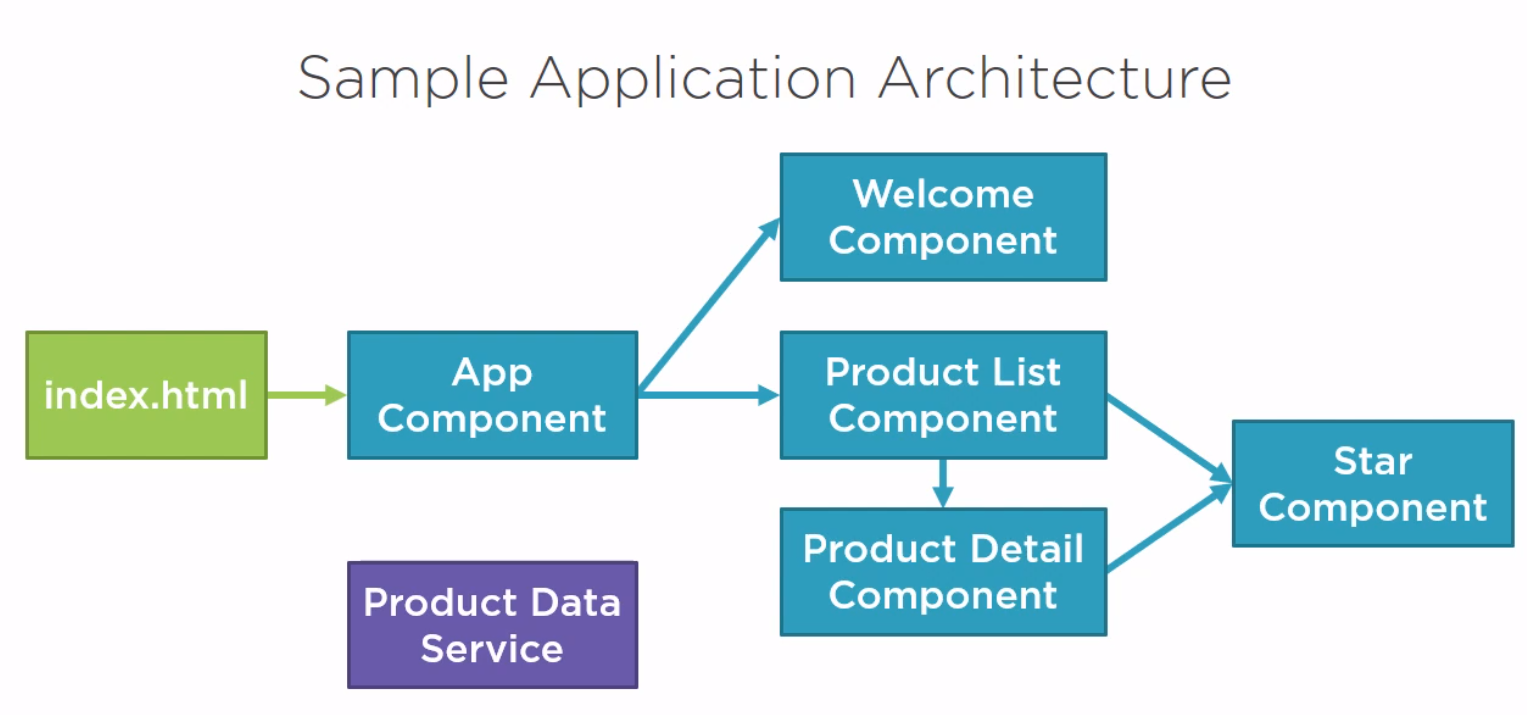
Sample App
This is the sample app I built

The files for the example can be found at [1]
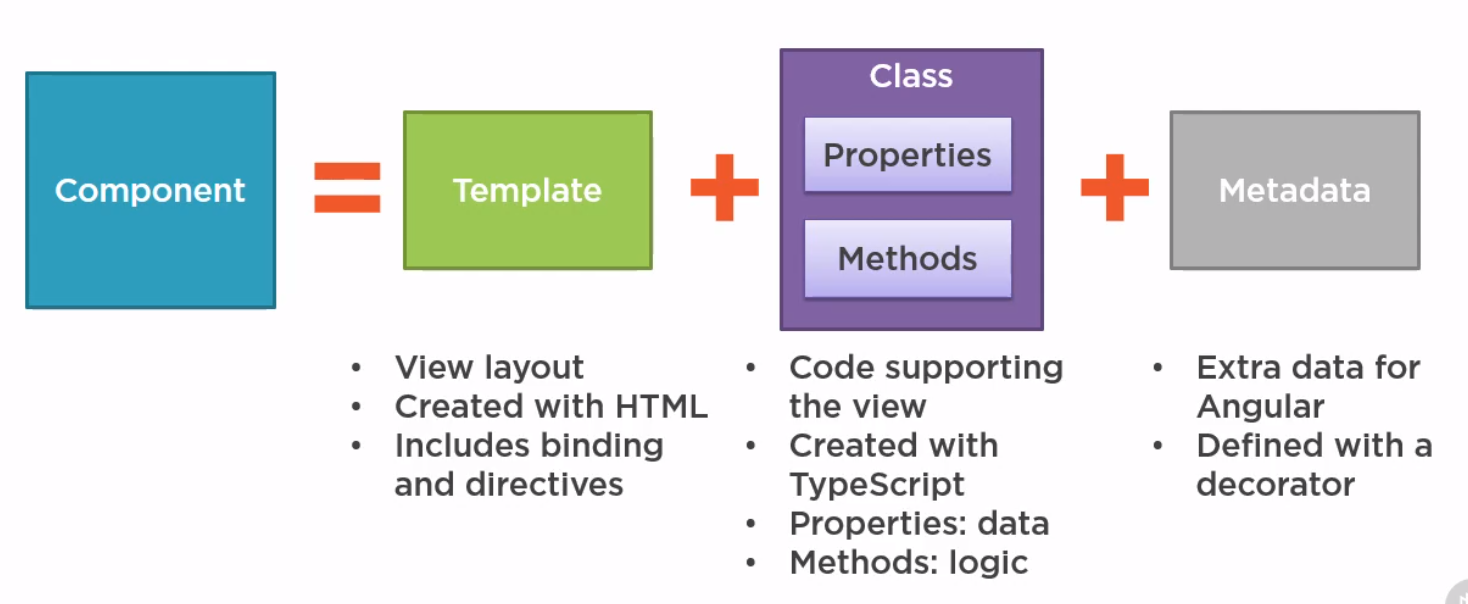
Components
- Template
- Class
- Metadata
Here is a sample component
File:Angular sample component.png