Angular: Difference between revisions
| Line 96: | Line 96: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=Templates= | =Templates= | ||
==Inline Templates== | |||
We can define templates using double quotes on one line or by using back ticks. | |||
<syntaxhighlight lang="typescript"> | <syntaxhighlight lang="typescript"> | ||
template: ` | |||
<div> | |||
<h1>{{pageTitle}}</h1> | |||
<div>My First Component</div> | |||
</div> | |||
` | |||
</syntaxhighlight> | |||
==Linked Templates== | |||
In general it would look like using and linked template would be better. You simply reference the template using the templateUrl keyword instead of template. | |||
===Styling=== | |||
We used bootstrap and font-awesome. To make them available in angular we added the imports to the styles.css | |||
<syntaxhighlight lang="typescript"> | |||
@import "~bootstrap/dist/css/bootstrap.min.css"; | |||
@import "~font-awesome/css/font-awesome.min.css"; | |||
</syntaxhighlight> | |||
===Creating the Template=== | |||
We call the template the same name as the component. In the same app this was product-list.component.html. This starts with html | |||
<syntaxhighlight lang="html"> | |||
<div class='card'> | |||
<div class='card-header'> | |||
{{pageTitle}} | |||
</div> | |||
<div class='card-body'> | |||
<div class='row'> | |||
<div class='col-md-2'>Filter by:</div> | |||
<div class='col-md-4'> | |||
<input type='text'/> | |||
</div> | |||
</div> | |||
<div class='row'> | |||
<div class='col-md-6'> | |||
<h4>Filtered by: </h4> | |||
</div> | |||
</div> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 00:38, 1 September 2020
Introduction
Angular Versions
- Angular 1.0 is the old version of angular along with AngularJS
- Angular, starts at 2 and skips 3 and is now at 9 is the version this page is about
Benefits
- Compiles with ES6
- Use modules
- Built in Internationalisation and Accessibility
- Comes with Router, http, forms, rxjs, etc
- Supports Progress Web Apps, (Mobile, Web like React)
- Server-side rendering (render page on server)
- One-way data flow (like React update from parent down)
- Dependency injection
- Uses zone.js to detect change before rendering
- Like React, multiple rendering targets, Browser/DOM, Server Side, Mobile Apps, Desktops
Angular CLI
When we build JavaScript we have to manage
- Module Handling
- Minifying
- Shims (compatibility to legacy code)
- Zone.js wrapper
- Bundling
- Transpilation, compiling to ESx (babel)
Then Angular CLI can
- Create new application
- New components/service/pipe
- Serve up the Application
- Linting
- Testing
- Building
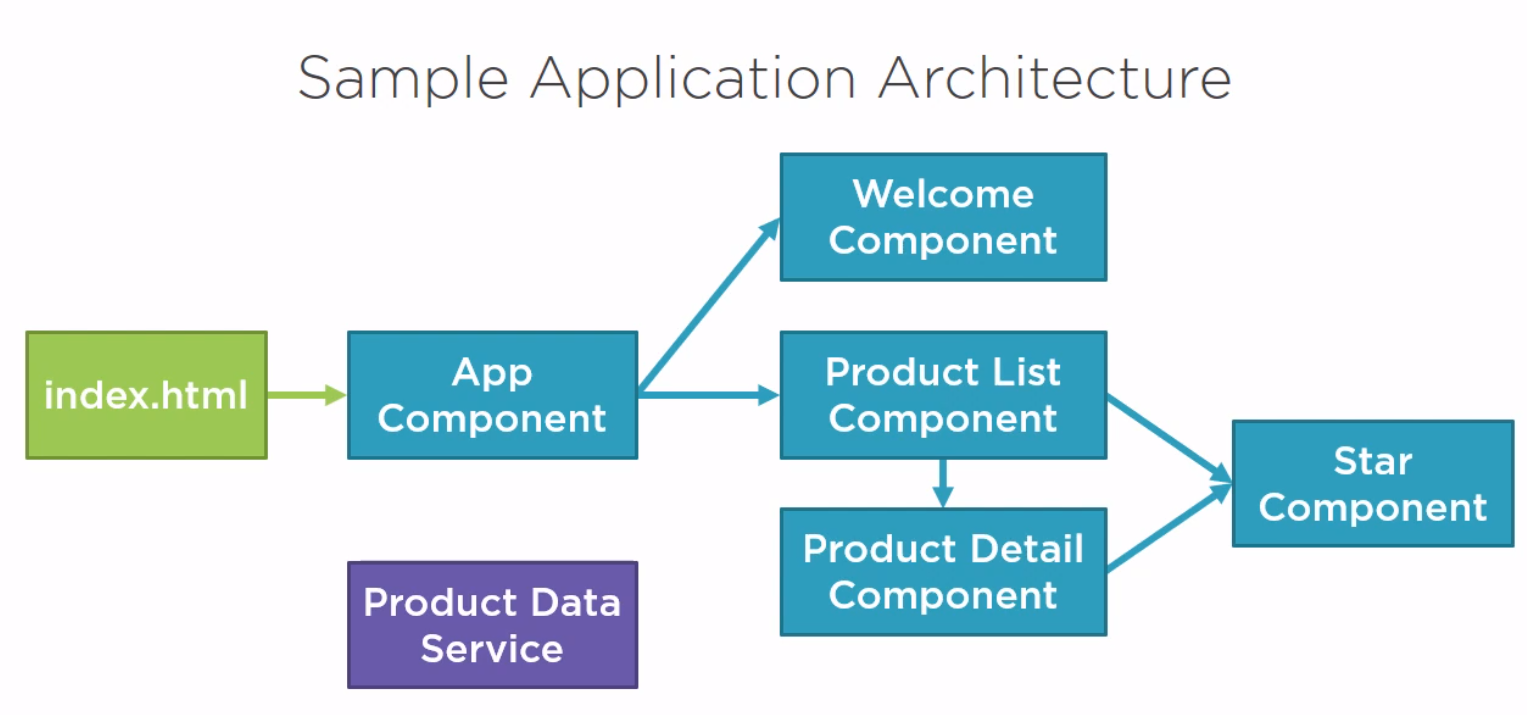
Sample App
This is the sample app I built

The files for the example can be found at [1]
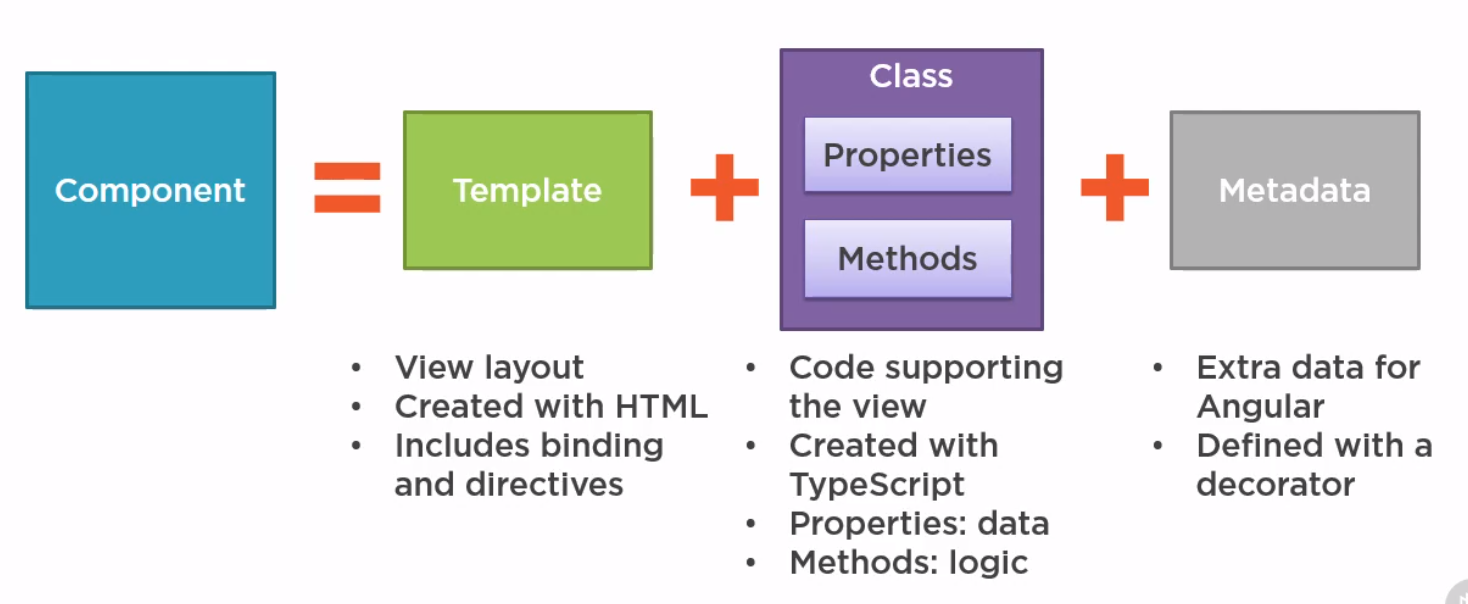
Components
Introduction
- Template
- Class
- Metadata
Starting the App
Here is the index.html which has the pm-root tag inside it to denote a component.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>APM</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<pm-root></pm-root>
</body>
</html>
Here is a sample app.module (possibly main) used.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
And finally the component we defined.
import { Component } from '@angular/core';
@Component({
selector: 'pm-root',
template: `
<div>
<h1>{{pageTitle}}</h1>
<div>My First Component</div>
</div>
`
})
export class AppComponent {
pageTitle: string = 'Angular: Getting Started 2';
}
Templates
Inline Templates
We can define templates using double quotes on one line or by using back ticks.
template: `
<div>
<h1>{{pageTitle}}</h1>
<div>My First Component</div>
</div>
`
Linked Templates
In general it would look like using and linked template would be better. You simply reference the template using the templateUrl keyword instead of template.
Styling
We used bootstrap and font-awesome. To make them available in angular we added the imports to the styles.css
@import "~bootstrap/dist/css/bootstrap.min.css";
@import "~font-awesome/css/font-awesome.min.css";
Creating the Template
We call the template the same name as the component. In the same app this was product-list.component.html. This starts with html
<div class='card'>
<div class='card-header'>
{{pageTitle}}
</div>
<div class='card-body'>
<div class='row'>
<div class='col-md-2'>Filter by:</div>
<div class='col-md-4'>
<input type='text'/>
</div>
</div>
<div class='row'>
<div class='col-md-6'>
<h4>Filtered by: </h4>
</div>
</div>