Angular ngrx: Difference between revisions
Jump to navigation
Jump to search
Created page with "=Introduction= ngRx is a version of redux for Angular. =Redux Pattern= It provides a “unidirectional data flow” that helps to manage and organise data better and makes deb..." |
|||
| Line 3: | Line 3: | ||
=Redux Pattern= | =Redux Pattern= | ||
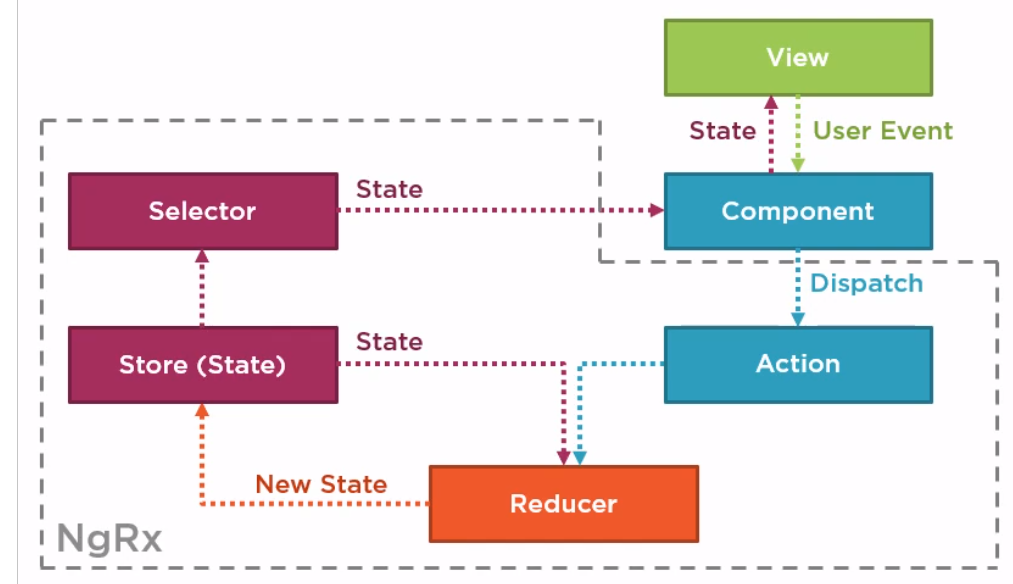
It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier. | It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier. | ||
[[File:Redux pattern2.png]] | [[File:Redux pattern2.png|800px]] | ||
=When to Use ngRx= | =When to Use ngRx= | ||
* provides a place for UI state to retain ti between router views | * provides a place for UI state to retain ti between router views | ||
Revision as of 01:14, 5 September 2020
Introduction
ngRx is a version of redux for Angular.
Redux Pattern
It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier.

When to Use ngRx
- provides a place for UI state to retain ti between router views
- provides client-side cache to use as needed
- reducer updates the store and the store notifies all subscribers
- it has great tooling