Angular ngrx: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 1: | Line 1: | ||
=Introduction= | =Introduction= | ||
ngRx is a version of redux for Angular. | ngRx is a version of redux built for Angular. | ||
=Redux Pattern= | =Redux Pattern= | ||
It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier. | It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier. | ||
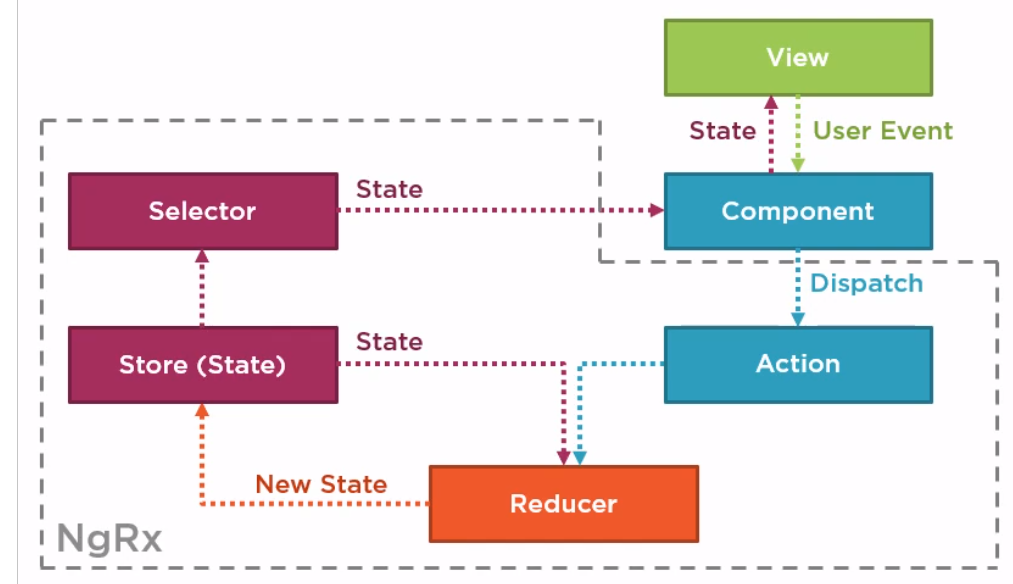
* the UI dispatches an action to the reducer | |||
* the reducer sends the new state to the store | |||
* the store, sets the state in the reducer, and notifies the selector | |||
* the selector sends out new state event to all subscribed observers | |||
[[File:Redux pattern2.png|800px]] | [[File:Redux pattern2.png|800px]] | ||
=When to Use ngRx= | =When to Use ngRx= | ||
* provides a place for UI state to retain ti between router views | * provides a place for UI state to retain ti between router views | ||
Revision as of 01:20, 5 September 2020
Introduction
ngRx is a version of redux built for Angular.
Redux Pattern
It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier.
- the UI dispatches an action to the reducer
- the reducer sends the new state to the store
- the store, sets the state in the reducer, and notifies the selector
- the selector sends out new state event to all subscribed observers
When to Use ngRx
- provides a place for UI state to retain ti between router views
- provides client-side cache to use as needed
- reducer updates the store and the store notifies all subscribers
- it has great tooling