Angular ngrx: Difference between revisions
Jump to navigation
Jump to search
| Line 14: | Line 14: | ||
* reducer updates the store and the store notifies all subscribers | * reducer updates the store and the store notifies all subscribers | ||
* it has great tooling | * it has great tooling | ||
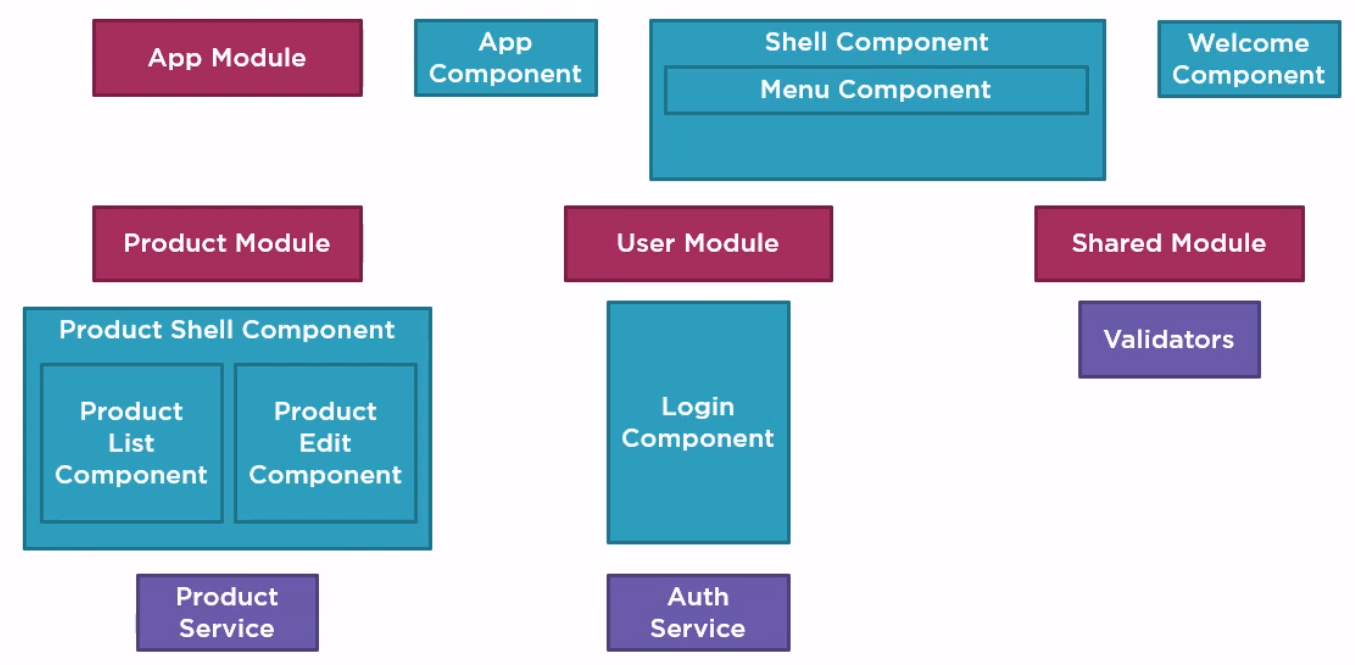
=Sample Application Architecture= | |||
Captured this be is kinda gives an approach for small apps and where to start. Somethings it is the size of the task which can distract people from starting it. | |||
[[File:Angular sample app architecture.png|800px]] | |||
Revision as of 01:26, 5 September 2020
Introduction
ngRx is a version of redux built for Angular.
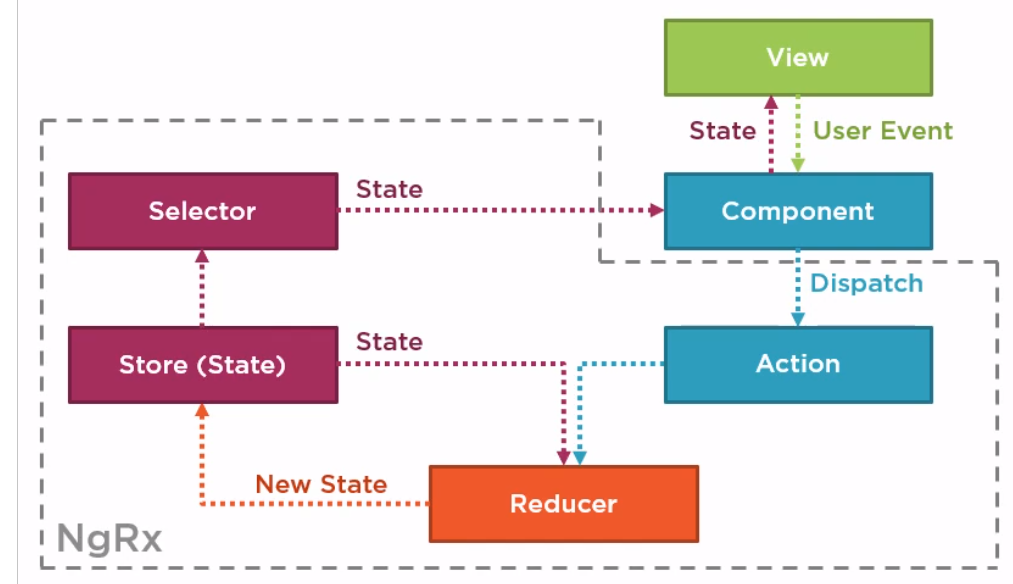
Redux Pattern
It provides a “unidirectional data flow” that helps to manage and organise data better and makes debugging a lot easier.
- the UI dispatches an action to the reducer
- the reducer sends the new state to the store
- the store, sets the state in the reducer, and notifies the selector
- the selector sends out new state event to all subscribed observers
When to Use ngRx
- provides a place for UI state to retain ti between router views
- provides client-side cache to use as needed
- reducer updates the store and the store notifies all subscribers
- it has great tooling
Sample Application Architecture
Captured this be is kinda gives an approach for small apps and where to start. Somethings it is the size of the task which can distract people from starting it.