Angular Reactive forms: Difference between revisions
Jump to navigation
Jump to search
| Line 63: | Line 63: | ||
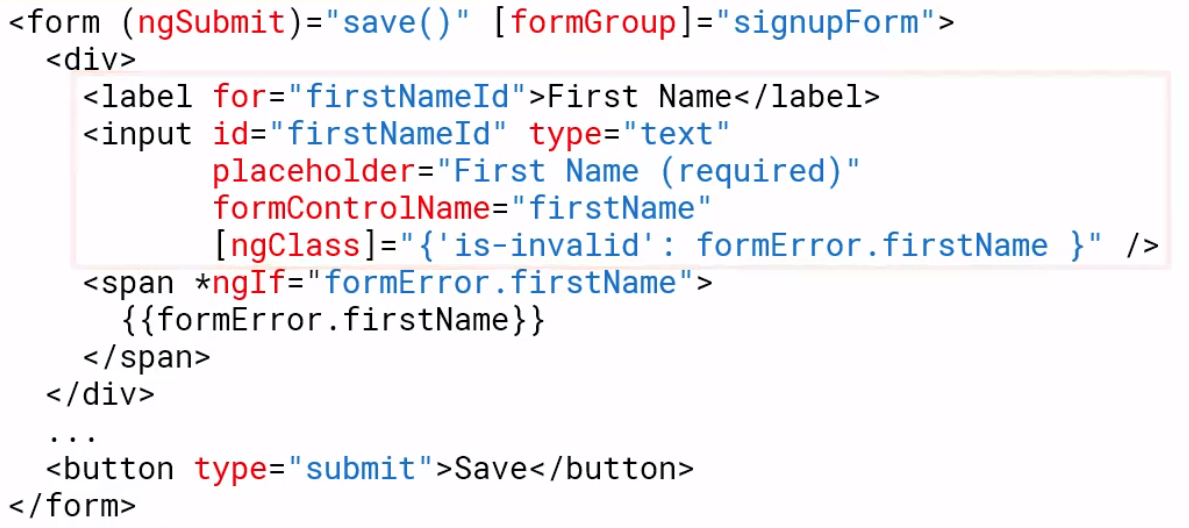
===Reactive form example=== | ===Reactive form example=== | ||
[[File:Angular forms reactive example.png|800px]] | [[File:Angular forms reactive example.png|800px]] | ||
=Create Reactive Form= | |||
We create a FormGroup in ngInit. Note we can initialize the controls at creation | |||
<syntaxhighlight lang="ts"> | |||
this.customerForm = new FormGroup({ | |||
firstName: new FormControl(), | |||
lastName: new FormControl(), | |||
sendCatalog: new FormControl(true), | |||
}) | |||
</syntaxhighlight> | |||
Revision as of 03:31, 7 September 2020
Angular Forms
Introduction
Angular provides two types of forms
- Template Driven
- Easy to use
- Familar to Angular JS
- Two-way data binding-> minimal component code
- Automatically tracks from and input element state
- Reactive (model driven
- More flexible
- Immutable data model
- Easier to perform an action on value change
- Access Reactive transformations such as DebounceTime or DistinctUntilChanged
- Easily add input elements dynamically
- Easier unit testing
Template driven forms put the responsibility in the template using basic HTML and data binding, Reactive forms move most of the responsibility to the component class
Template-Driven-Forms
In the Template we have
- Form elements
- Input elements
- Data binding to the component
- Validation rules (attributes)
- Validation error messages
- Form model (automatically generated)
In the Component Class we have
- Properties for data binding
- Method for form Operations such as submit
Directives used are
- ngForm
- ngModel
- ngModelGroup
Example form
<form (ngSubmit)="save()">
<input id="firstNameId" type="text"
[(ngMode)]="customer.firstname"
name="firstname"
#firstNameVar="ngModel" />
</form>
Reactive Forms
In the template we have
- Form elements
- Input elements
- Binding to form model
In the class we have
- Form model which we create
- Validation rules
- Validation error messages
- Properties for managing data (data model)
- Methods for form Operations such as submit
Directives used (ReactiveFormsModule)
- formGroup
- formControl
- formControlName
- formGroupName
- formArrayName
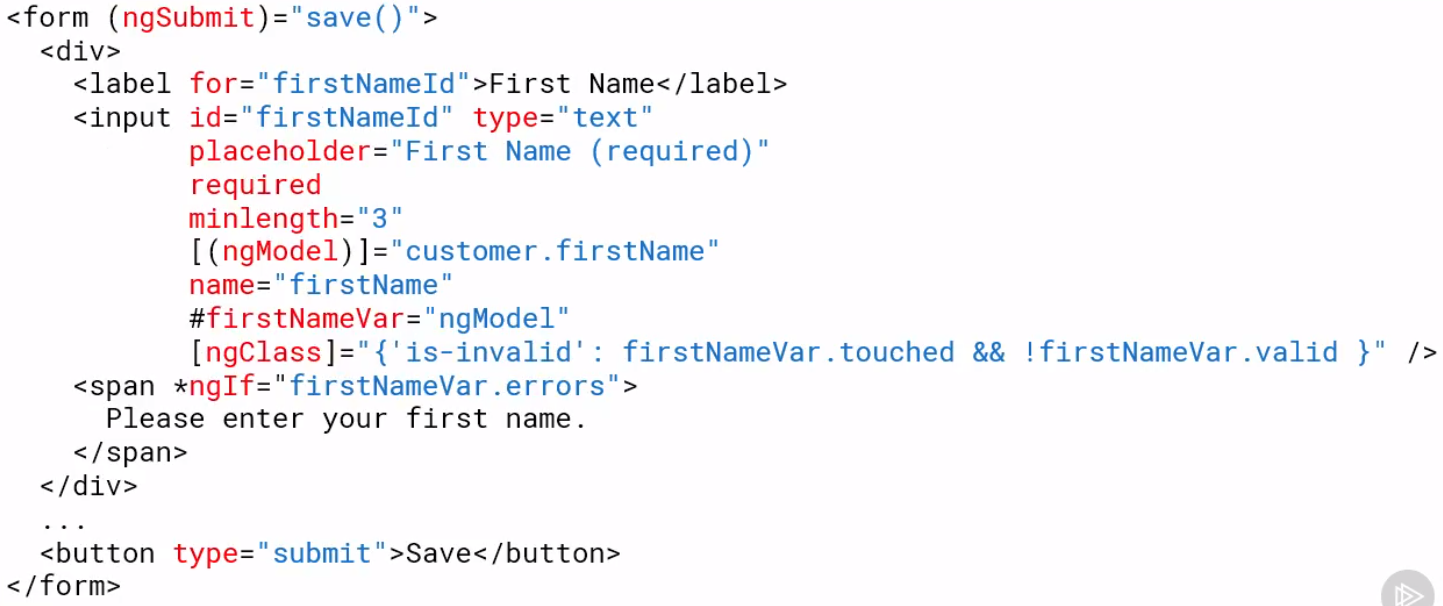
Template vs Reactive Example
Template form example
Reactive form example
Create Reactive Form
We create a FormGroup in ngInit. Note we can initialize the controls at creation
this.customerForm = new FormGroup({
firstName: new FormControl(),
lastName: new FormControl(),
sendCatalog: new FormControl(true),
})