Dagger 2: Difference between revisions
Jump to navigation
Jump to search
| Line 25: | Line 25: | ||
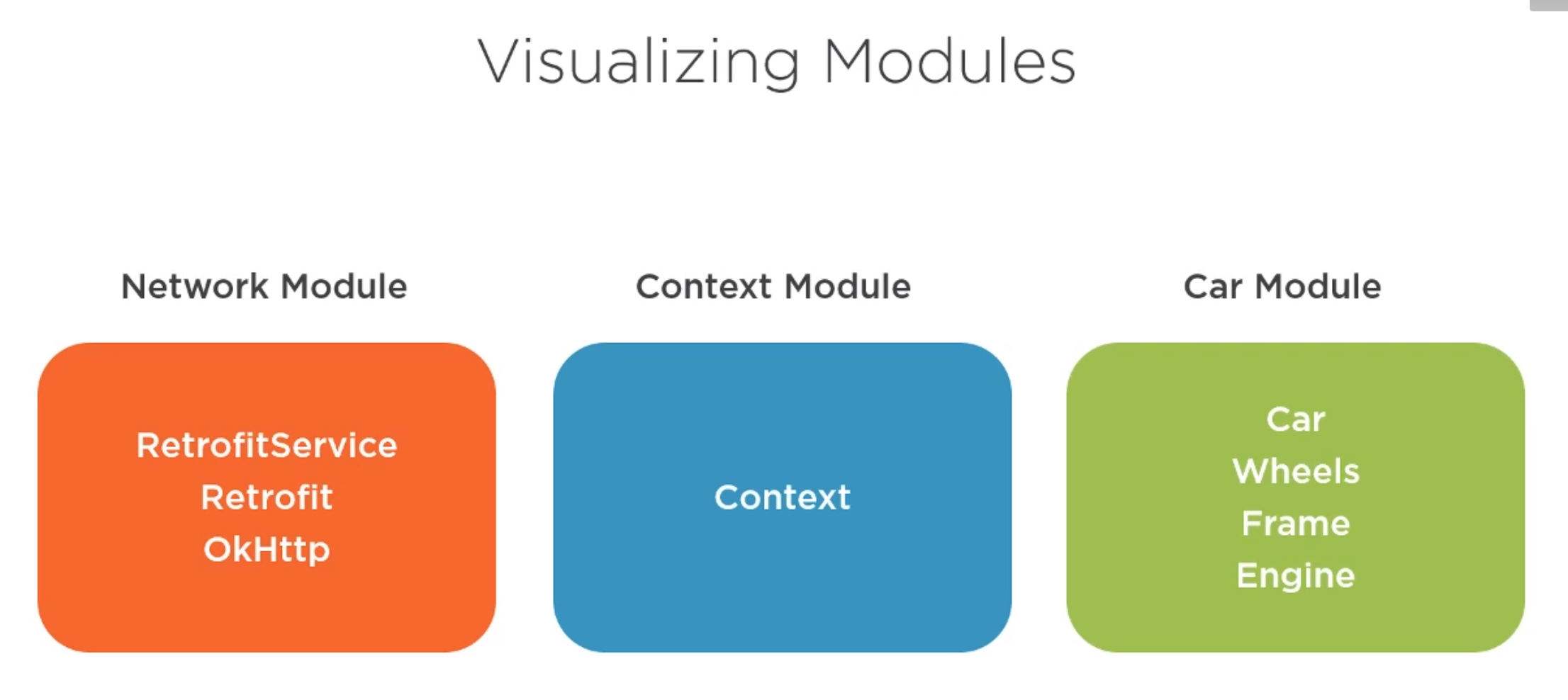
[[File:Modules dagger.png|600px]] | [[File:Modules dagger.png|600px]] | ||
Modules are decorated with @module and the objects are decorated with @provides | Modules are decorated with @module and the objects are decorated with @provides | ||
<syntaxhighlight lang="kotlin"> | |||
@Module | @Module | ||
fun CarModule { | fun CarModule { | ||
Revision as of 23:07, 19 December 2020
Introduction
Dagger is made by Google. Dagger allows you to
- Scope dependencies
- Bind single instance to life cycles
- Only need to build them once
- Generates the code at compile time
Example Without Dagger
fun buildCar: Car =
Car(SturdyFrame(),
Wheels(),
RocketEngine())
With Dagger
fun buildCar: Car =
DaggerAppComponent
.builder()
.build()
.buildCar()
Modules
Modules in Dagger are responsible for providing object we want to inject. They contain the methods which return the objects.
 Modules are decorated with @module and the objects are decorated with @provides
Modules are decorated with @module and the objects are decorated with @provides
@Module
fun CarModule {
@Provides
fun provideEngine() : Engine = Engine()
@Provides
fun provideFrame() : Frame = Frame()
@Provides
fun provideWheels() : Wheels = Wheels()
@Provides
fun provideCar(engine: Engine, wheels: Wheels, frame: Frame) : Car {
return Car(frame, wheels, engine)
}