Dagger 2: Difference between revisions
| Line 162: | Line 162: | ||
@Inject lateinit var dbRepo: DbRepo = ... | @Inject lateinit var dbRepo: DbRepo = ... | ||
} | } | ||
</syntaxhighlight> | |||
In the component we need to write a function which returns the Class the field is included in e.g. | |||
<syntaxhighlight lang="kotlin"> | |||
clas | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 00:41, 20 December 2020
Introduction
Dagger is made by Google. Dagger allows you to
- Scope dependencies
- Bind single instance to life cycles
- Only need to build them once
- Generates the code at compile time
Example Without Dagger
fun buildCar: Car =
Car(SturdyFrame(),
Wheels(),
RocketEngine())
With Dagger
fun buildCar: Car =
DaggerAppComponent
.builder()
.build()
.buildCar()
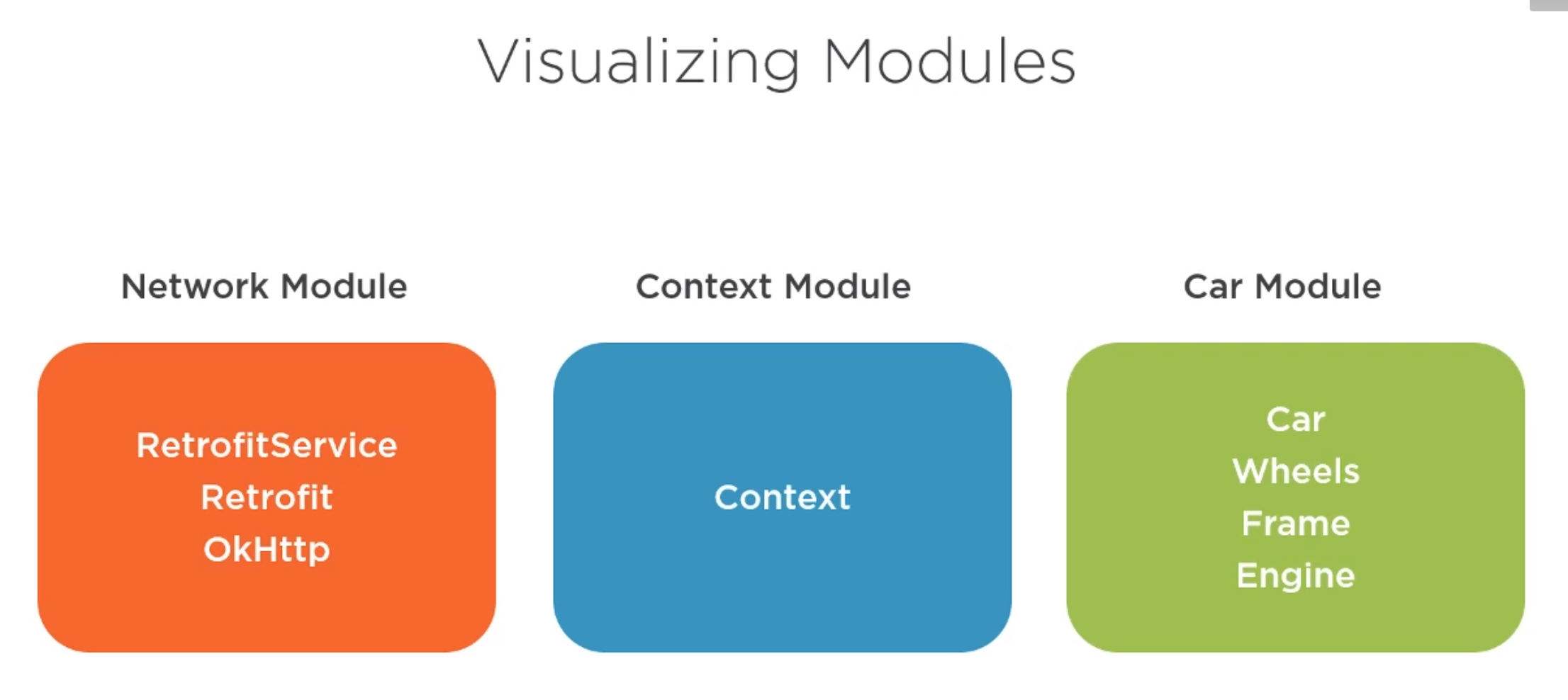
Modules
Modules in Dagger are responsible for providing object we want to inject. They contain the methods which return the objects.
 Modules are decorated with @module and the objects are decorated with @provides
Modules are decorated with @module and the objects are decorated with @provides
@Module
fun CarModule {
@Provides
fun provideEngine() : Engine = Engine()
@Provides
fun provideFrame() : Frame = Frame()
@Provides
fun provideWheels() : Wheels = Wheels()
@Provides
fun provideCar(engine: Engine, wheels: Wheels, frame: Frame) : Car {
return Car(frame, wheels, engine)
}
}
To share a module across modules add the include to the modules decorator
@Module(includes = [EngineModule::class])
fun CarModule {
@Provides
fun provideFrame() : Frame = Frame()
...
@Provides
fun provideCar(engine: Engine, wheels: Wheels, frame: Frame) : Car {
return Car(frame, wheels, engine)
}
}
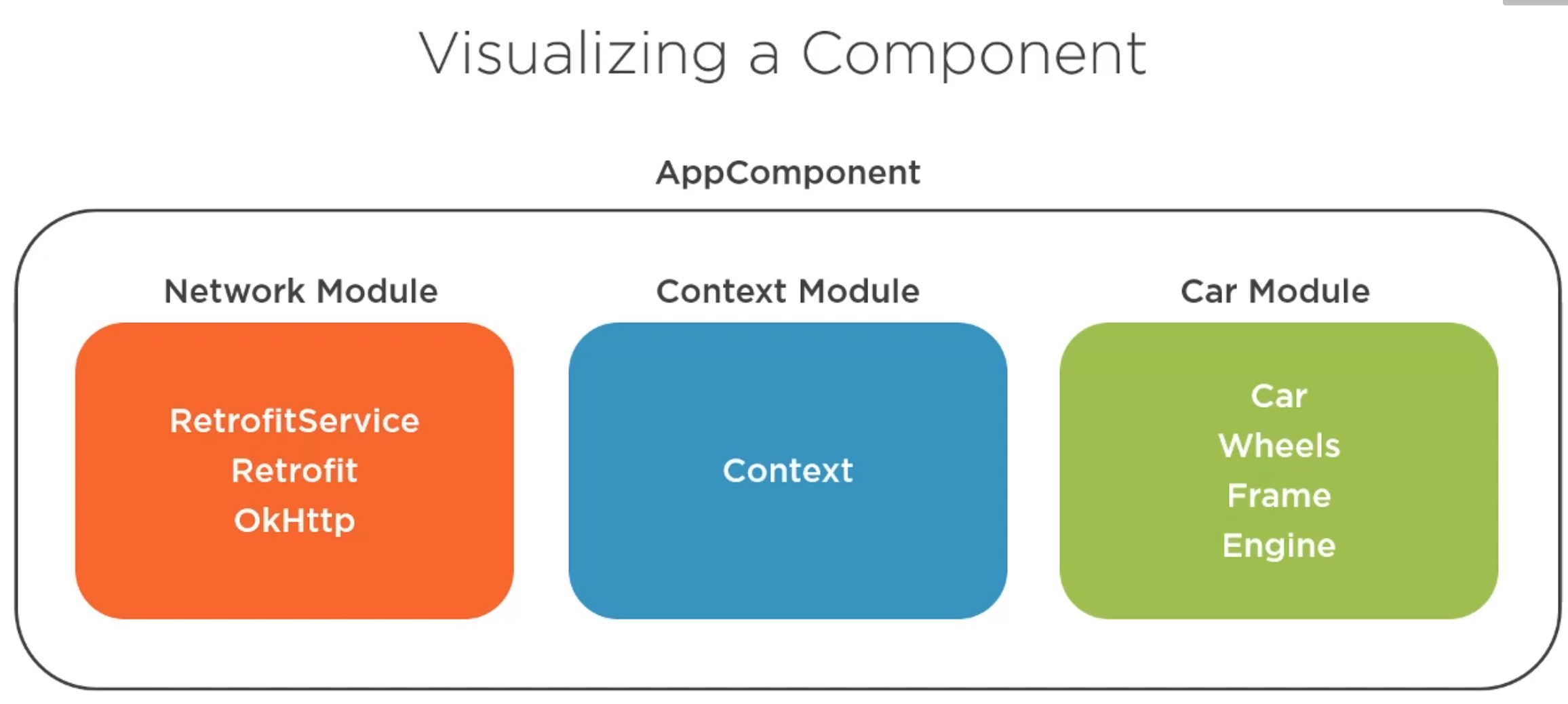
Components
A Dagger Component is something which contains a set of modules.
 The component is an interface which allows access to our module instances. The underlying code is generated at build time so the interface is simple to write. We just need the @Component keyword and the modules required
The component is an interface which allows access to our module instances. The underlying code is generated at build time so the interface is simple to write. We just need the @Component keyword and the modules required
@Component(modules = [
NetworkModule::class,
ContextModule::class,
CarModule::class ])
interface AppCommponent {
fun okHttpClient(): okHttpClient
fun car(): Car
...
}
When creating a component we only need to list the dependencies at the top as Dagger knows to include child dependencies.
Using the component we just to the following
class SomeActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
var component = DaggerAppComponent
.builder()
.contextModule(ContextModule(context!!)),
.networkModule(NetworkModule()),
.build()
var car = component.car()
var client = component.OkHttpClient()
}
}
Failing to pass external dependencies will fail at runtime and not build time
Inject
Constructor Injection
The original class looked like this
class EpisodeListPresenter(
private val episodeService: EpisodeService,
private val schedulers: SchedularsBase,
private val dbRepo: DbRepo)
)
Our helper function to build this class builds the component and gets the individual modules to build the EpisodeListPresenter class
fun EpisodeListFragment.buildPresenter(): EpisodeListContract.Actions {
// Build the component
val component = DaggerAppComponent
.builder()
.contextModule(ContextModule(activity?.applicationContext!!))
.build()
return EpisodeListPresenter(
component.episodeService(),
component.schedules(),
component.dbRepo()
)
}
To allow the dependency injection we need to
- modify the class to add the @Inject keyword
- modify the component to provide representative functions
- modify the helper function to use the new functions
Modify the class
class EpisodeListPresenter @Inject constructor(
private val episodeService: EpisodeService,
private val schedulers: SchedularsBase,
private val dbRepo: DbRepo)
)
Modify the Component
class AppComponent(
private fun buildEpisodeDetailPresenter():EpisodeDetailPresenter
private fun buildEpisodeListPresenter():EpisodeDetailListPresenter
)
Modify the Helper Function
fun EpisodeListFragment.buildPresenter(): EpisodeListContract.Actions =
DaggerAppComponent()
.builder()
.contextModule(ContextModule(activity?.applicationContext!!))
.build()
.buildEpisodeListPresenter()
Field Injection
Field injection is when we use fields instead of classes
class EpisodeListPresenter {
private val episodeService: EpisodeService = ...
private val schedulers: SchedularsBase = ...
private val dbRepo: DbRepo = ...
}
To use field inject in dagger we need to add the decorator, change the field to be public, lateinit and var.
class EpisodeListPresenter {
@Inject lateinit var episodeService: EpisodeService = ...
@Inject lateinit var schedulers: SchedularsBase = ...
@Inject lateinit var dbRepo: DbRepo = ...
}
In the component we need to write a function which returns the Class the field is included in e.g.
clas