Android Picasso: Difference between revisions
Jump to navigation
Jump to search
| Line 75: | Line 75: | ||
==File Types== | ==File Types== | ||
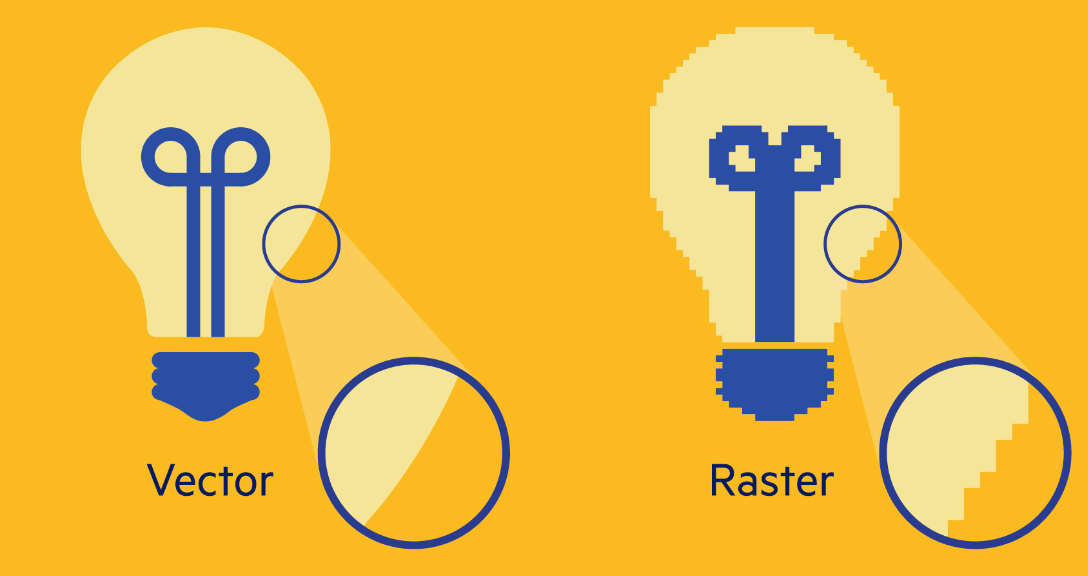
Picasso supports many file types include JPEG, PNG and SVG. JPEG and PNG are '''raster images''' and SVGs are '''vector Images'''. Vector images are stored as a series of paths curves and points. Where as raster images of pixels which makes them less unable to scale<br> | Picasso supports many file types include JPEG, PNG and SVG. JPEG and PNG are '''raster images''' and SVGs are '''vector Images'''. Vector images are stored as a series of paths curves and points. Where as raster images of pixels which makes them less unable to scale<br> | ||
[[File:Raster vs vector.png|400px]] | [[File:Raster vs vector.png|400px|center]] | ||
Revision as of 03:23, 25 January 2021
Introduction
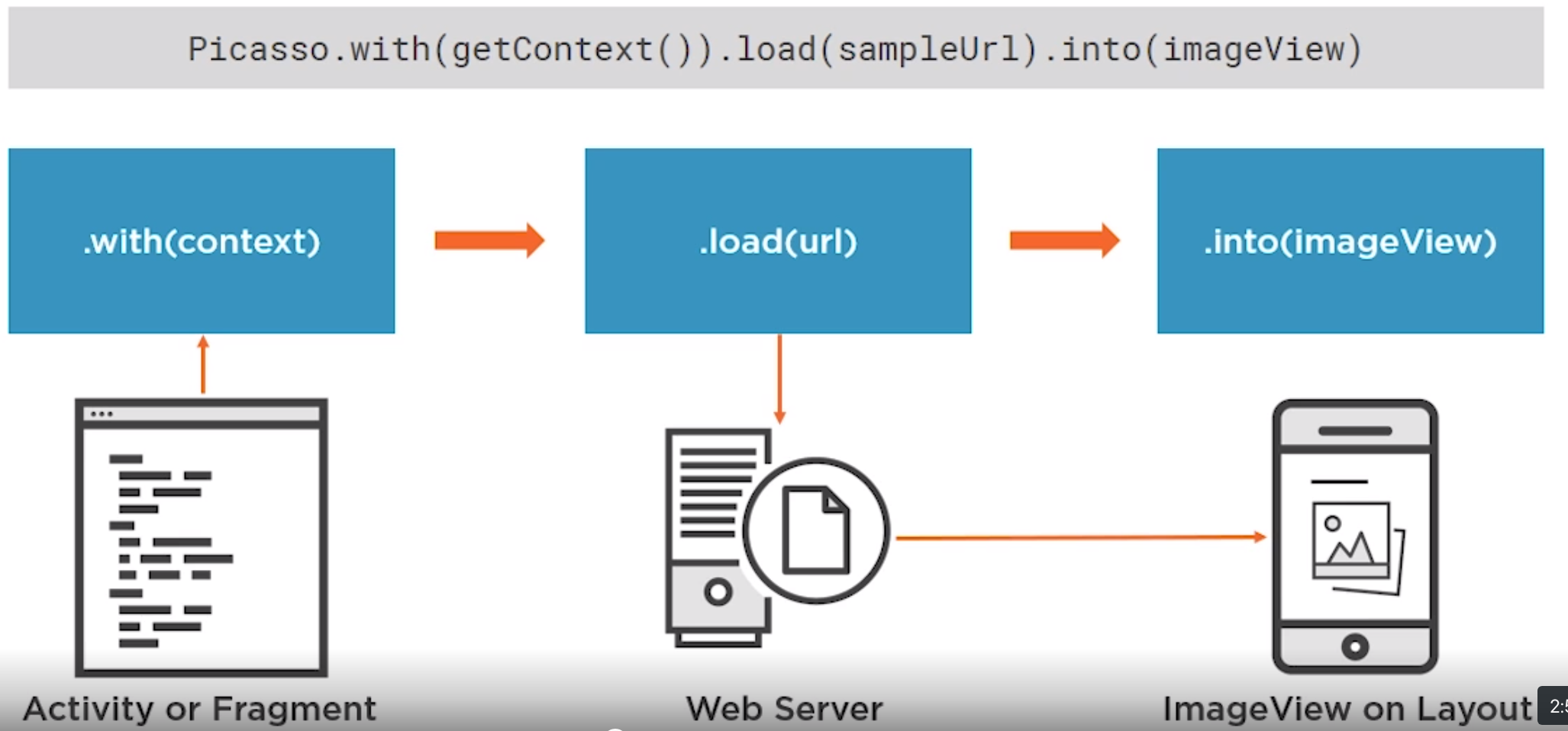
Picasso is a library for managing images on Android and is very simple to use
Picasso.with(getContext()).load(sampleURI).into(imageView)
- Flexible Source Locations
- Caching
- Image Trnasformations
- Error Handling
- Logging
- Request Management
To add it to our projects we simply add it to the gradle. At the time this was
implementation 'com.squareup.picasso:picasso:2.71828'
Resources for this can be found at
https://github.com/alex-wolf-ps/android-picasso
Comparison
Here are some comparisons on the competition at the time, Glide and Fresco. I guess I am more interested in the items to compare as this points to the problem people are trying to solve.
Loading Images
Sources
Picasso supports loading images from either
- String, "https:://www.bibble.co.nz/myimage.png
- Resource ID, images stored in the app drawable e.g. R.drawable.myimage
- URI, Maybe an image from the phone using an intent
- File, a Android File Object
File Types
Picasso supports many file types include JPEG, PNG and SVG. JPEG and PNG are raster images and SVGs are vector Images. Vector images are stored as a series of paths curves and points. Where as raster images of pixels which makes them less unable to scale