React Using APIs: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
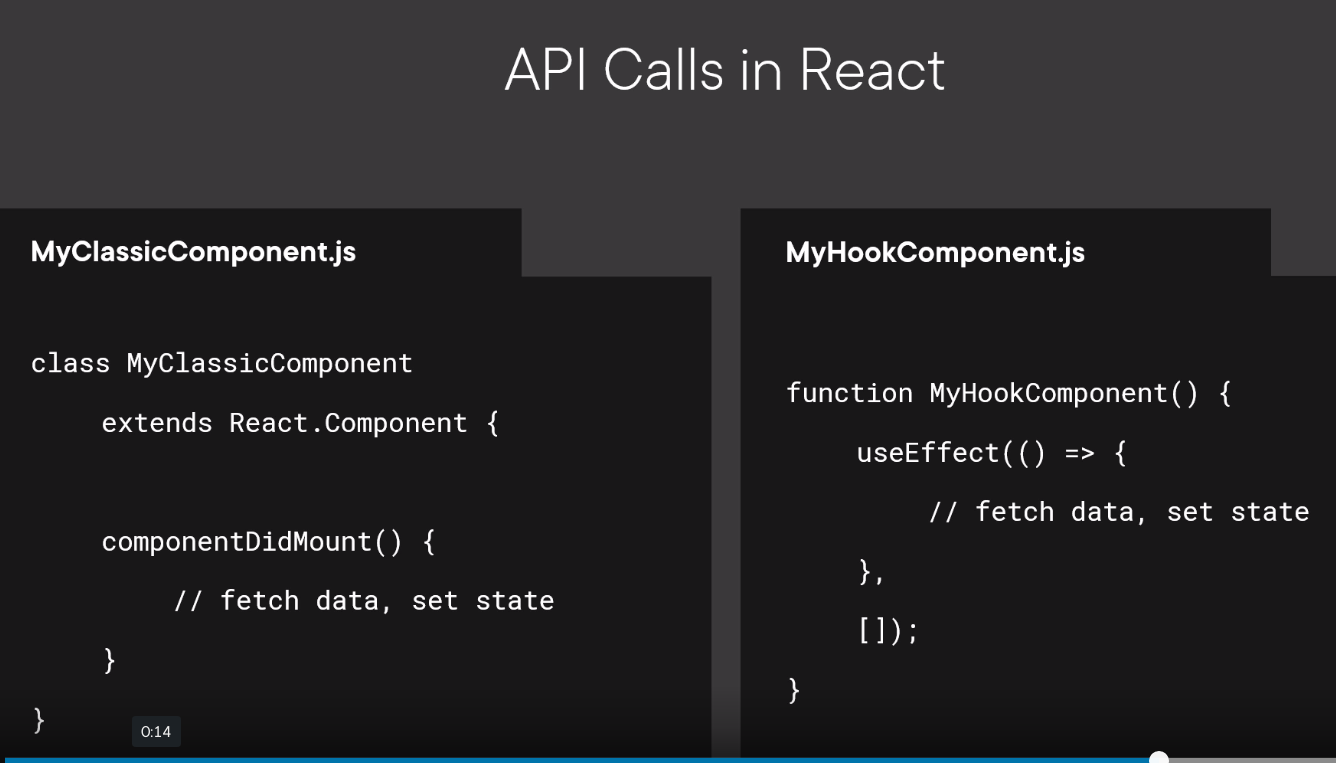
[[File:React API Calls.png|400px]] | [[File:React API Calls.png|400px]] | ||
=API for calling APIs= | =API for calling APIs= | ||
==Options== | |||
There were 4 options offered. | There were 4 options offered. | ||
*Fetch API (Newish but OK) | *Fetch API (Newish but OK) | ||
| Line 10: | Line 11: | ||
*JQuery (Never used) | *JQuery (Never used) | ||
*XMLHttpRequest (old and liked - no surprise there) | *XMLHttpRequest (old and liked - no surprise there) | ||
==Using Fetch== | |||
Here are the to ways to use fetch. | |||
<syntaxhighlight lang="js"> | |||
fetch("/path/to/API") | |||
.then(response => response.json()) | |||
.then(data => {/* */}) | |||
const response = await fetch("/path/to/API"); | |||
const data = await response.json(); | |||
</syntaxhighlight> | |||
Revision as of 06:13, 23 June 2021
Introduction
This page is for how to use APIs with React.
When to call APIs
When using API here is where you should call the APIs

API for calling APIs
Options
There were 4 options offered.
- Fetch API (Newish but OK)
- Axios (Believe it is popular and have used)
- JQuery (Never used)
- XMLHttpRequest (old and liked - no surprise there)
Using Fetch
Here are the to ways to use fetch.
fetch("/path/to/API")
.then(response => response.json())
.then(data => {/* */})
const response = await fetch("/path/to/API");
const data = await response.json();