React Using APIs: Difference between revisions
| Line 390: | Line 390: | ||
<syntaxhighlight lang="js"> | <syntaxhighlight lang="js"> | ||
app.use((req, res, next) => setTimeout(next, 2000)); | app.use((req, res, next) => setTimeout(next, 2000)); | ||
</syntaxhighlight> | |||
==Mutations== | |||
This allows the application to get notification when a dispatch has been successful. You need to | |||
*Create an instance | |||
*Replace the dispatch with a wrapped Mutation | |||
*Add a reset to the instance | |||
Taking the add as an example we create the instance and add a reset after to 2s. | |||
<syntaxhighlight lang="js"> | |||
const mutation = useMutation( | |||
id => dispatch(addCart(id)), | |||
{ | |||
onSuccess: () => { | |||
setTimeout(() => { mutation.reset(); }, 2000); | |||
} | |||
} | |||
) | |||
</syntaxhighlight> | |||
We replace the dispatch with the wrapped mutation. We add some mark up for success (and some to reserve space when not success) | |||
<syntaxhighlight lang="js"> | |||
<button type="button" className="btn btn-primary btn-primary-themed btn-md font-upper" | |||
onClick={() => mutation.mutate(event.id)}>Add to | |||
Cart</button> | |||
{ mutation.isSuccess ? | |||
<span className="bi bi-bag-check-fill font-xxl ms-2 fadeout"></span> : | |||
<span className="bi bi-bag-check-fill text-white font-xxl ms-2 fadeout"></span>} | |||
</syntaxhighlight> | |||
Finally we add CSS to perform a fade. | |||
<syntaxhighlight lang="css"> | |||
.fadeout { | |||
animation: fadeOut 2s; | |||
} | |||
@keyframes fadeOut { | |||
0% { opacity: 1; } | |||
100% { opacity: 0; } | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 23:59, 23 June 2021
Introduction
This page is for how to use APIs with React.
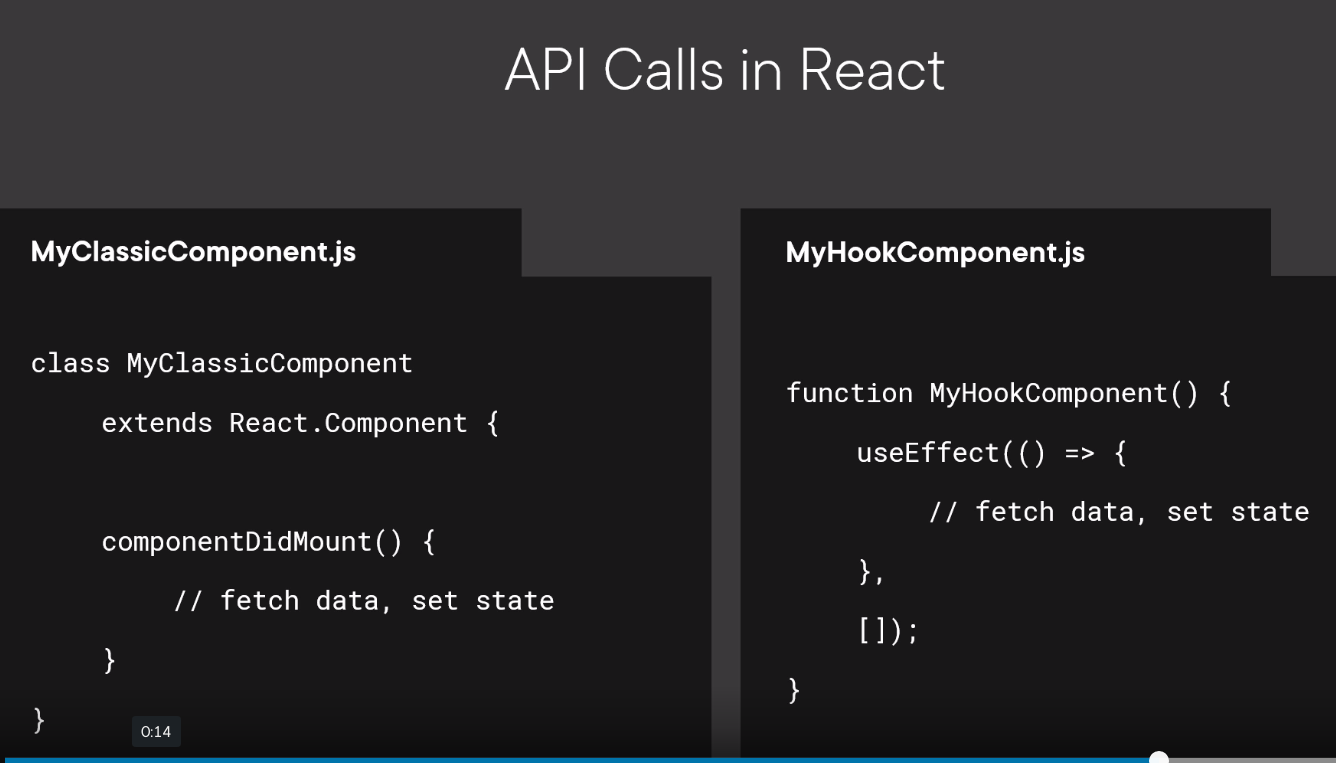
When to call APIs
When using API here is where you should call the APIs

API for calling APIs
Options
There were 4 options offered.
- Fetch API (Newish but OK)
- Axios (Believe it is popular and have used)
- JQuery (Never used)
- XMLHttpRequest (old and liked - no surprise there)
Using Fetch
Here are the to ways to use fetch.
fetch("/path/to/API")
.then(response => response.json())
.then(data => {/* */})
const response = await fetch("/path/to/API");
const data = await response.json();
fetch("/path/to/API", {
method: "POST",
body: JSON.stringify(data),
headers: { 'Content-Type': 'application/json'}
})
So within React this would look like this
const [events, setEvents] = useState([])
useEffect(() => {
fetch("/path/to/API")
.then(response => response.json())
.then(data => {
setEvents(data)
})
}, [])
Example Reducer
Here is an example of using a reducer with an API
import UuidStore from "./UuidStore";
const CartReducer = async (state = { cart: [] }, action) => {
let cart = state.cart;
let response;
switch (action.type) {
case "add":
await fetch(
"http://localhost:3333/cart",
{
method: "POST",
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
},
body: JSON.stringify({
id: action.payload.id
})
}
);
response = await fetch(
"http://localhost:3333/cart",
{
method: "GET",
headers: {
"X-SESSION-TOKEN": UuidStore.value
}
}
);
cart = await response.json();
return {
...state,
cart: cart
};
case "update":
if (action.payload.quantity === 0) {
await fetch(
"http://localhost:3333/cart", {
method: "DELETE",
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
},
body: JSON.stringify({
id: action.payload.event_id
})
});
} else {
await fetch(
"http://localhost:3333/cart", {
method: "PATCH",
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
},
body: JSON.stringify({
id: action.payload.event_id,
quantity: action.payload.quantity
})
});
}
response = await fetch(
"http://localhost:3333/cart", {
method: "GET",
headers: {
"X-SESSION-TOKEN": UuidStore.value
}
});
cart = await response.json();
return {
...state,
cart: cart
};
case "delete":
await fetch(
"http://localhost:3333/cart", {
method: "DELETE",
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
},
body: JSON.stringify({
id: action.payload.event_id
})
});
response = await fetch(
"http://localhost:3333/cart", {
method: "GET",
headers: {
"X-SESSION-TOKEN": UuidStore.value
}
});
cart = await response.json();
return {
...state,
cart: cart
};
case "clear":
await fetch(
"http://localhost:3333/cart", {
method: "DELETE",
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
}
});
response = await fetch(
"http://localhost:3333/cart", {
method: "GET",
headers: {
"X-SESSION-TOKEN": UuidStore.value
}
});
cart = await response.json();
return {
...state,
cart: cart
};
default:
return {
...state,
cart: cart
};
}
};
export default CartReducer;
Refactoring Thunk
We need to
- Create the GET function
- Create and Wrap the CRUD Functions
- Change Reducer Accept Generic CRUD Functions
- Implement new calls to helper functions
- Change UI from Promises Object
- Add Thunk Middleware
- Create and Pass Wrapped Store
This is quite a bit of work to get right.
Create the GET function
Let make the GET a function.
async function _getCart() {
response = await fetch(
"http://localhost:3333/cart", {
method: "GET",
headers: {
"X-SESSION-TOKEN": UuidStore.value
}
});
cart = await response.json();
return cart;
}
Create and Wrap the CRUD Functions
Now we create function for each CRUD operation and we wrap it in a function that returns the cart and accepts dispatch and getState as the arguments. Here is ADD.
export function addCart(id) {
return async function addCartThunk(dispatch, getState) {
await fetch(
"http://localhost:3333/cart", {
method: "POST",
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
},
body: JSON.stringify({
id: id
})
});
let cart = await _getCart();
dispatch({type: "refresh". payload: cart });
}
}
Change Reducer Accept Generic CRUD Functions
Within the original reducer we now have this becase the "refresh" functions passes the action to the refresh function which we will see in a moment.
const CartReducer = (state = { cart: [] }, action) => {
let cart = state.cart;
switch (action.type) {
case "refresh":
return {
...state,
cart: action.payload
};
default:
return {
...state,
cart: cart
};
}
};
export default CartReducer;
Implement new calls to helper functions
Using the this we can create an instance of dispatch and pass the addCart function.
...
const dispatch = useDispatch();
<button> type="button" ... onClick={() => dispatch(addCart()event.id)}...</button>
Change UI from Promises Object
We now return an object and now a promise so.
const state = CartStore.getState();
if (state) {
state.then((state) = {
const cart = state.cart;
const totalAmount = state.cart.reduce((p, n) => p + n.quantity * n.price, 0);
setCart(cart);
setTotalAmount(totalAmount);
})
}
};
Becomes
const state = CartStore.getState();
if (state) {
const cart = state.cart;
const totalAmount = state.cart.reduce((p, n) => p + n.quantity * n.price, 0);
setCart(cart);
setTotalAmount(totalAmount);
}
};
Add Thunk Middleware
We now need to add our redux-thunk middleware to the user. Similar to express we create an instance and add it to the arguments of the store.
import { createStore, applyMiddleware } from "redux";
import thunkMiddleware from "redux-thunk";
import CartReducer from "./CartReducer";
const thunkMiddle = applyMiddleware(thunkMiddleware);
const CartStore = createStore(CartReducer, thunkMiddle);
export default CartStore;
Create and Pass Wrapped Store
Similar to NodeJS which we create instances in React we use mark up to create the instances and pass them though the app. So before we had
import React from "react";
import ReactDOM from "react-dom";
import { Provider } from "react-redux";
import "./index.css";
import App from "./App";
import CartStore from "./CartStore";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
Becomes
import React from "react";
import ReactDOM from "react-dom";
import { Provider } from "react-redux";
import "./index.css";
import App from "./App";
import CartStore from "./CartStore";
ReactDOM.render(
<React.StrictMode>
<Provider store={CartStore}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);
Example using Axios
Here is the update request using Axios. Note the body is called data and the method is in the call.
export function updateCart(id, quantity) {
return async function updateCartThunk(dispatch, getState) {
if (quantity === 0) {
await axios.delete(
"http://localhost:3333/cart", {
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
},
data: {
id: id
}
});
} else {
await axios.patch(
"http://localhost:3333/cart",
{
id: id,
quantity: quantity
},
{
headers: {
"Content-Type": "application/json",
"X-SESSION-TOKEN": UuidStore.value
}
});
}
let cart = await _getCart();
dispatch({ type: "refresh", payload: cart });
}
}
Advanced Data Retrieval
Some things we might like to do are
- caching/Pagination
- Clumsy state management
- Ceremony (lot of code for wiring up app - captures irrelevant detail)
React Query
This allows you to define a query with a name. Naming means that the results can be cached automatically. We need to create a QueryClient and QueryClientProvider in the App() but wrapping it as you would for the Store above.
const query = useQuery(
"events",
() => axios.get(url)
};
// query == { status, data, error, isloading}
if (isLoading) {
return (<div>Loading.... </div>);
}
return (
query.data.map(...)
};
As a tip and often needed here is a delay for the loading.
app.use((req, res, next) => setTimeout(next, 2000));
Mutations
This allows the application to get notification when a dispatch has been successful. You need to
- Create an instance
- Replace the dispatch with a wrapped Mutation
- Add a reset to the instance
Taking the add as an example we create the instance and add a reset after to 2s.
const mutation = useMutation(
id => dispatch(addCart(id)),
{
onSuccess: () => {
setTimeout(() => { mutation.reset(); }, 2000);
}
}
)
We replace the dispatch with the wrapped mutation. We add some mark up for success (and some to reserve space when not success)
<button type="button" className="btn btn-primary btn-primary-themed btn-md font-upper"
onClick={() => mutation.mutate(event.id)}>Add to
Cart</button>
{ mutation.isSuccess ?
<span className="bi bi-bag-check-fill font-xxl ms-2 fadeout"></span> :
<span className="bi bi-bag-check-fill text-white font-xxl ms-2 fadeout"></span>}
Finally we add CSS to perform a fade.
.fadeout {
animation: fadeOut 2s;
}
@keyframes fadeOut {
0% { opacity: 1; }
100% { opacity: 0; }
}