React Forms: Difference between revisions
Jump to navigation
Jump to search
| Line 71: | Line 71: | ||
Uncontrolled forms are when the DOM maintains the states and a reference is stored to it in react. | Uncontrolled forms are when the DOM maintains the states and a reference is stored to it in react. | ||
=Using Formik Library= | =Using Formik Library= | ||
==Advantages== | |||
This is what is suggests. | |||
*Reduces Verbosity | |||
*Reduces code for state and callbacks | |||
*Reduces errors | |||
*Tracks values, errors and visited fields | |||
*Hooks up appropriate callback functions | |||
*Helpers for sync and async validation and showing errors | |||
*Sensible defaults | |||
<syntaxhighlight lang="js"> | |||
</syntaxhighlight> | |||
==Components of Formik== | |||
Here are the components which make up a Formik form. The first being the component responsible for controlling the form | |||
*Formik | |||
*Form | |||
*Field | |||
*ErrorMessage | |||
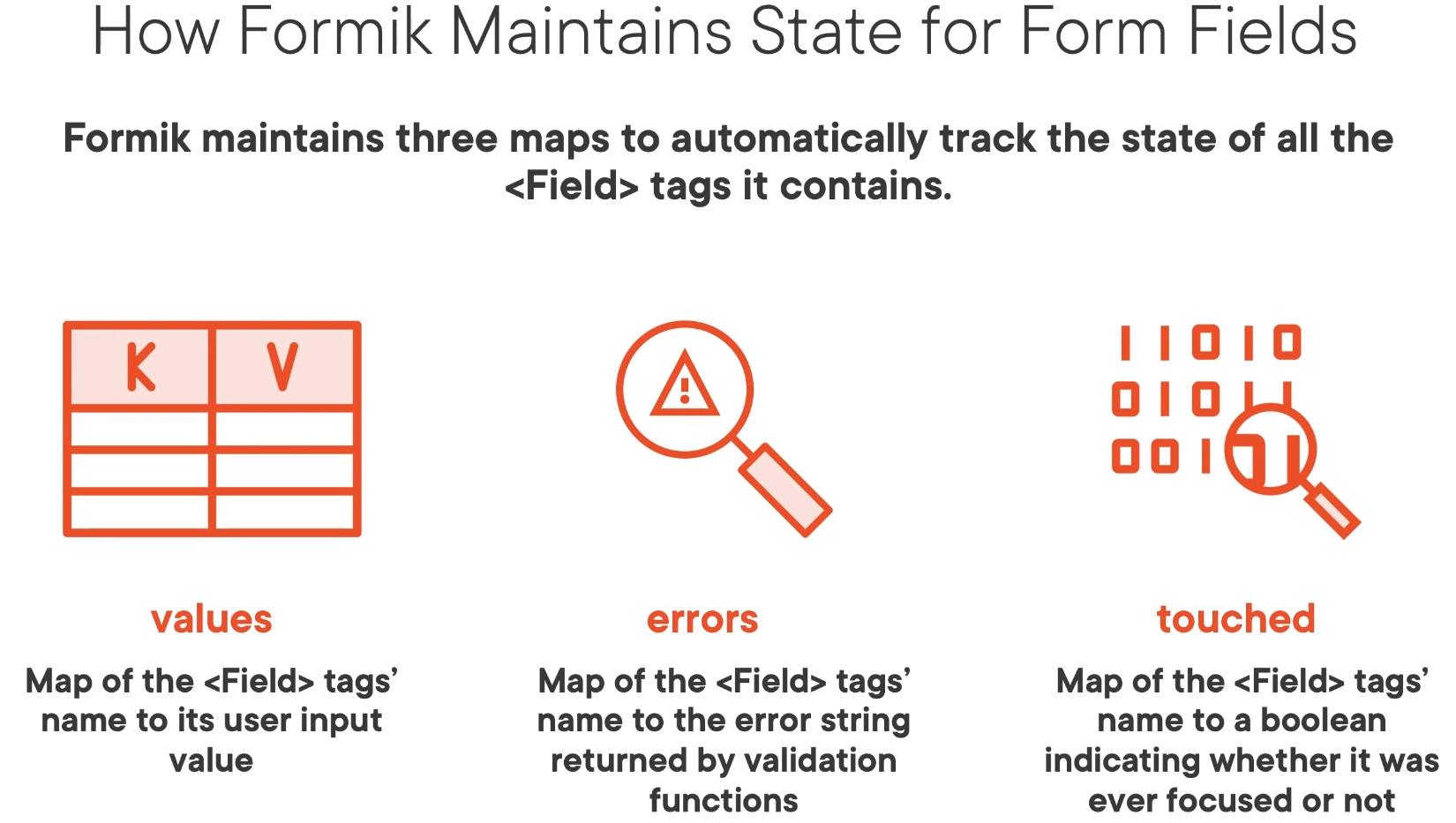
Internally Formik maintains three maps. | |||
[[File:Formik State.png|400px]] | |||
Revision as of 00:16, 29 June 2021
Introduction
- Controlled Forms
- Uncontrolled Forms
- Using Formik Library
- Validation
- Creating reusable custom form elements
- Uncontrolled forms using React
- React Hook Form to create uncontrolled forms
Controlled forms
In react we can pass state management to the react component. This is what a controlled form is. It's advantages are
- Instant Feedback
- Disable controls dynamically
- Formats the input data e.g. dates 25-03-2001
Example using UseState
const [password, setPassword] = useState("");
...
<Form onSubmit={handleSubmit} className="row g-3 needs-validation">
<div>
<div className="col-md-4">
<Form.Group size="lg" controlId="password">
<Form.Label>Password</Form.Label>
<Form.Control
type="password"
value={password}
onChange={(e) => onPasswordChange(e)}
/>
<div className="invalid-feedback">{passwordError}</div>
<div className="valid-feedback">Password looks good!</div>
</Form.Group>
</div>
</div>
<div>
<div className="col-12">
<Button
type="submit"
className="btn btn-primary"
disabled={isSubmitting || !formValid}
>{`${isSubmitting ? "Logging In" : "Login"}`}</Button>
</div>
</div>
</Form>
...
Using React Components
import React from "react";
class EmailForm extends React.Component {
constructor(props) {
super(props);
}
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
handleChange(event) {
this.setState({value: event.target.value});
}
render() {
return (
<form>
<input type="email" value={this.state.value} onChange={this.handleChange} />
</form>
);
}
}
Uncontrolled Forms
Uncontrolled forms are when the DOM maintains the states and a reference is stored to it in react.
Using Formik Library
Advantages
This is what is suggests.
- Reduces Verbosity
- Reduces code for state and callbacks
- Reduces errors
- Tracks values, errors and visited fields
- Hooks up appropriate callback functions
- Helpers for sync and async validation and showing errors
- Sensible defaults
Components of Formik
Here are the components which make up a Formik form. The first being the component responsible for controlling the form
- Formik
- Form
- Field
- ErrorMessage