Xcode: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
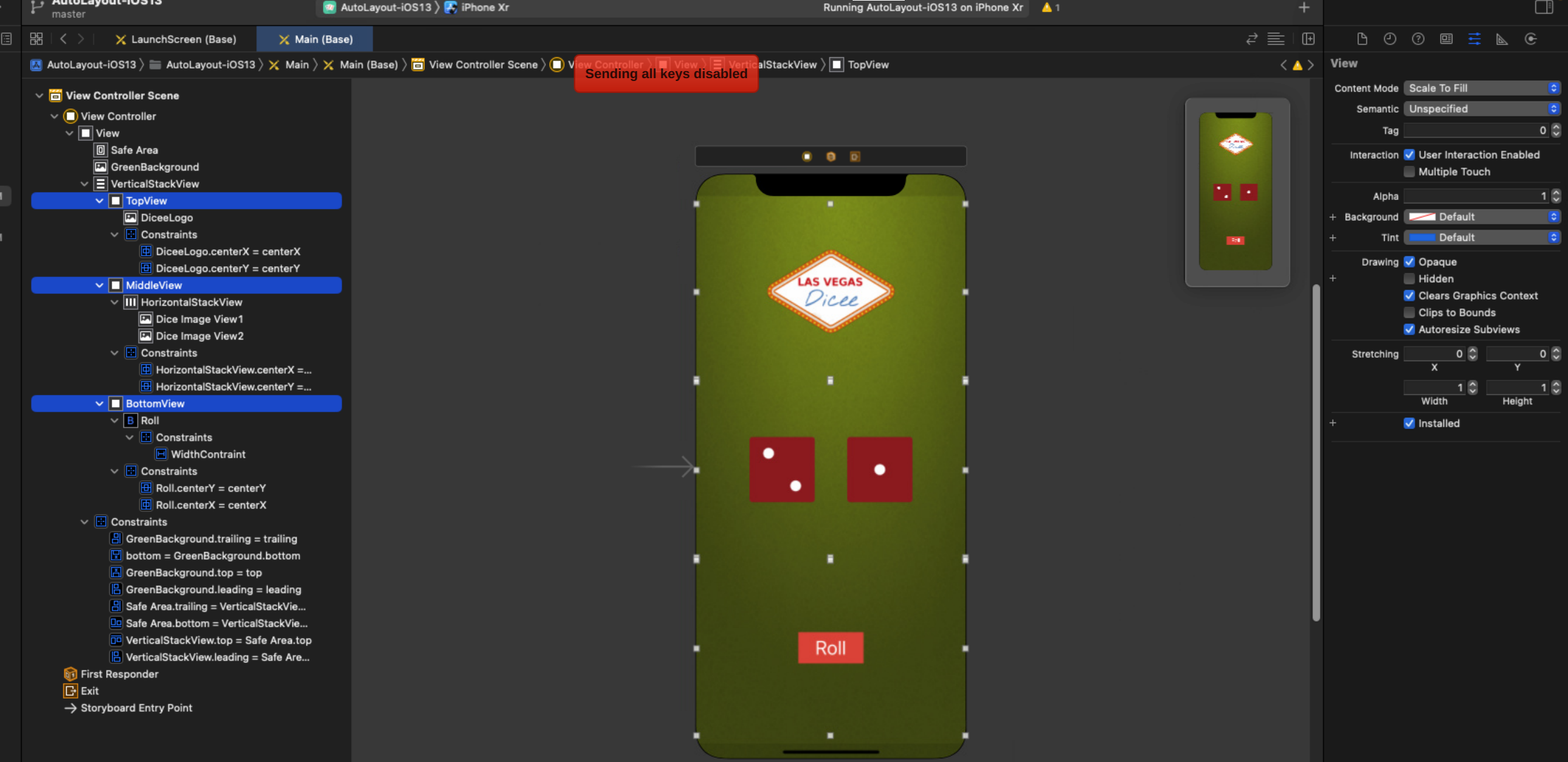
[[File:XCodeAutoLayout.png | 900px]]<br><br> | [[File:XCodeAutoLayout.png | 900px]]<br><br> | ||
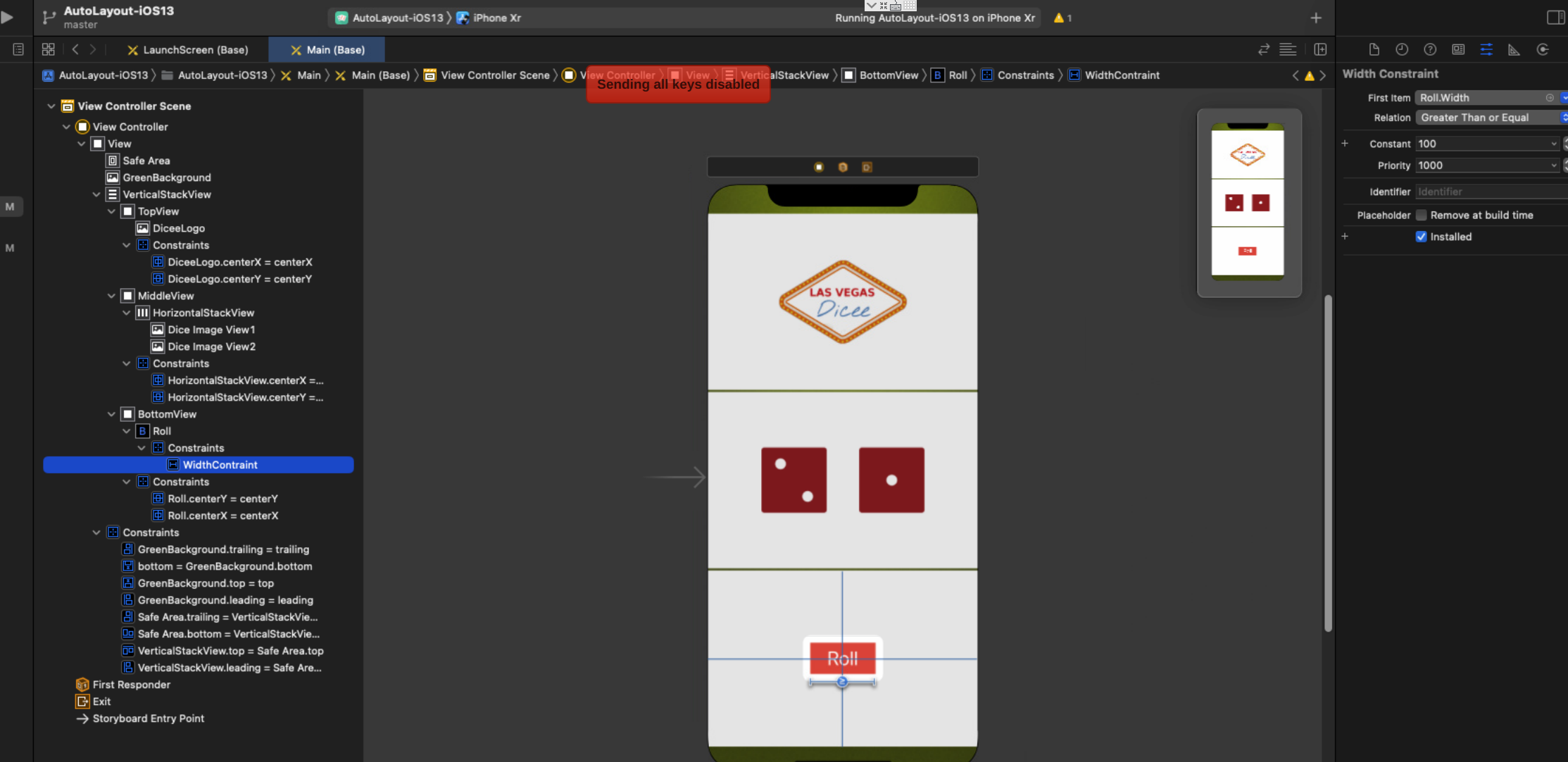
When happy select the view layouts with the command key ⌘ and select default background<br><br> | When happy select the view layouts with the command key ⌘ and select default background<br><br> | ||
[[File:XCodeAutoLayoutTransparent.png | 900px]]<br> | [[File:XCodeAutoLayoutTransparent.png | 900px]]<br><br> | ||
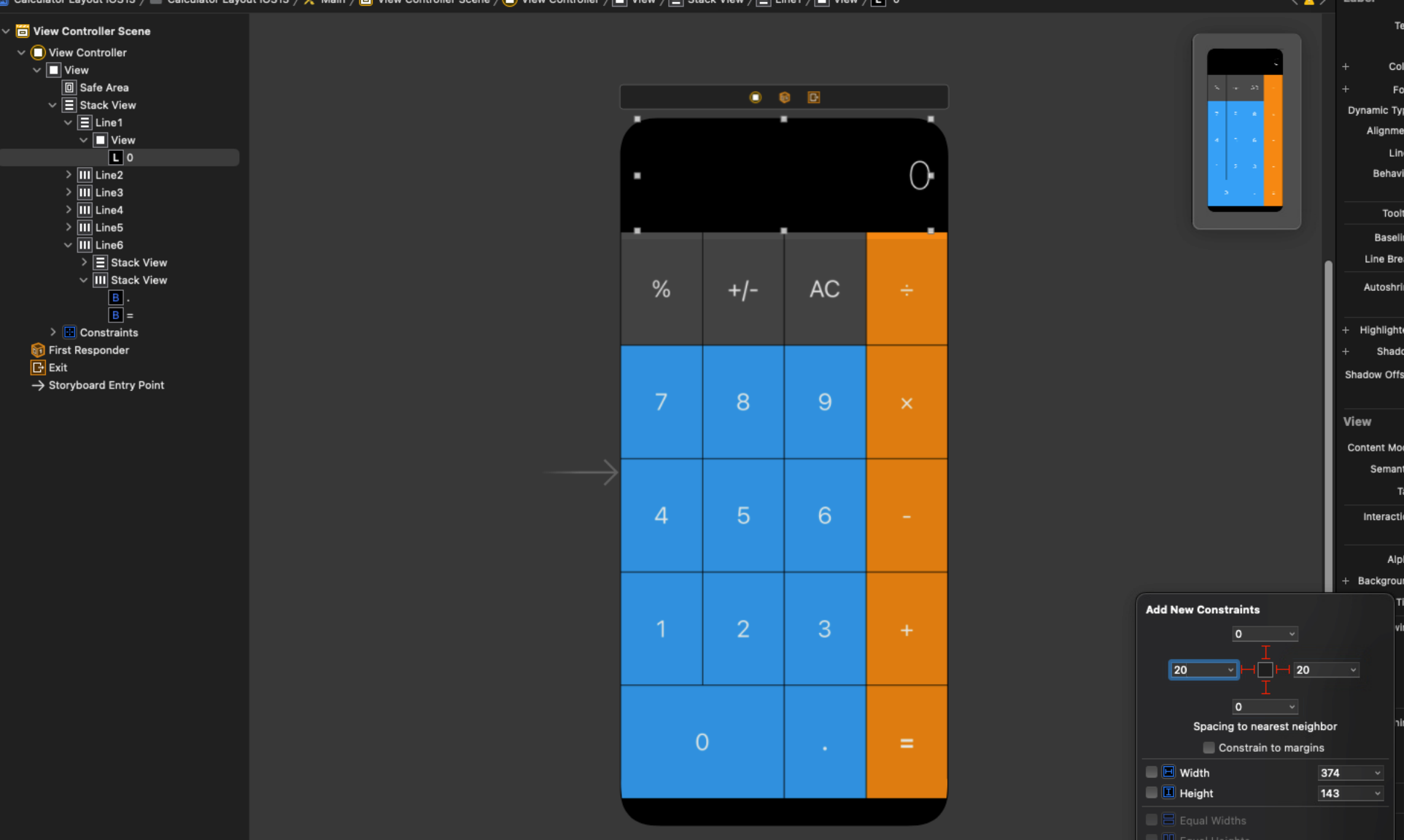
Adding the constraint for the number was hard. Put it in a view and add a constraint to indent on the right. <br><br> | |||
[[File:XCodeContraintView.png | 900px ]]<br> | |||
Revision as of 01:35, 26 June 2022
Introduction
This page is for Xcode. We started on Xcode 13
Layouts
This is a bit like Android Studio and very much like Java where you build views in views and constraint where it makes sense. In this example we build three views, place them in a vertical stack view and constraint that. For Dice we put them in a horizontal stack view. For the button text we add a constraint to the width. Not sure where margin comes in currently.

When happy select the view layouts with the command key ⌘ and select default background

Adding the constraint for the number was hard. Put it in a view and add a constraint to indent on the right.