Keycloak and NextJS
Introduction
Only do it once a project so wanted to capture how to this. Thanks to Harsh Bhandari
Keycloak
Create a Client
Awful way to document but here goes

Add Capabilities
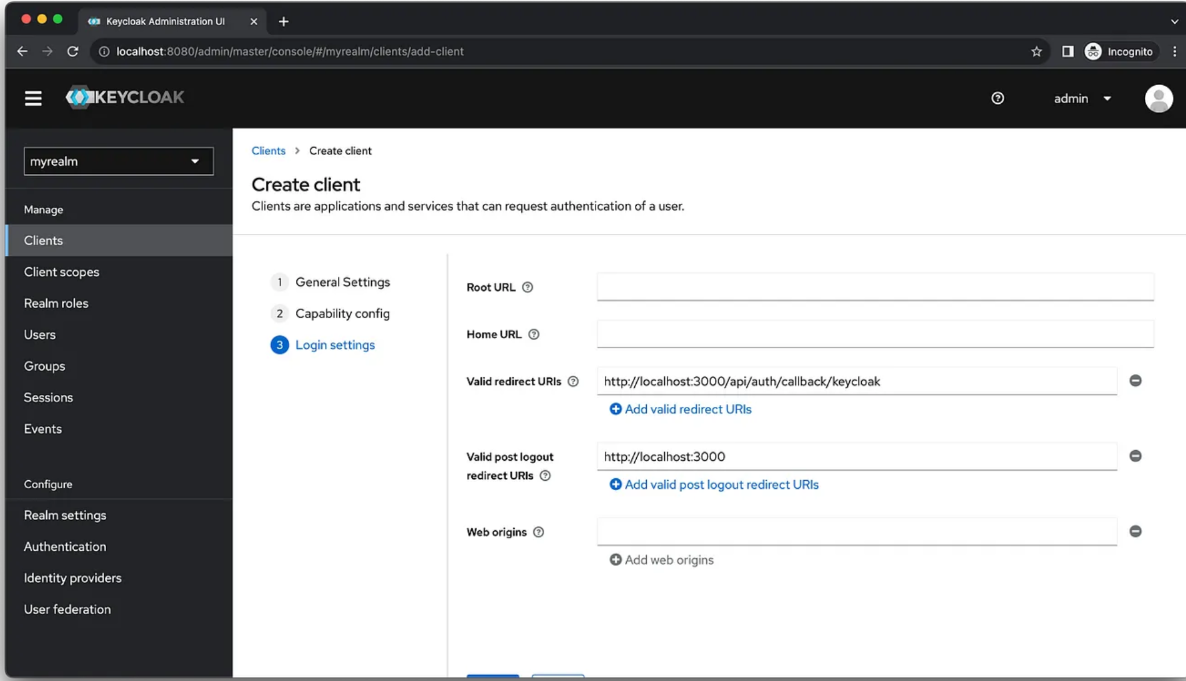
Add Redirect
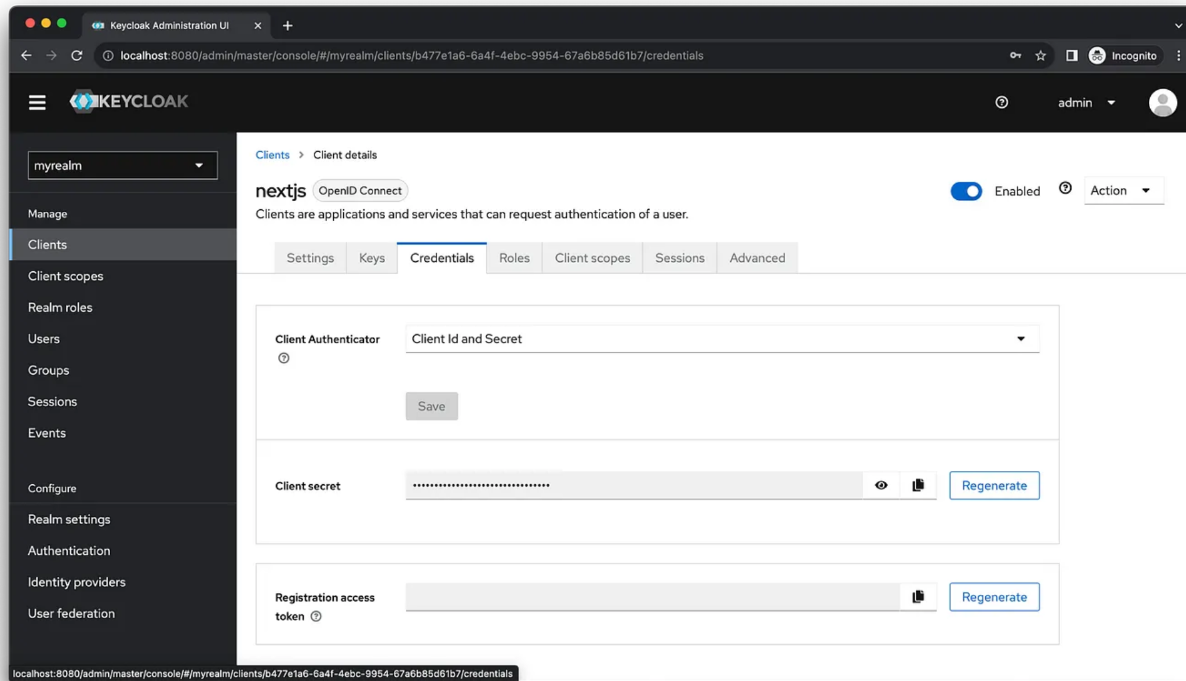
Get The Secret
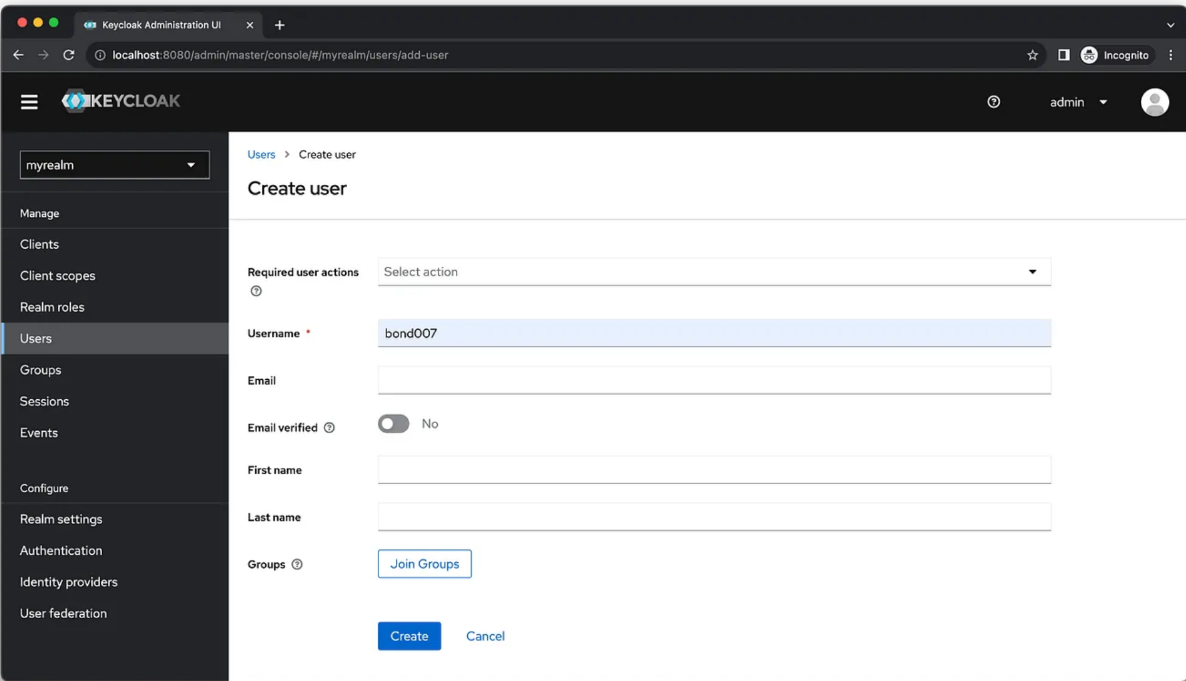
Create User
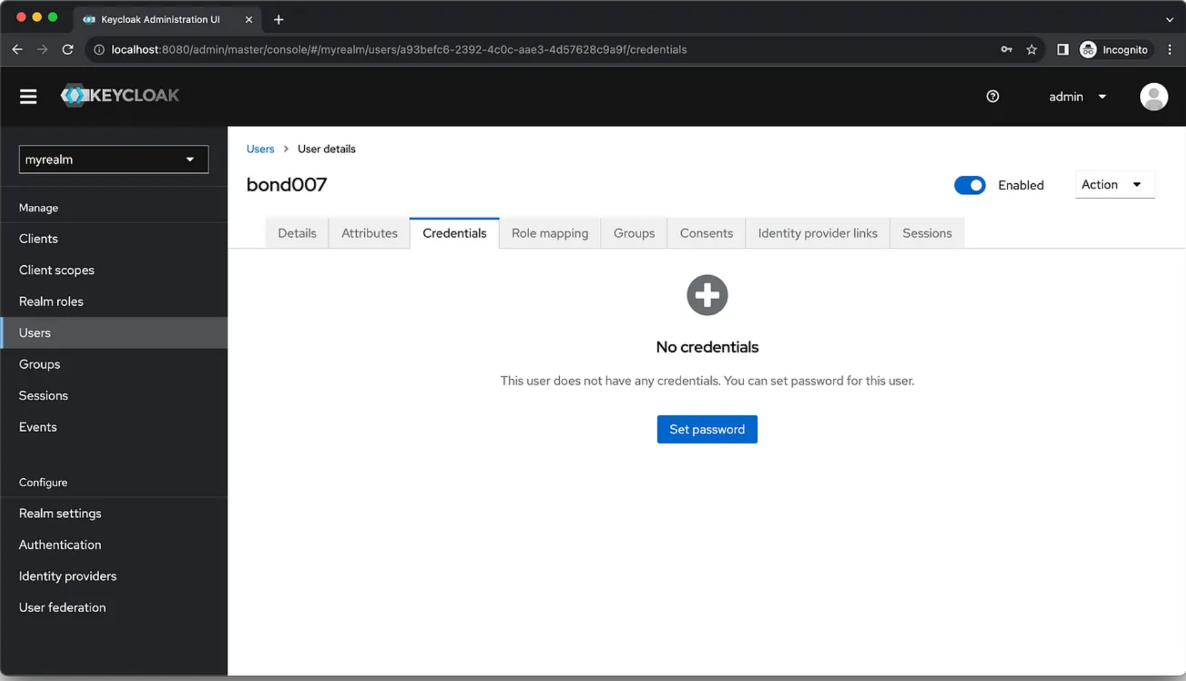
Set The Password
NextJS Bit
Make the nextauth bits
mkdir -p "src/app/api/auth/[...nextauth]" && touch "src/app/api/auth/[...nextauth]/route.ts"
Implement the root.ts
// src/app/api/auth/[...nextauth]/route.ts
import { AuthOptions } from "next-auth";
import KeycloakProvider from "next-auth/providers/keycloak"
export const authOptions: AuthOptions = {
providers: [
KeycloakProvider({
clientId: process.env.KEYCLOAK_CLIENT_ID,
clientSecret: process.env.KEYCLOAK_CLIENT_SECRET,
issuer: process.env.KEYCLOAK_ISSUER
})
]
}
const handler = NextAuth(authOptions);
export { handler as GET, handler as POST