Wasm rust
Introduction
Getting start was not easy. This was more due to the npm half of the deal.
create-wasm-app
There is something called create-wasm-app which creates a template for rust. When I used it I could not get it to work. To fix this I had to first install the app locally and the create a package.json with a dependency
# Install
npm install -g create-wasm-app
# List where it is
npm list -g
// Mine was /home/iwiseman/.nvm/versions/node/v22.8.0/lib
Now make the package.json
{
"dependencies": {
"create-wasm-app": "/home/iwiseman/.nvm/versions/node/v22.8.0/lib/node_modules/create-wasm-app"
}
}
Now create the app
npm init wasm-app www
Next we try and run the code with
npm run start
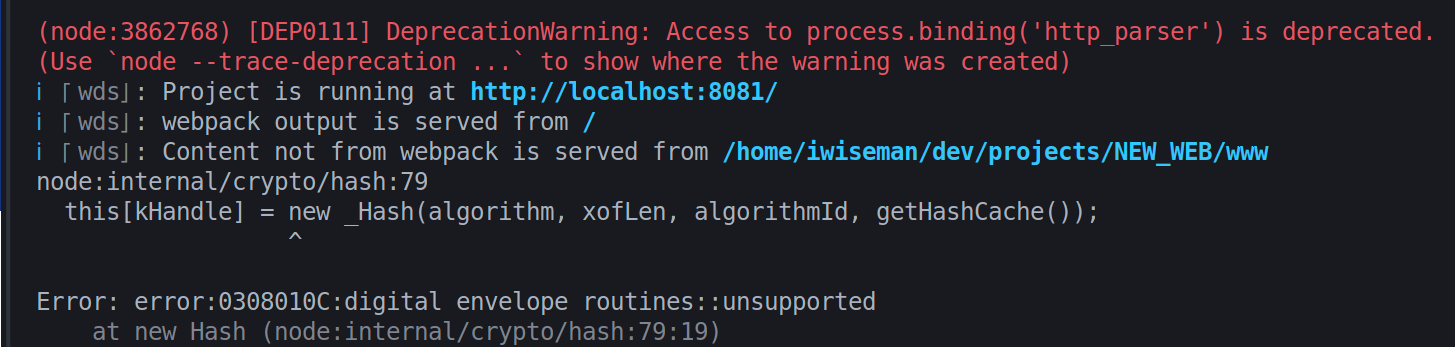
And we get the following error
 Googling as we do we find we can add a flag to Nodejs to use legacy ssl
Googling as we do we find we can add a flag to Nodejs to use legacy ssl
...
"scripts": {
"build": "webpack --config webpack.config.js",
"start": "NODE_OPTIONS=--openssl-legacy-provider webpack-dev-server"
},
...
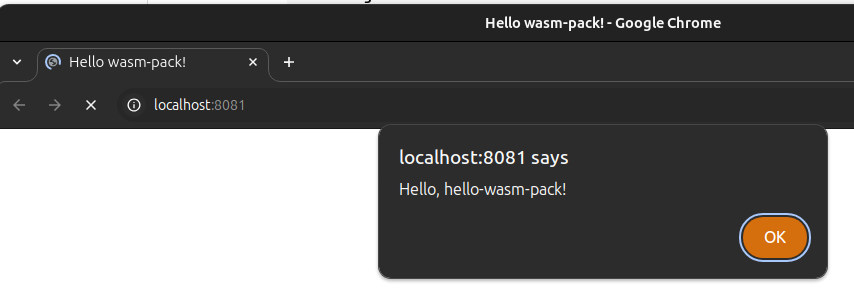
Now we go http://localhost:8081/

Clearly anything around ssl and legacy are perhaps not a way forward so I updated packages to latest
"devDependencies": {
"hello-wasm-pack": "^0.1.0",
"webpack": "^5.95.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^5.1.0",
"copy-webpack-plugin": "^12.0.2"
}
This updates from webpack 4 to 5 and breaks the plugin. First off the CopyWebpackPlugin format has changed from
plugins: [
new CopyWebpackPlugin(['index.html'])
],
To
plugins: [
new CopyWebpackPlugin({
patterns: ["index.html"],
}),
],