CSharp Rest API 2
Introduction
So why two pages. I needed to revisit this and put my thoughts down as things happened
Setup
dotnet SDK
This first thing to note is the installing the dotnet SDK is best done via apt. I could not get this to work using snap
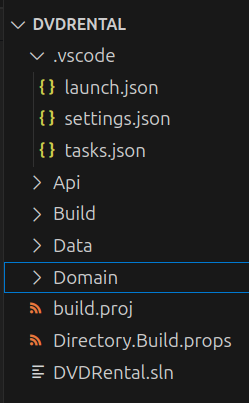
Project Structure
Overview
My plan is to create three projects, Api, Domain and Data in an attempt to try an be more clean about my approach.

Directory.Build.props
To achieve this I needed to make a Directory.Build.props file with the command.
dotnet new buildprops --use-artifacts
Obviously the defaults were rubbish and you end up thinking why not just type the file. Why indeed.
<Project>
<PropertyGroup>
<ArtifactsPath>$(MSBuildThisFileDirectory)Build</ArtifactsPath>
</PropertyGroup>
</Project>
build.proj
Don't know why I needed to do this but here it is.
<Project Sdk="Microsoft.Build.Traversal/3.0.0"><PropertyGroup> <UserSecretsId>cfe2b025-33ab-4dc2-a72a-0e79c417ce17</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="**/*.*proj" />
</ItemGroup>
</Project>
launch.json
Now the Launch file. Needed to comment out the section to stop the browser opening up each time. Why would you do this.
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/Build/bin/Api/debug/Api.dll",
"args": [],
"cwd": "${workspaceFolder}/Api",
"stopAtEntry": false,
// "serverReadyAction": {
// "action": "openExternally",
// "pattern": "\\bNow listening on:\\s+(https?://\\S+)"
// },
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
},
},
]
}
Next I need to make a launch.json