Android Fragments: Difference between revisions
Jump to navigation
Jump to search
Created page with "=Introduction= Introduced in API 11. They are a small piece of UI and must have an Activity. Fragments can be added or removed from the Activity. They allow you to capture the..." |
|||
| Line 2: | Line 2: | ||
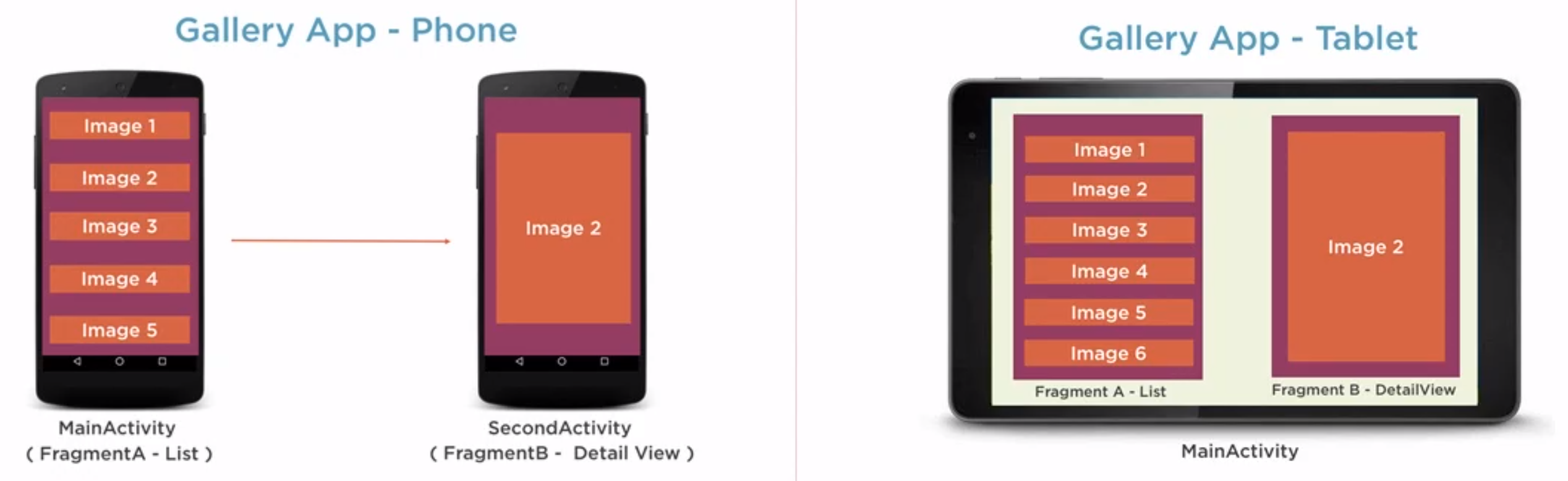
Introduced in API 11. They are a small piece of UI and must have an Activity. Fragments can be added or removed from the Activity. They allow you to capture the UI functionality where you may need to share it across different activities. If we look at phone vs tablet we might this it more appropriate to use to activities but the UI code will remain the same. | Introduced in API 11. They are a small piece of UI and must have an Activity. Fragments can be added or removed from the Activity. They allow you to capture the UI functionality where you may need to share it across different activities. If we look at phone vs tablet we might this it more appropriate to use to activities but the UI code will remain the same. | ||
[[File:Android Fragments.png|600px]] | [[File:Android Fragments.png|600px]] | ||
=Creating Layout= | |||
Create a subclass of fragment | |||
<syntaxhighlight lang="java"> | |||
public class HelloFragment extends Fragment { | |||
private static final String TAG = HelloFragment.class.getSimpleName(); | |||
@Override | |||
public void onAttach(Context context) { | |||
super.onAttach(context); | |||
Log.i(TAG, "onAttach"); | |||
} | |||
@Override | |||
public void onCreate(Bundle savedInstanceState) { | |||
super.onCreate(savedInstanceState); | |||
Log.i(TAG, "onCreate"); | |||
} | |||
@Nullable | |||
@Override | |||
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { | |||
Log.i(TAG, "onCreateView"); | |||
return inflater.inflate(R.layout.fragment_hello, container, false); | |||
} | |||
@Override | |||
public void onActivityCreated(Bundle savedInstanceState) { | |||
super.onActivityCreated(savedInstanceState); | |||
Log.i(TAG, "onActivityCreated"); | |||
} | |||
.... | |||
</syntaxhighlight> | |||
Create layout | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="utf-8"?> | |||
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" | |||
android:layout_width="match_parent" | |||
android:layout_height="match_parent" | |||
android:background="#FF0" | |||
android:orientation="vertical"> | |||
<TextView | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:layout_margin="10dp" | |||
android:text="Hello From Fragment" | |||
android:textColor="@android:color/black"/> | |||
</LinearLayout> | |||
</syntaxhighlight> | |||
Link layout with Fragment | |||
<syntaxhighlight lang="xml"> | |||
</syntaxhighlight> | |||
Revision as of 02:43, 23 December 2020
Introduction
Introduced in API 11. They are a small piece of UI and must have an Activity. Fragments can be added or removed from the Activity. They allow you to capture the UI functionality where you may need to share it across different activities. If we look at phone vs tablet we might this it more appropriate to use to activities but the UI code will remain the same.

Creating Layout
Create a subclass of fragment
public class HelloFragment extends Fragment {
private static final String TAG = HelloFragment.class.getSimpleName();
@Override
public void onAttach(Context context) {
super.onAttach(context);
Log.i(TAG, "onAttach");
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i(TAG, "onCreate");
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
Log.i(TAG, "onCreateView");
return inflater.inflate(R.layout.fragment_hello, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Log.i(TAG, "onActivityCreated");
}
....
Create layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="Hello From Fragment"
android:textColor="@android:color/black"/>
</LinearLayout>
Link layout with Fragment