Android Layouts: Difference between revisions
Jump to navigation
Jump to search
| Line 8: | Line 8: | ||
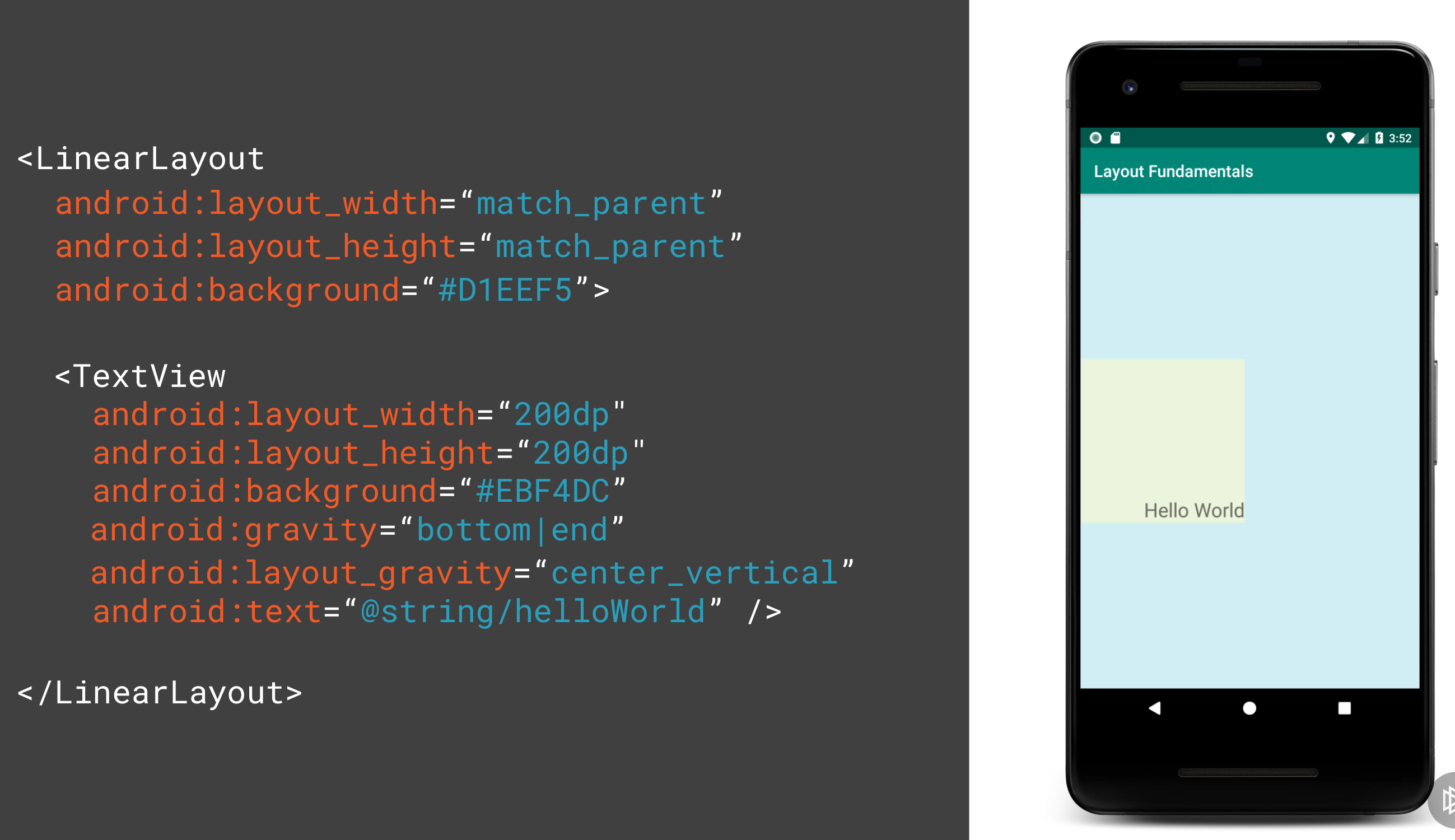
Here shows the difference between layout_gravity and gravity. | Here shows the difference between layout_gravity and gravity. | ||
[[File:Android Gravity.png|600px]] | [[File:Android Gravity.png|600px]] | ||
=Layouts= | |||
==Linear== | |||
These are like rows and columns in flex box. Items are wapped. | |||
[[File:Android Lineaar.png|600px]] | |||
Revision as of 05:56, 5 January 2021
Introduction
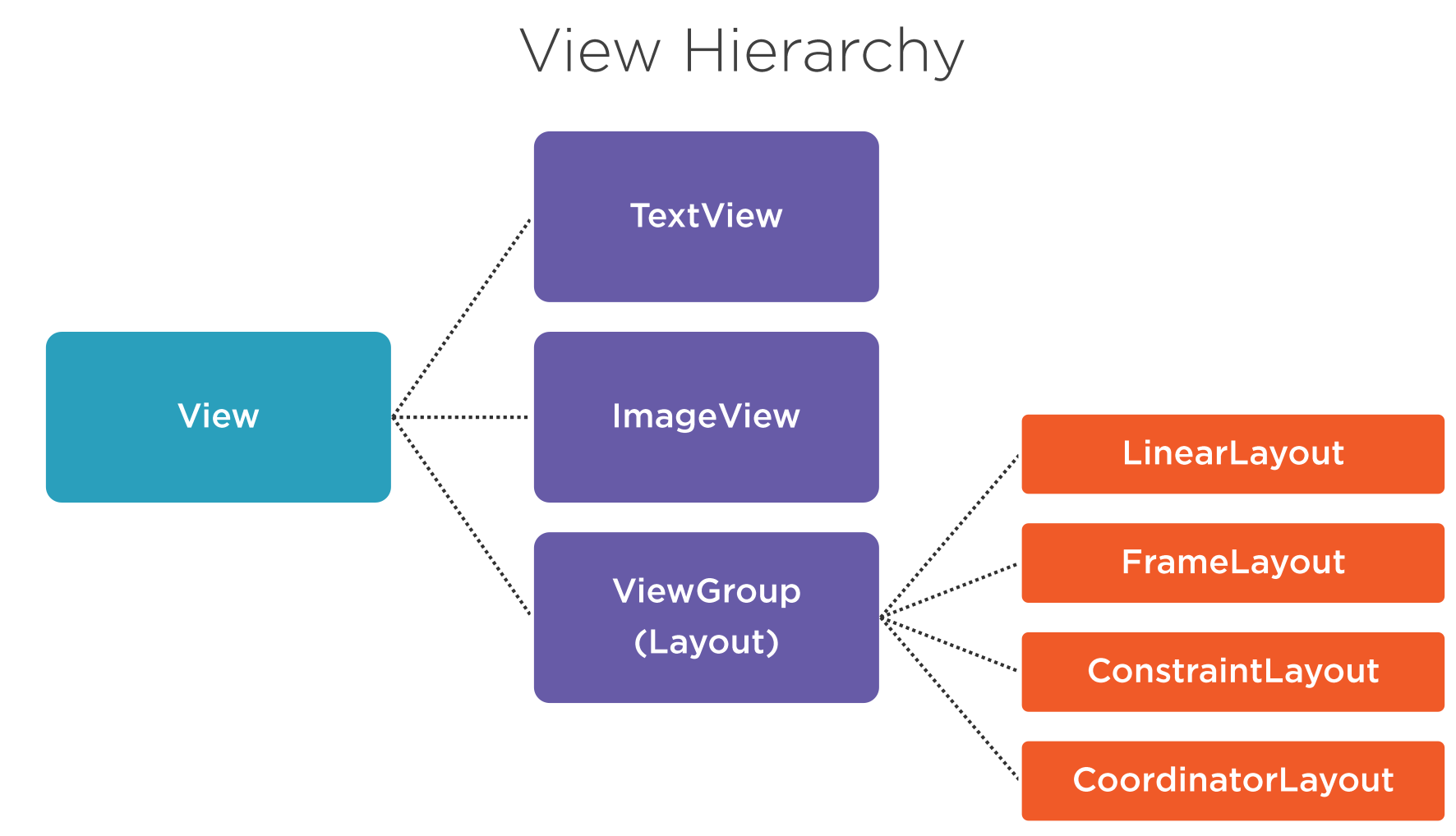
View Hierarchy can be split into types types

- Margin is the space around the widget
- Padding is the space within the widget
- Gravity is the position of the widget within the widget its self
- Layout Gravity is the position of the widget within its parent
Here shows the difference between layout_gravity and gravity.

Layouts
Linear
These are like rows and columns in flex box. Items are wapped. File:Android Lineaar.png