Android Layouts: Difference between revisions
Jump to navigation
Jump to search
| Line 14: | Line 14: | ||
<br> | <br> | ||
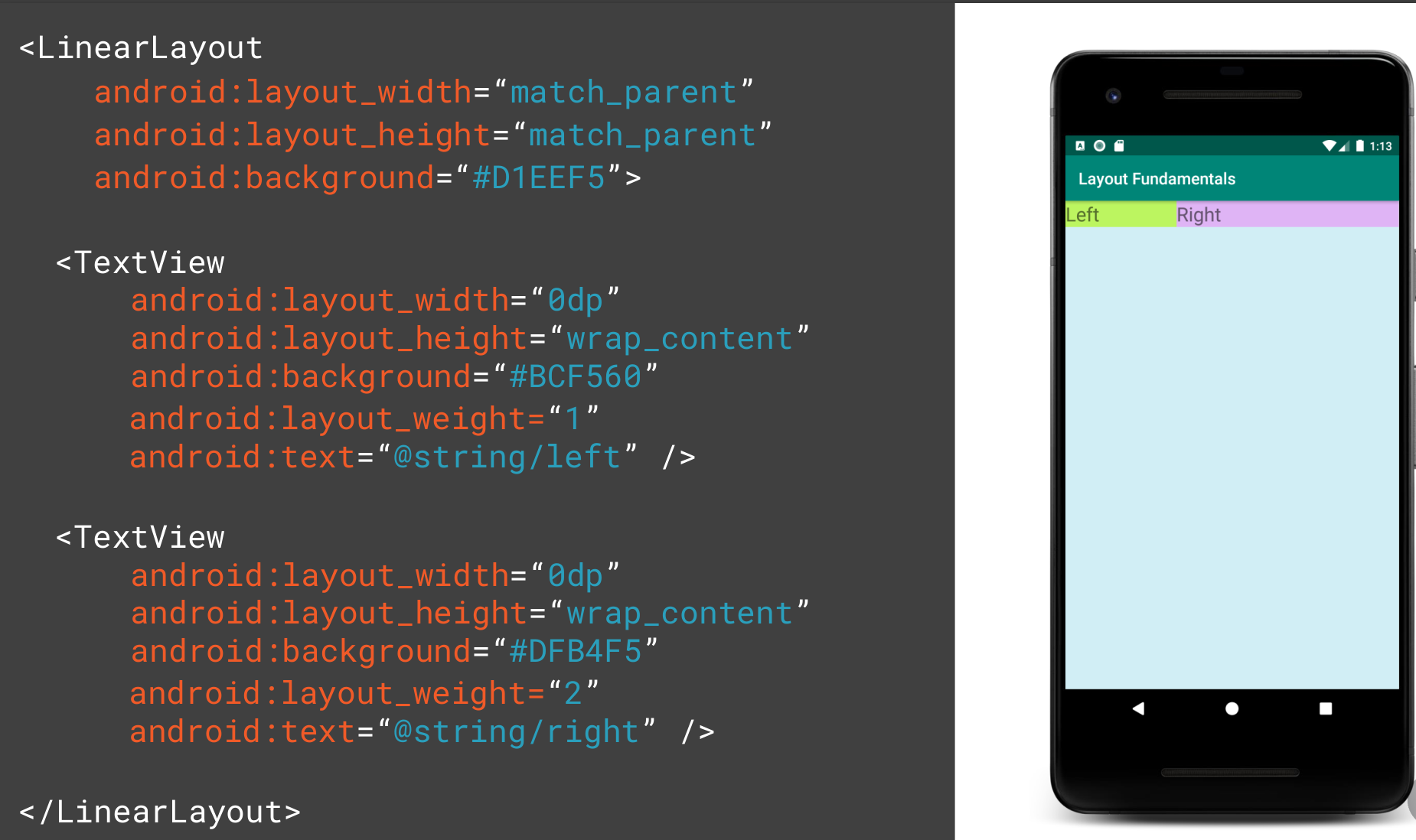
Weight determines the distribution of the widgets when no width or height is provided. Here the weight adds up to 3 and therefore the ratio is 1:2 | Weight determines the distribution of the widgets when no width or height is provided. Here the weight adds up to 3 and therefore the ratio is 1:2 | ||
[[File:Android | [[File:Android Weight.png|600px]] | ||
Revision as of 06:14, 5 January 2021
Introduction
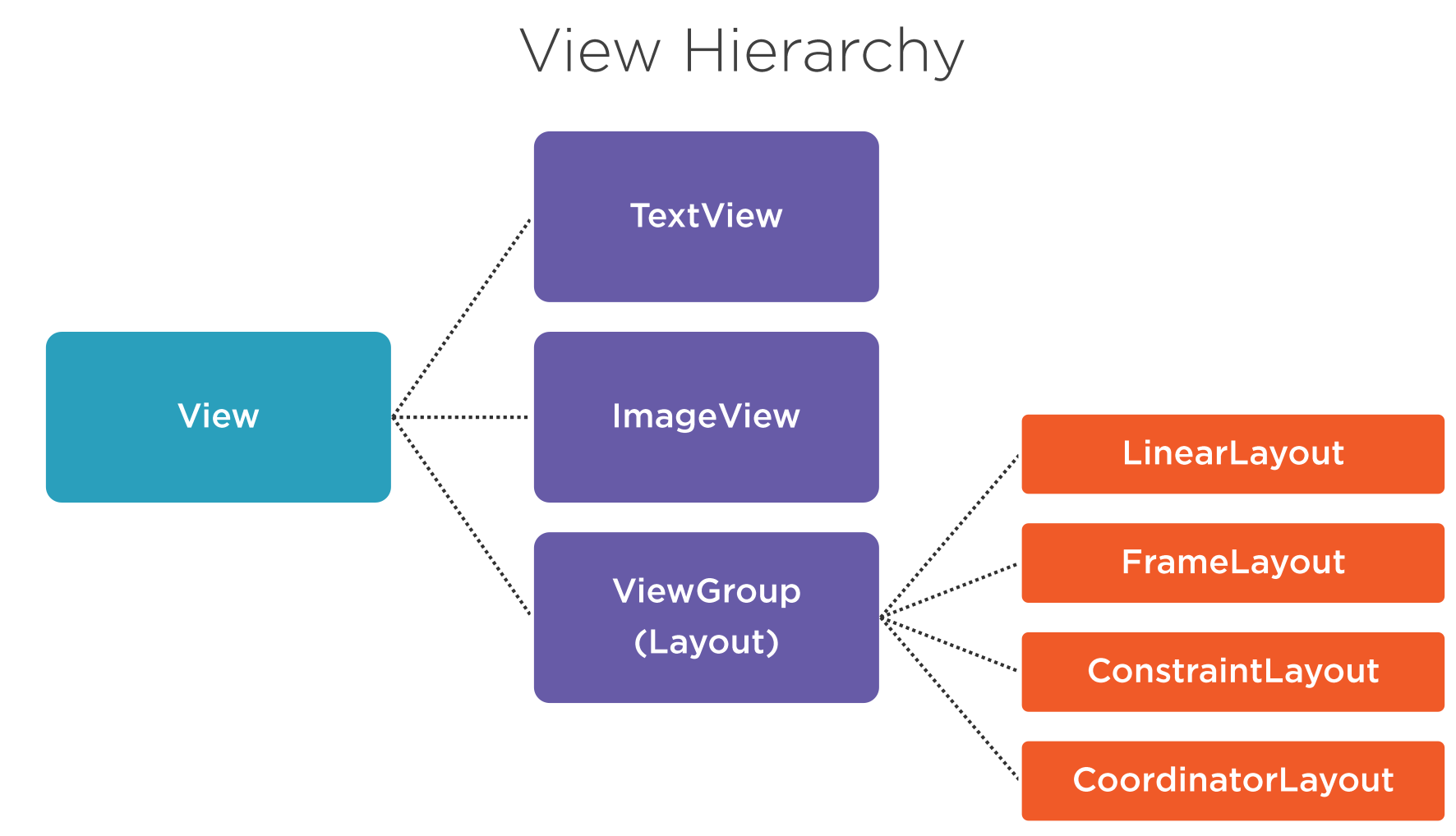
View Hierarchy can be split into types types

- Margin is the space around the widget
- Padding is the space within the widget
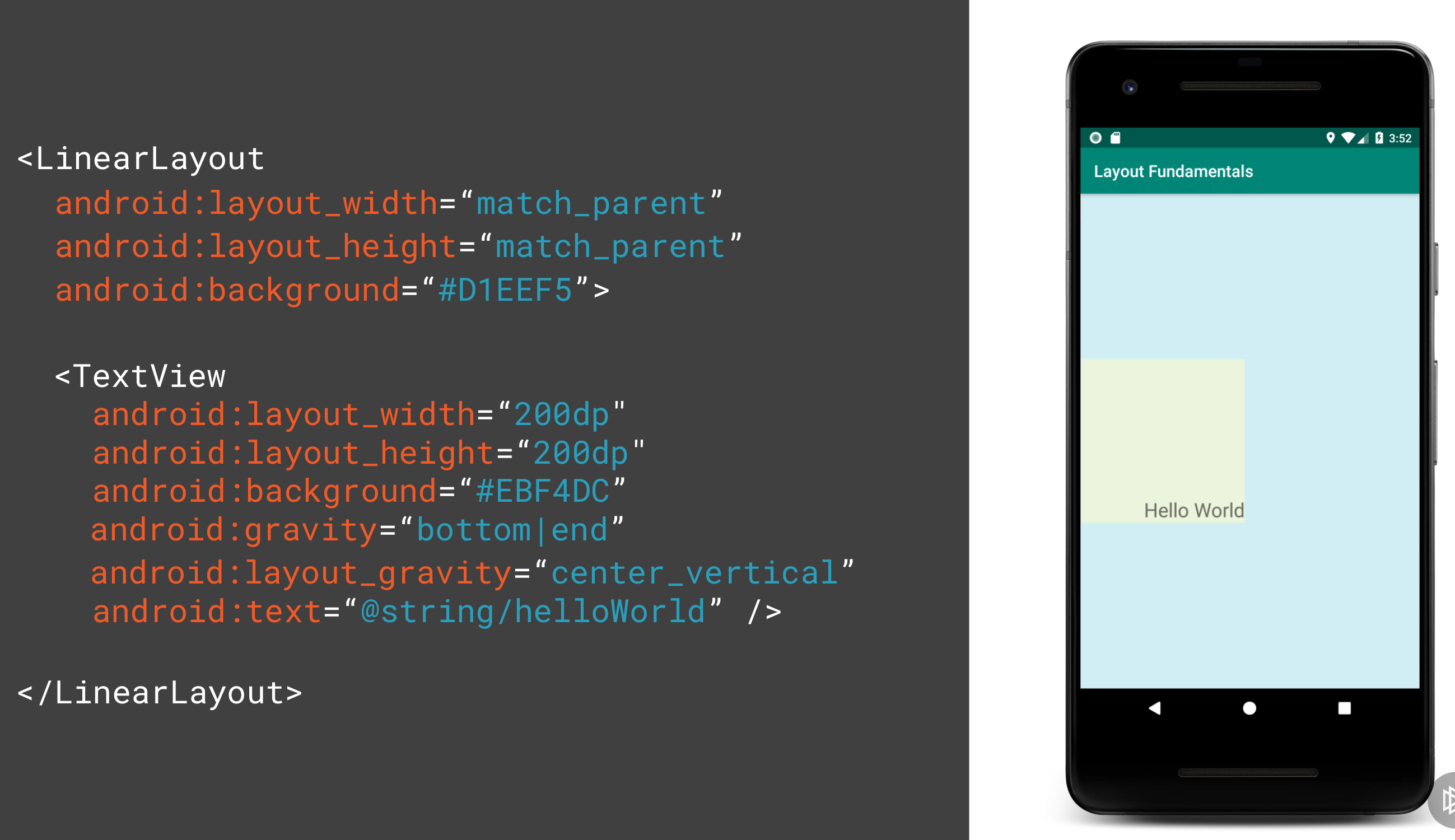
- Gravity is the position of the widget within the widget its self
- Layout Gravity is the position of the widget within its parent
Here shows the difference between layout_gravity and gravity.

Layouts
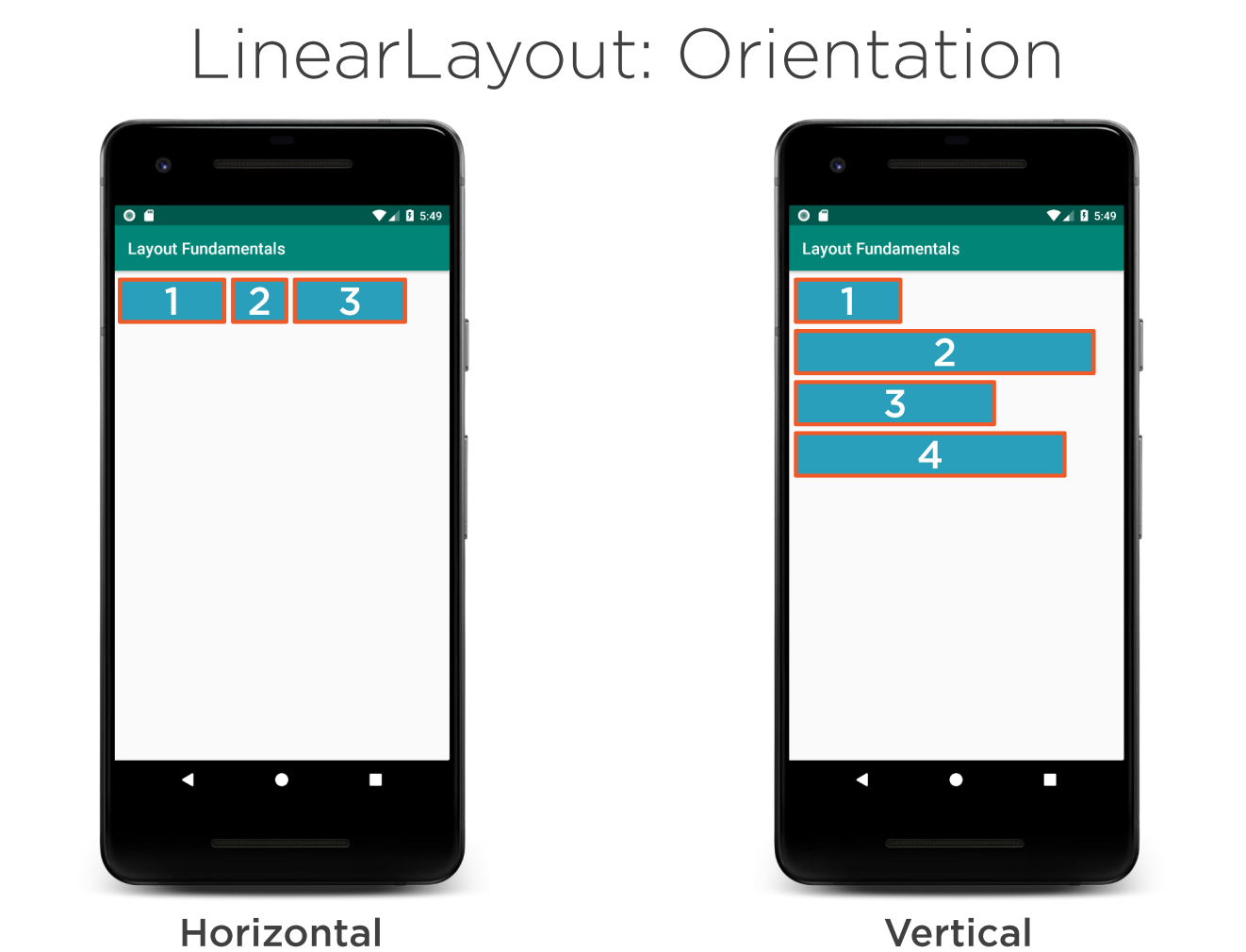
Linear
These are like rows and columns in flex box. Items are wapped.

Weight determines the distribution of the widgets when no width or height is provided. Here the weight adds up to 3 and therefore the ratio is 1:2