Android Layouts: Difference between revisions
Jump to navigation
Jump to search
| Line 26: | Line 26: | ||
**Between its child views | **Between its child views | ||
This can be used as parent which will allow other components such as the FAB button to move when the SnackBar appears. | This can be used as parent which will allow other components such as the FAB button to move when the SnackBar appears. | ||
[[File:Android Cordinated Layout.png| | [[File:Android Cordinated Layout.png|200px]] | ||
Revision as of 06:55, 5 January 2021
Introduction
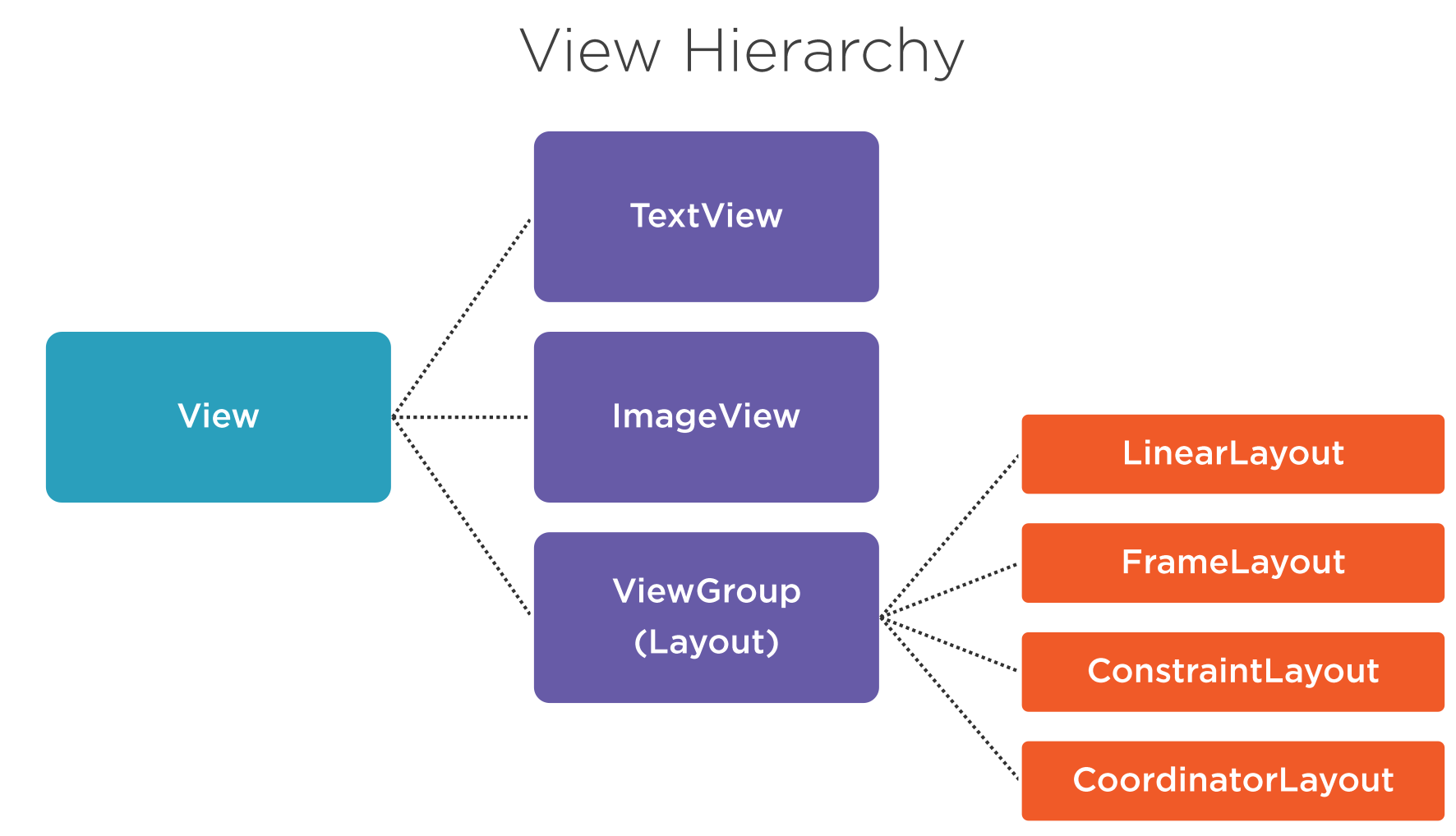
View Hierarchy can be split into types types

- Margin is the space around the widget
- Padding is the space within the widget
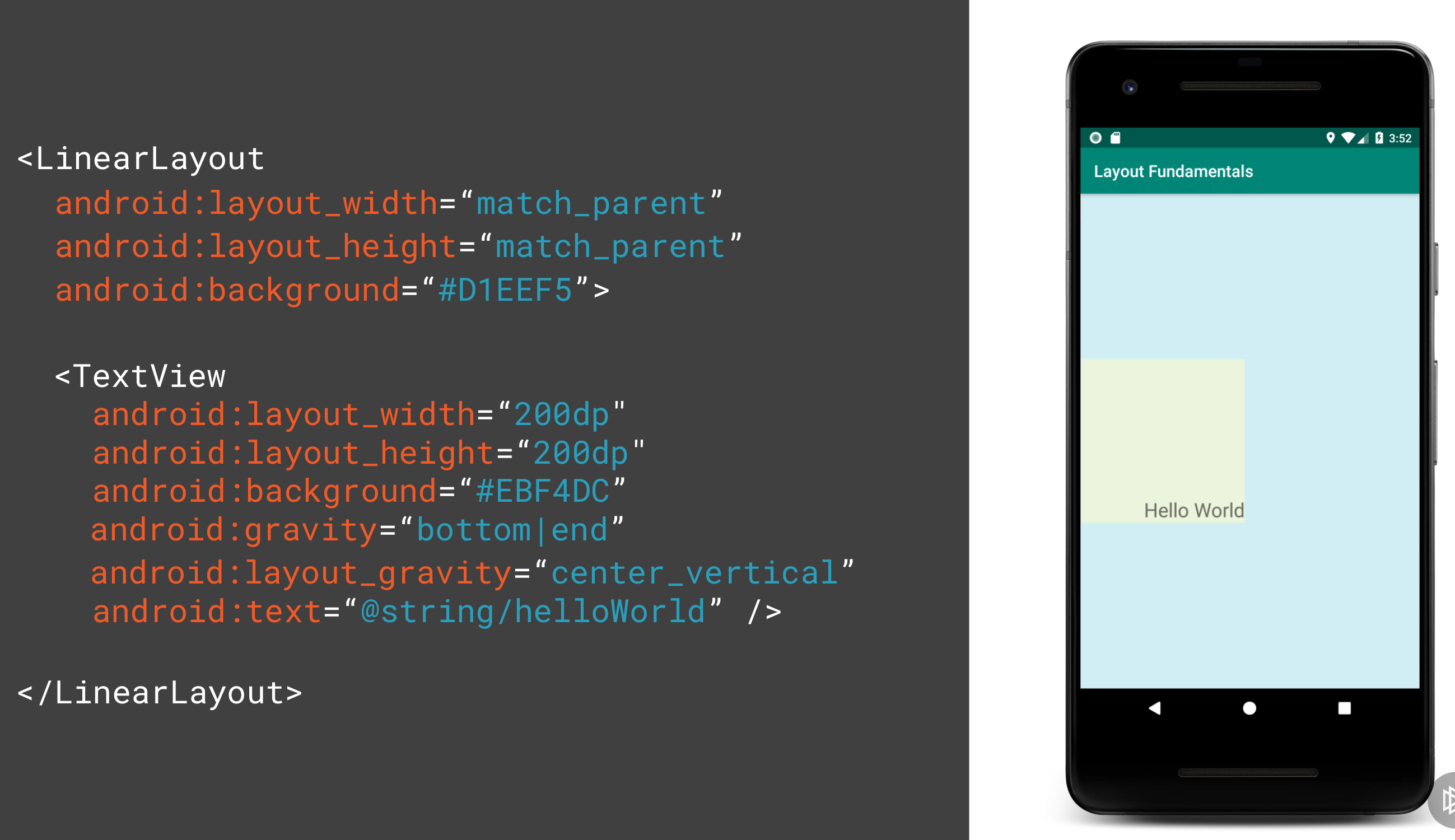
- Gravity is the position of the widget within the widget its self
- Layout Gravity is the position of the widget within its parent
Here shows the difference between layout_gravity and gravity.

Layouts
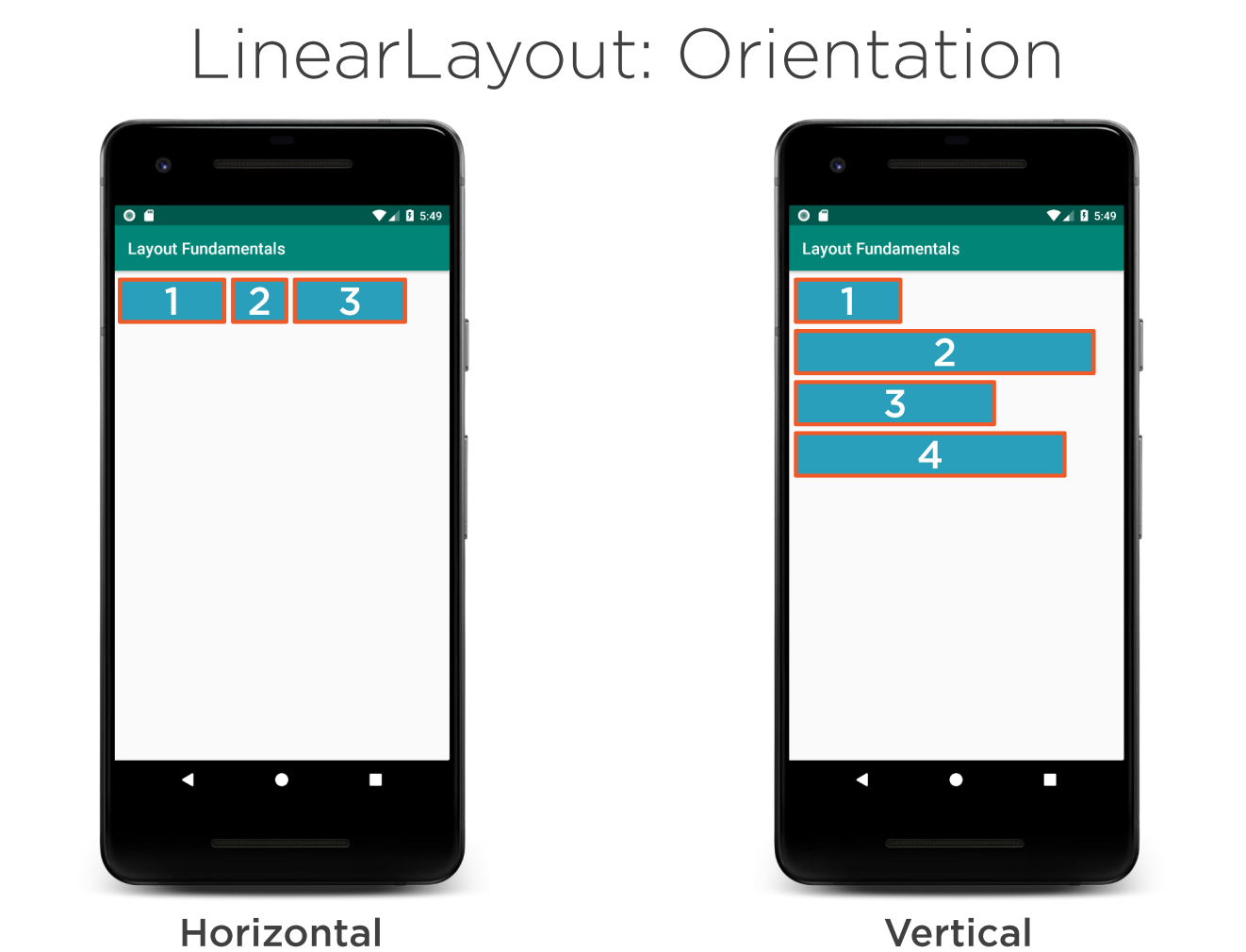
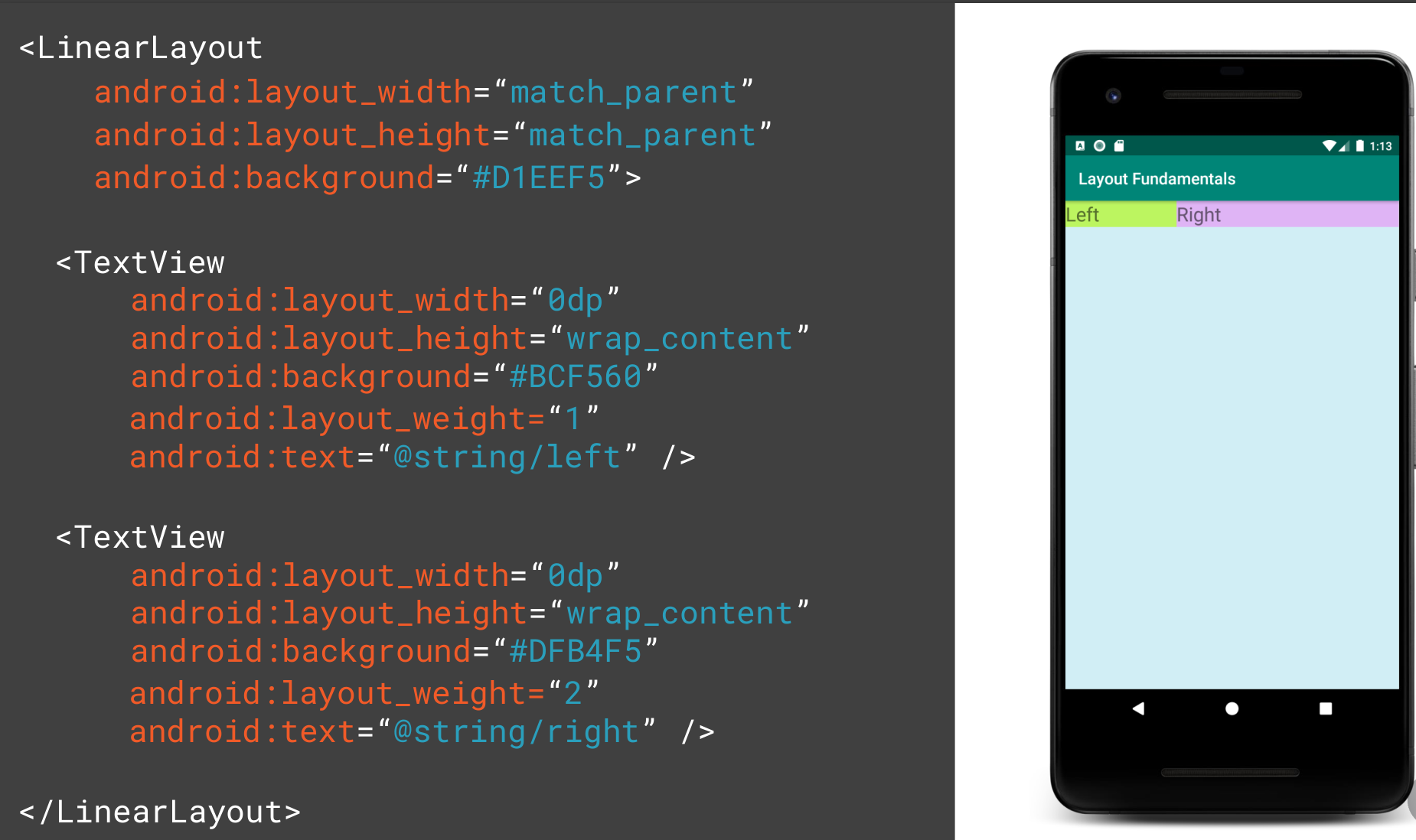
Linear
These are like rows and columns in flex box. Items are wapped.

Weight
Weight determines the distribution of the widgets when no width or height is provided. Here the weight adds up to 3 and therefore the ratio is 1:2

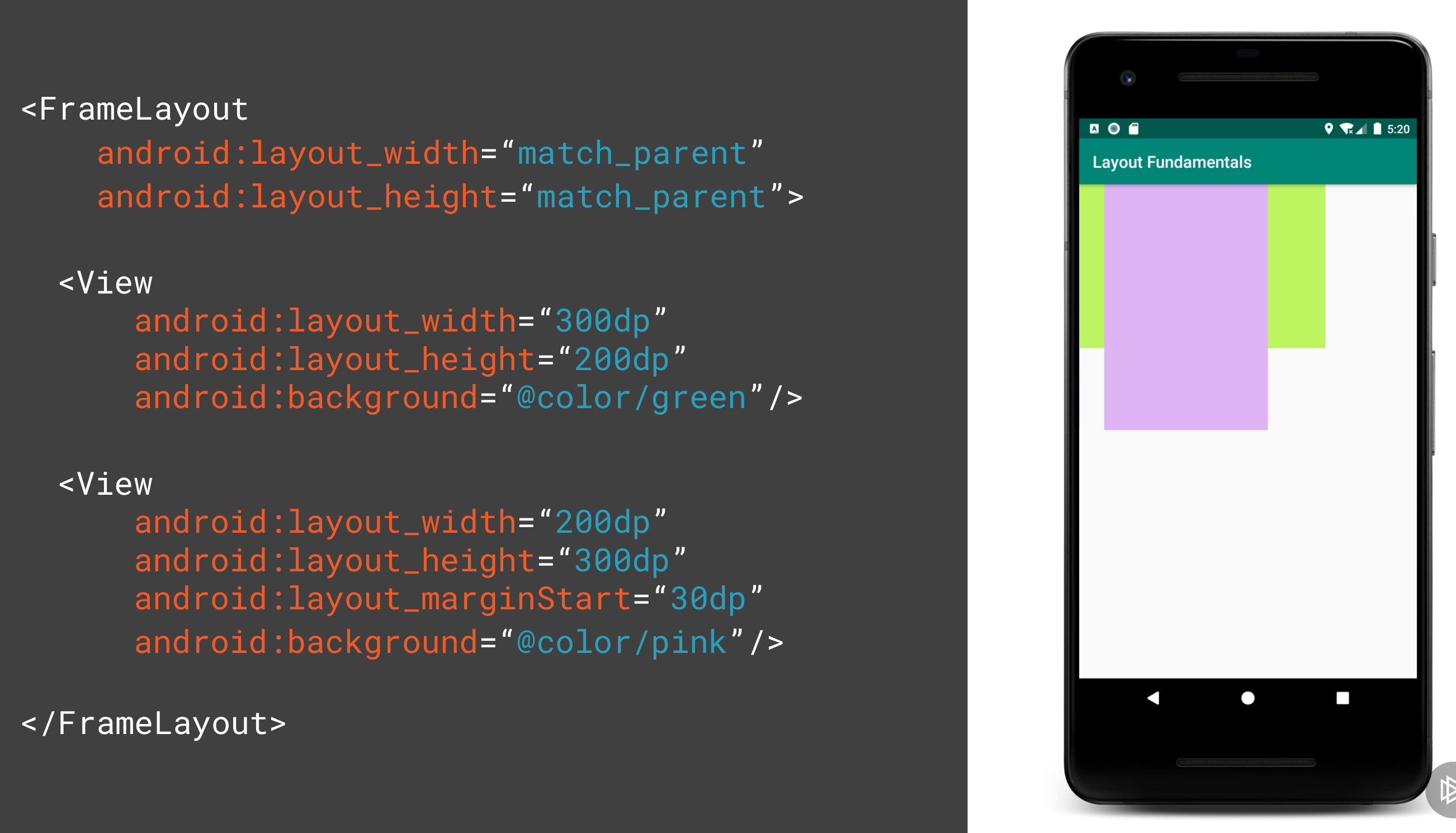
FrameLayout
This allows you to put a layout on top of another. E.g. you want of put text on top of a picture.

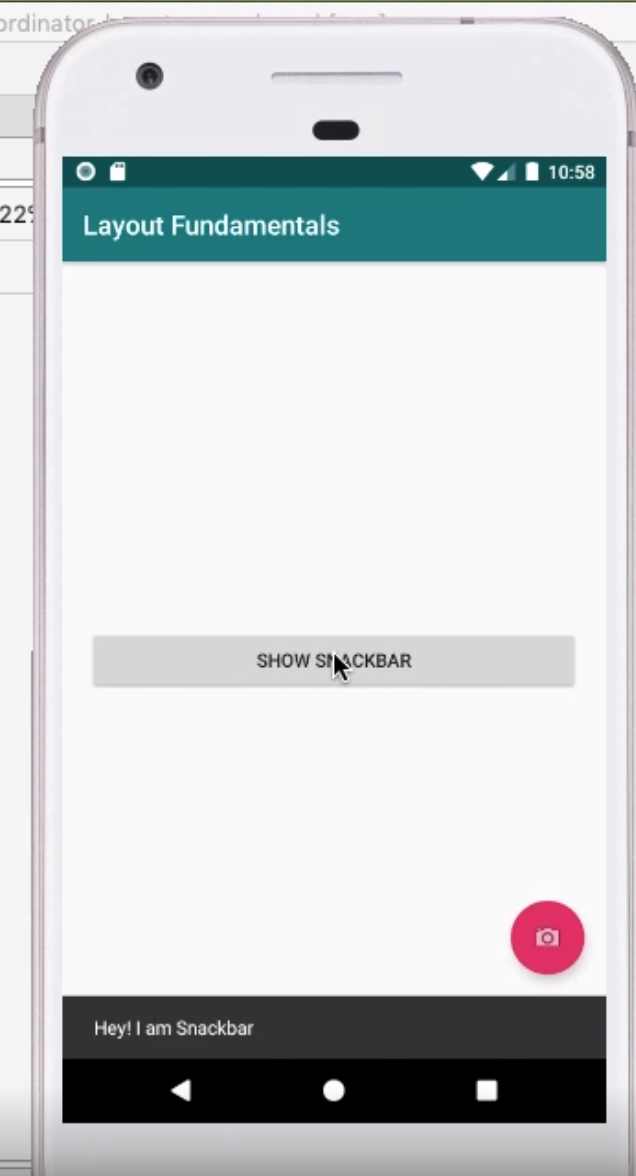
Coordinated
Intended for two primary use cases
- As a top level application decor or chrome-layout
- As a container for a specific interaction
- With its child views
- Between its child views
This can be used as parent which will allow other components such as the FAB button to move when the SnackBar appears.