Android Layouts: Difference between revisions
| Line 41: | Line 41: | ||
px = dp * (dpi /160) | px = dp * (dpi /160) | ||
And here is the Golden rule for Scaling for different DPI | And here is the Golden rule for Scaling for different DPI | ||
<table | <table > | ||
<tr align="center | <tr align="center"> | ||
<td> DPI </td> | <td> DPI </td> | ||
<td> Ldpi </td> | <td> Ldpi </td> | ||
| Line 51: | Line 51: | ||
<td> xxxhdpi </td> | <td> xxxhdpi </td> | ||
</tr> | </tr> | ||
<tr align="center | <tr align="center"> | ||
<td>Scale Factor</td> | <td>Scale Factor</td> | ||
<td>.75x</td> | <td>.75x</td> | ||
Revision as of 01:20, 4 February 2021
Introduction
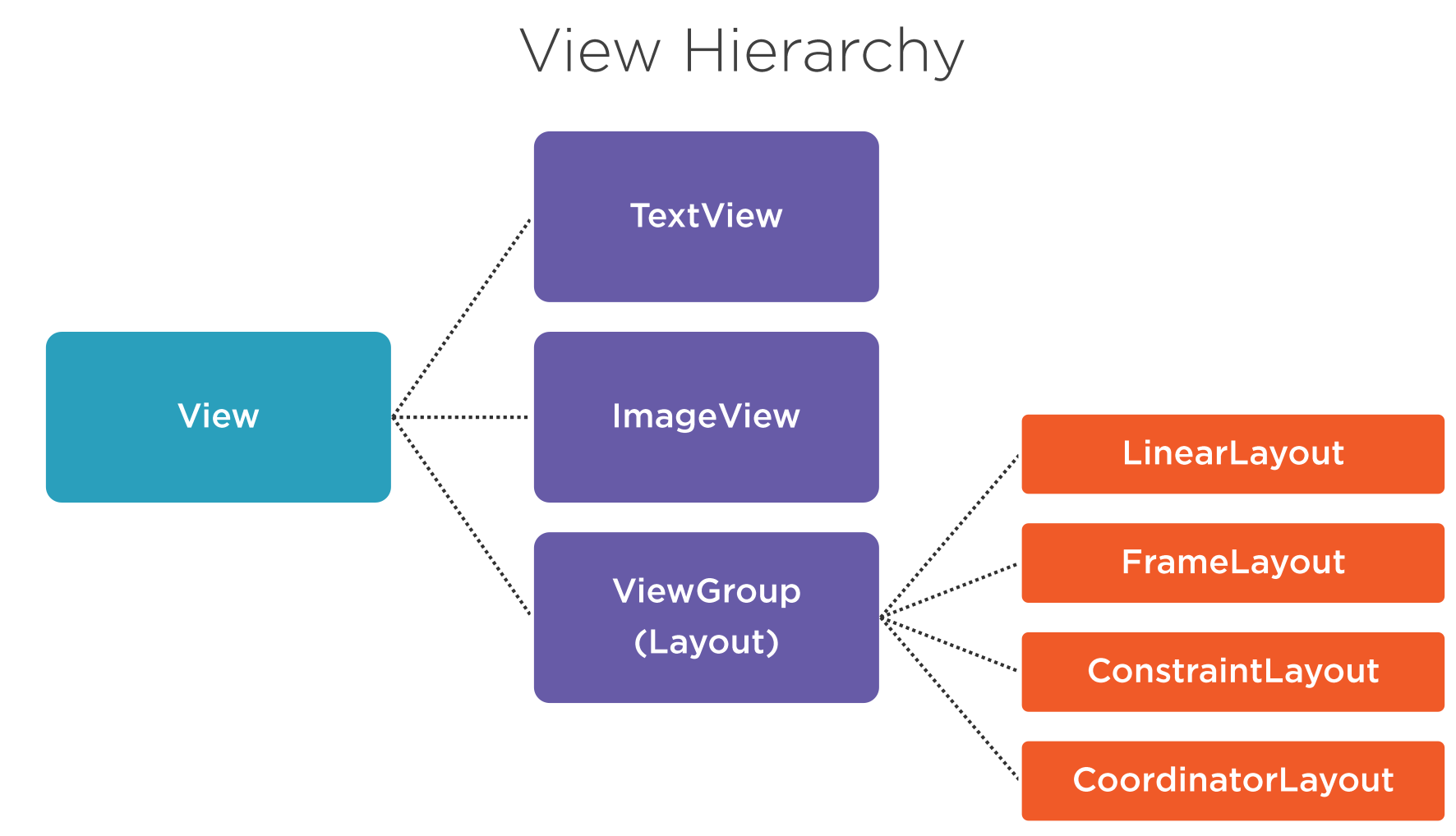
View Hierarchy can be split into types types

- Margin is the space around the widget
- Padding is the space within the widget
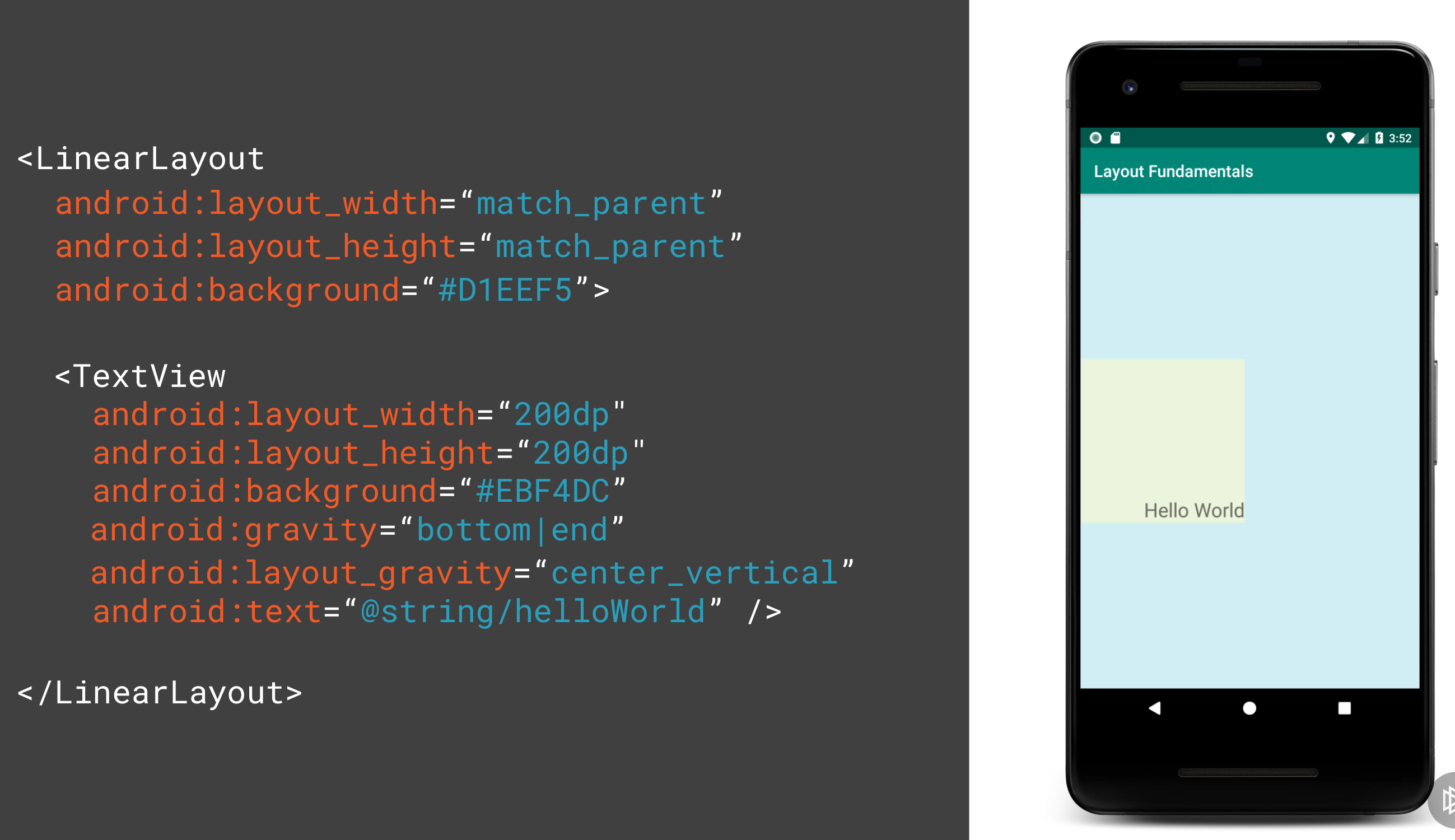
- Gravity is the position of the widget within the widget its self
- Layout Gravity is the position of the widget within its parent
Here shows the difference between layout_gravity and gravity.

Basics
Screen Sizes
Measured in inches diagonally across the screen
- Small 2 to 3.7"
- Normal 3.7 to 4.3"
- Large 4 to 7"
- Xlarge 7 to 10"
Screen Resolution
- Quarter HD 960 × 540
- Half HD 720 x 1280
- Full HD 1080 x 1920
- Ultra HD 3840 x 2160
Screen Densities
Number of dots per inch (dpi).
- Low LDPI ~120
- Medium MDPI ~160d
- High HDPI ~240
- Extra High XHDPI ~320
- XX High XXHDPI ~400
- XXX High XXXHDPI 640
Pixel Terminology
- Pixel px
- Device Independent Pixel dip or dp
- Scale Independent Pixel sp Used with TextView size only
Calculating Value
Here is the formula to calculate the pixel for a given dp and DPI
px = dp * (dpi /160)
And here is the Golden rule for Scaling for different DPI
| DPI | Ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
| Scale Factor | .75x | 1x | 1.5x | 2.x | 3x | 4x |
Layouts
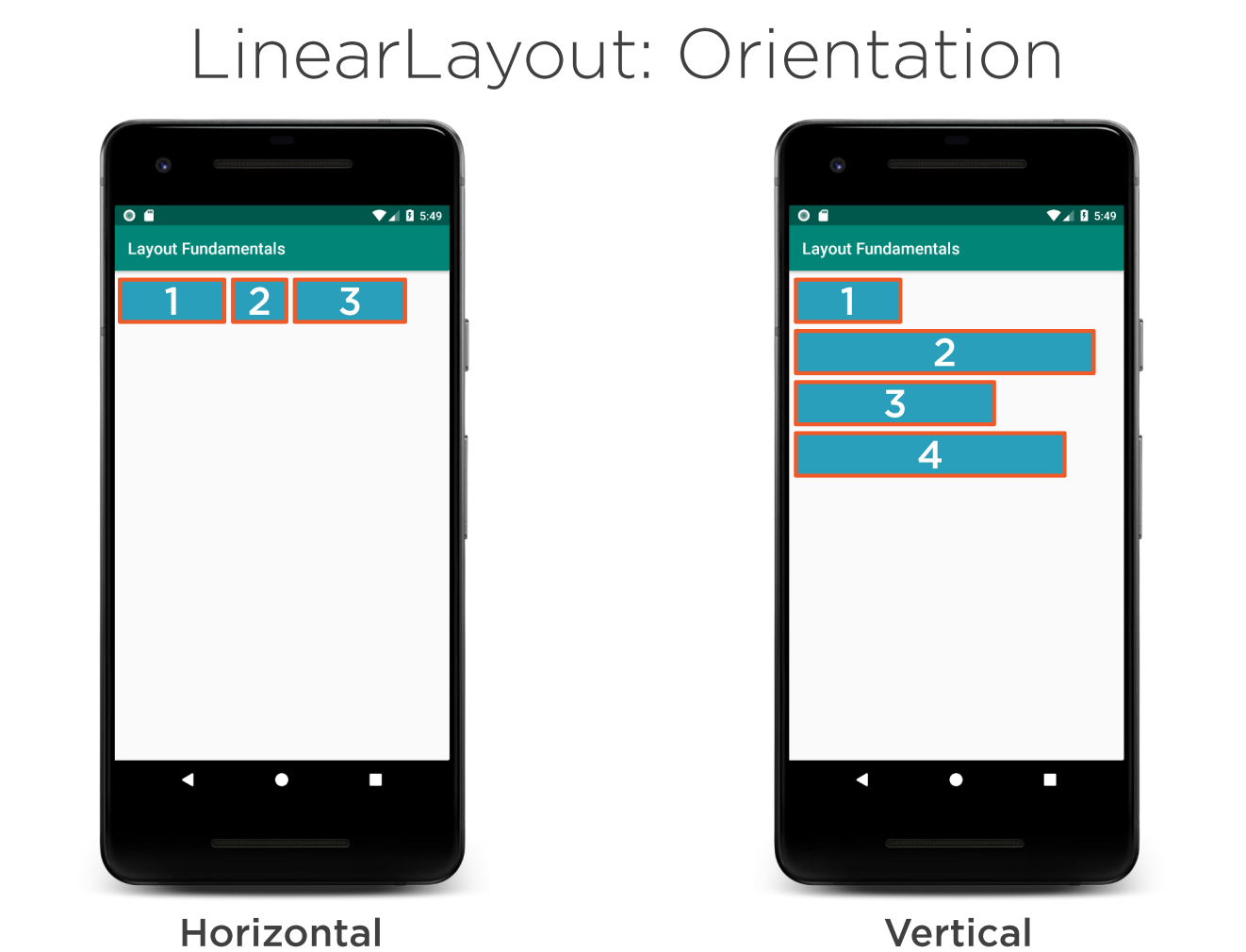
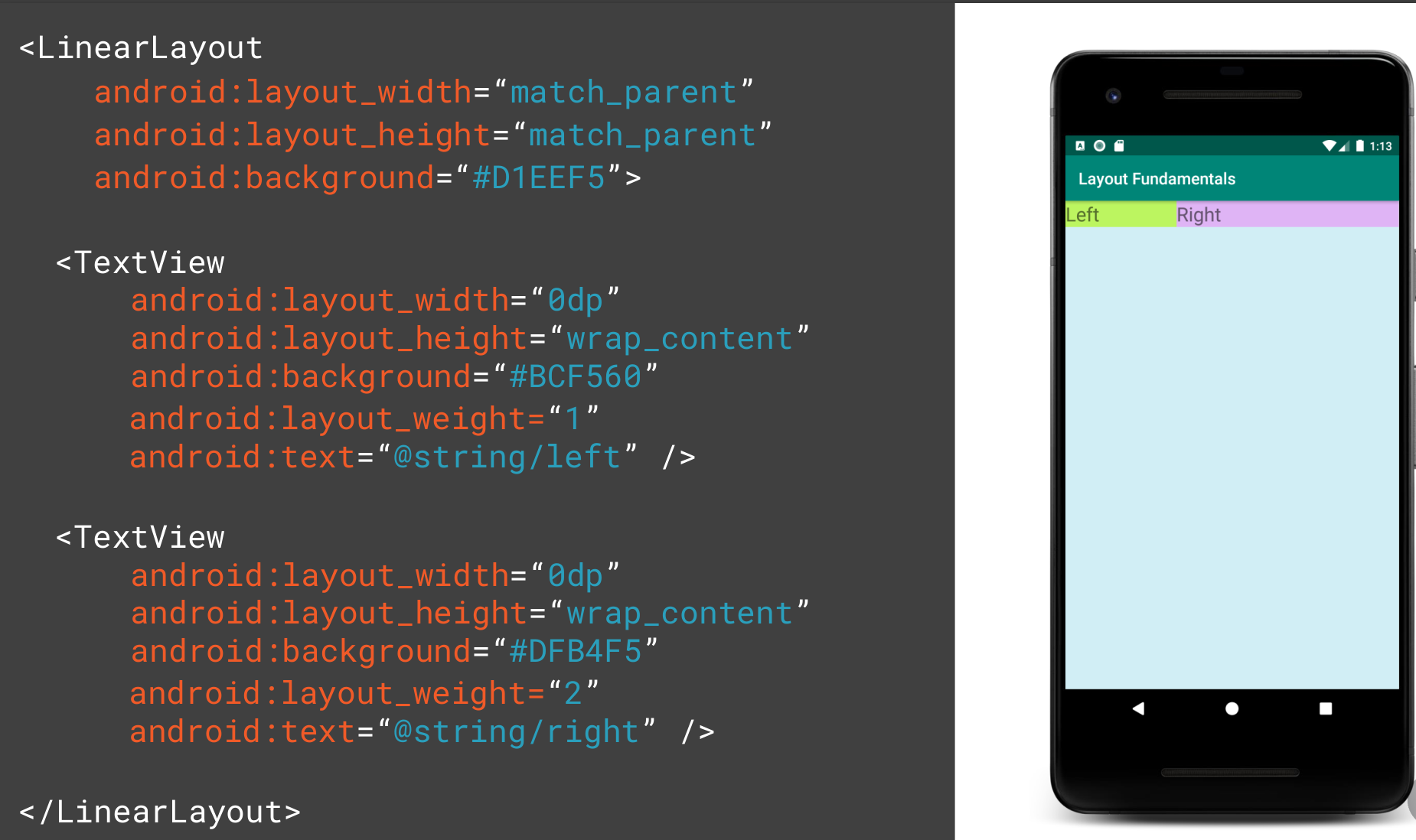
Linear Layout
These are like rows and columns in flex box. Items are wapped.

Weight
Weight determines the distribution of the widgets when no width or height is provided. Here the weight adds up to 3 and therefore the ratio is 1:2

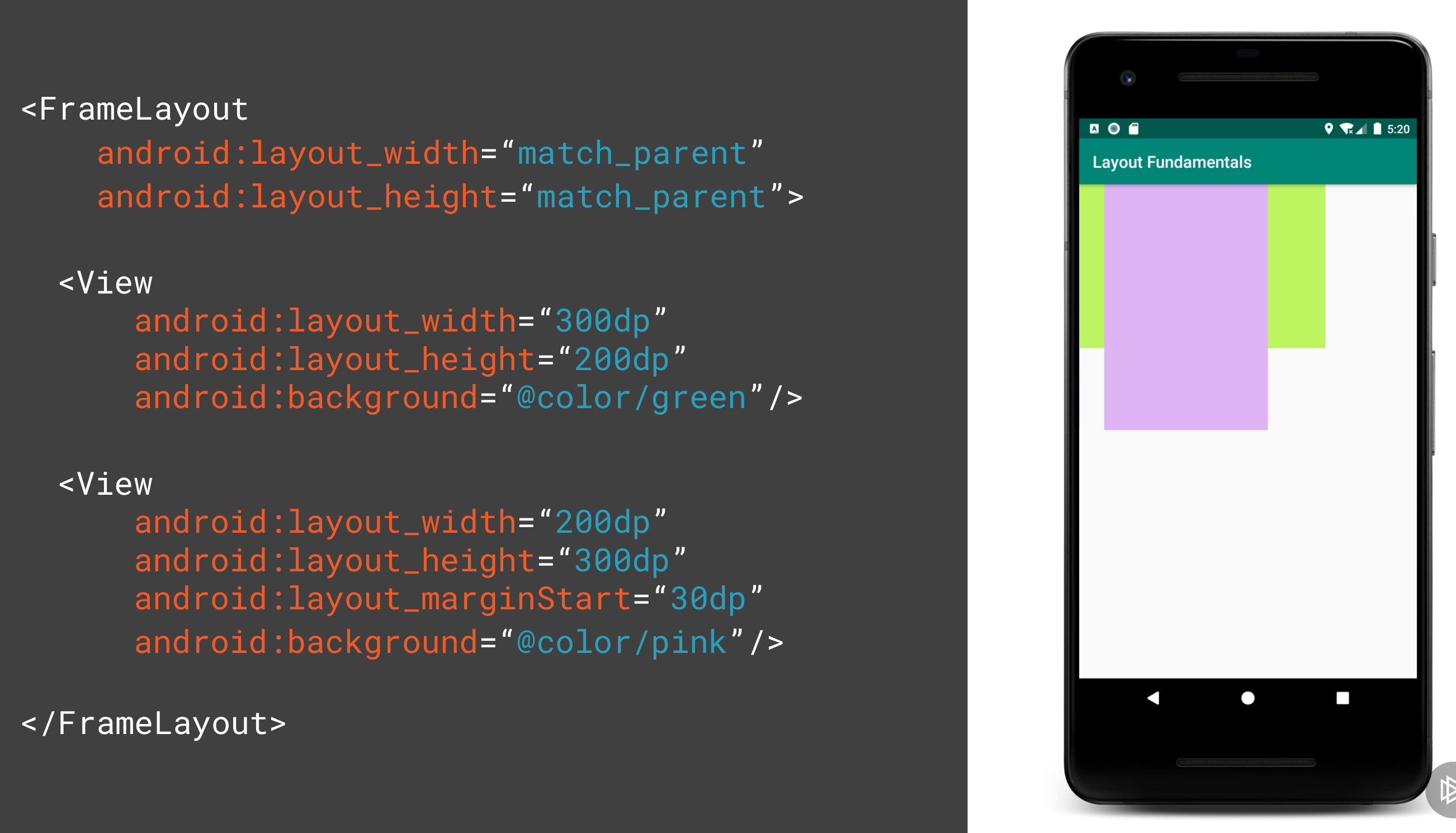
FrameLayout
This allows you to put a layout on top of another. E.g. you want of put text on top of a picture.

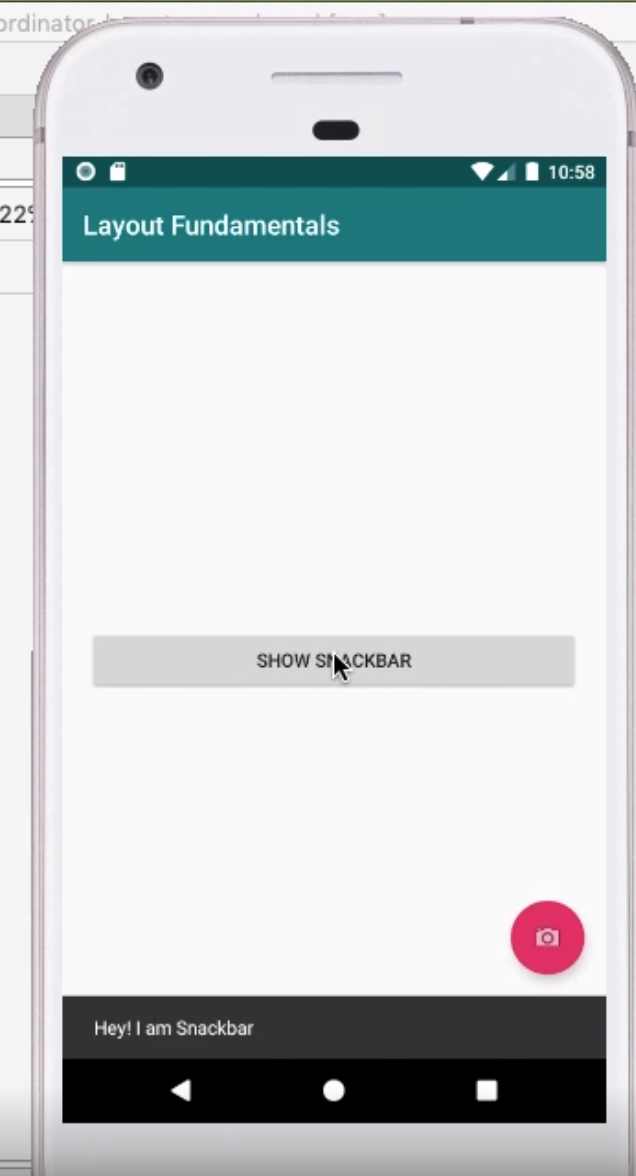
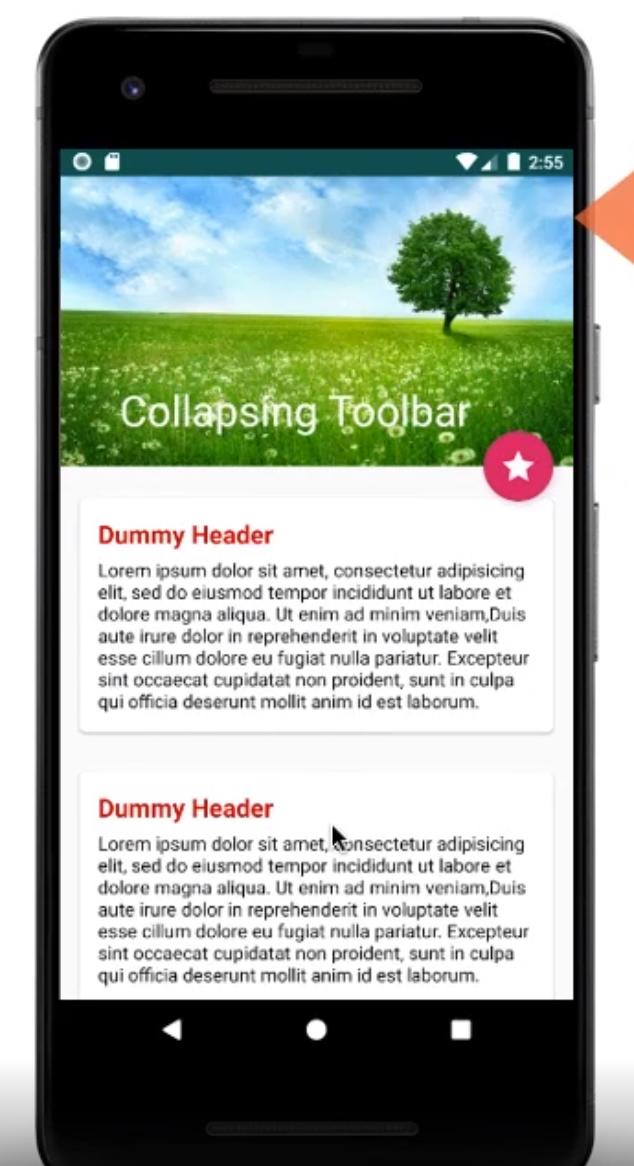
Coordinated Layout
Intended for two primary use cases
- As a top level application decor or chrome-layout
- As a container for a specific interaction
- With its child views
- Between its child views
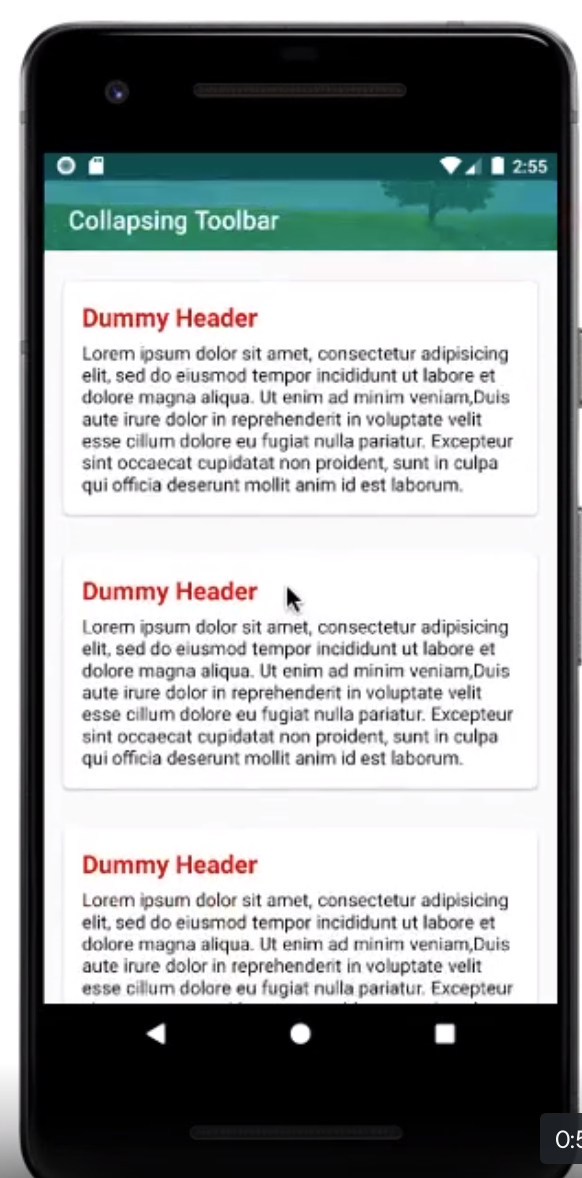
This can be used as parent which will allow other components such as the FAB button to move when the SnackBar appears. The example of collapsing toolbar was very impressive.



Constraint Layout
Introduction
- Released in 2016
- Compatible with API 9+
- Can be used for animations
- Flat hierarchy so no nested layouts (better performance)
- Provides relative positioning
- You can use drag and drop in Visual Studio
When you use android studio you can convert existing layouts in the component tree by right clicking. This does not always work but is an option
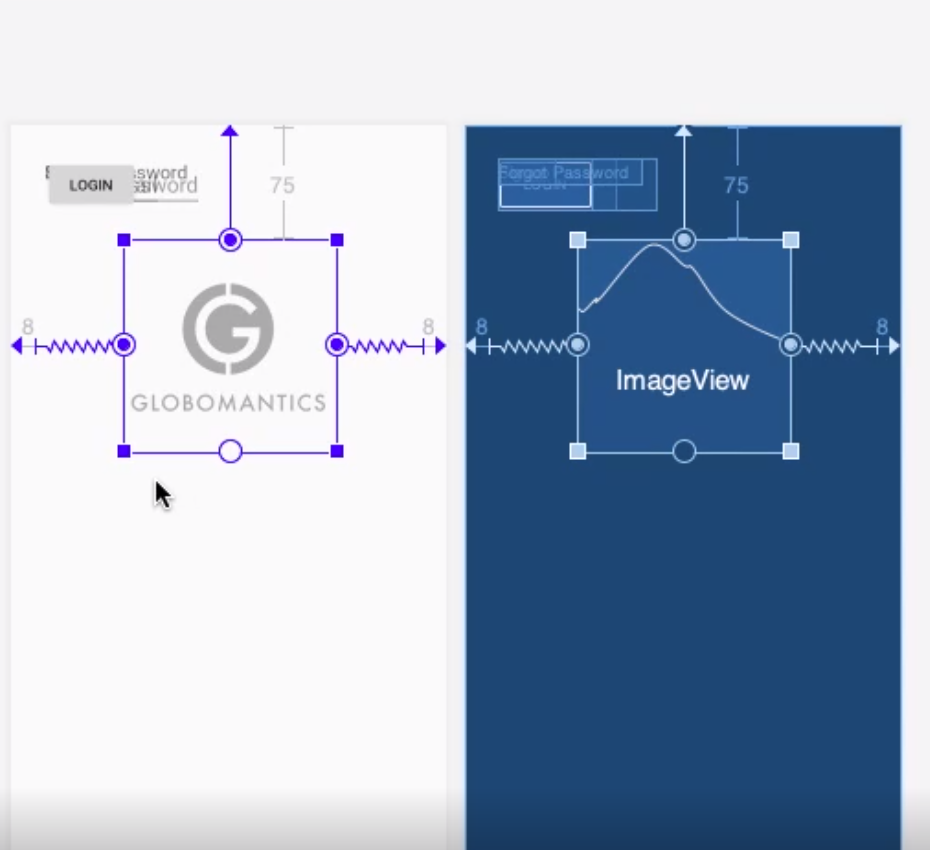
By using the Android Studio Editor you can drag the constraints to the sides so constrain the widget.

Guidelines
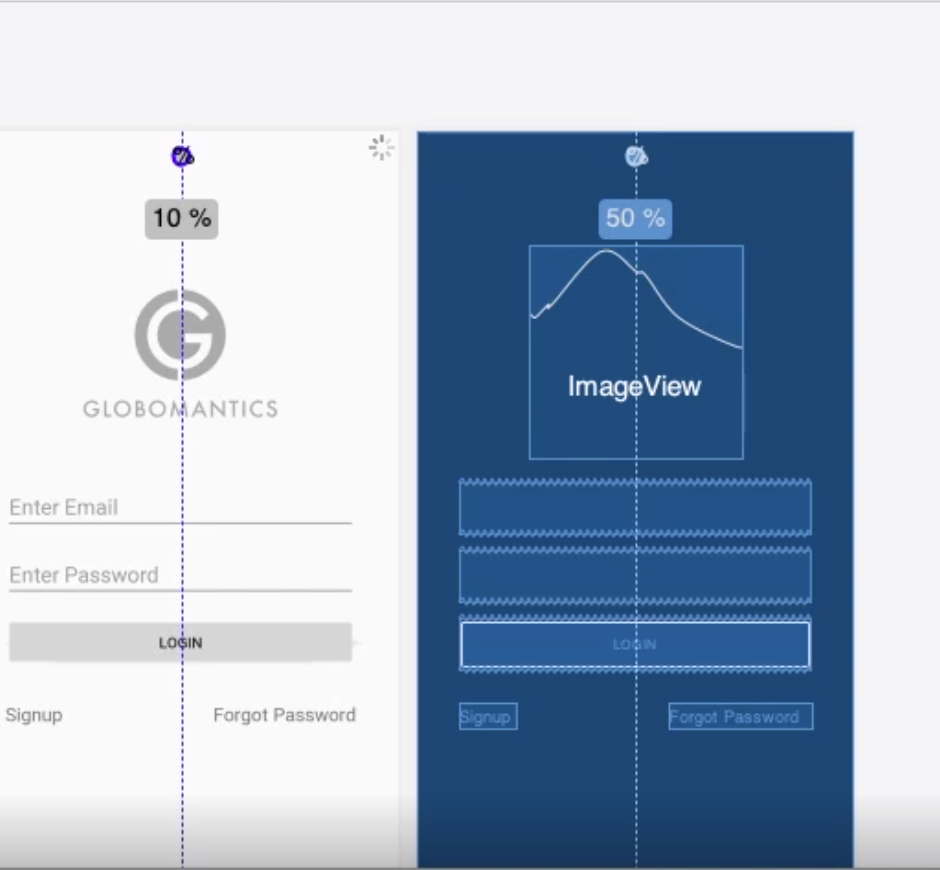
You can add Guidelines to attach to for extra constraints. e.g. for dividing a layout by 50%. These do not show to the user. These can be used to set margins left, right, top and bottom so we do not need to set them on the widgets we add.

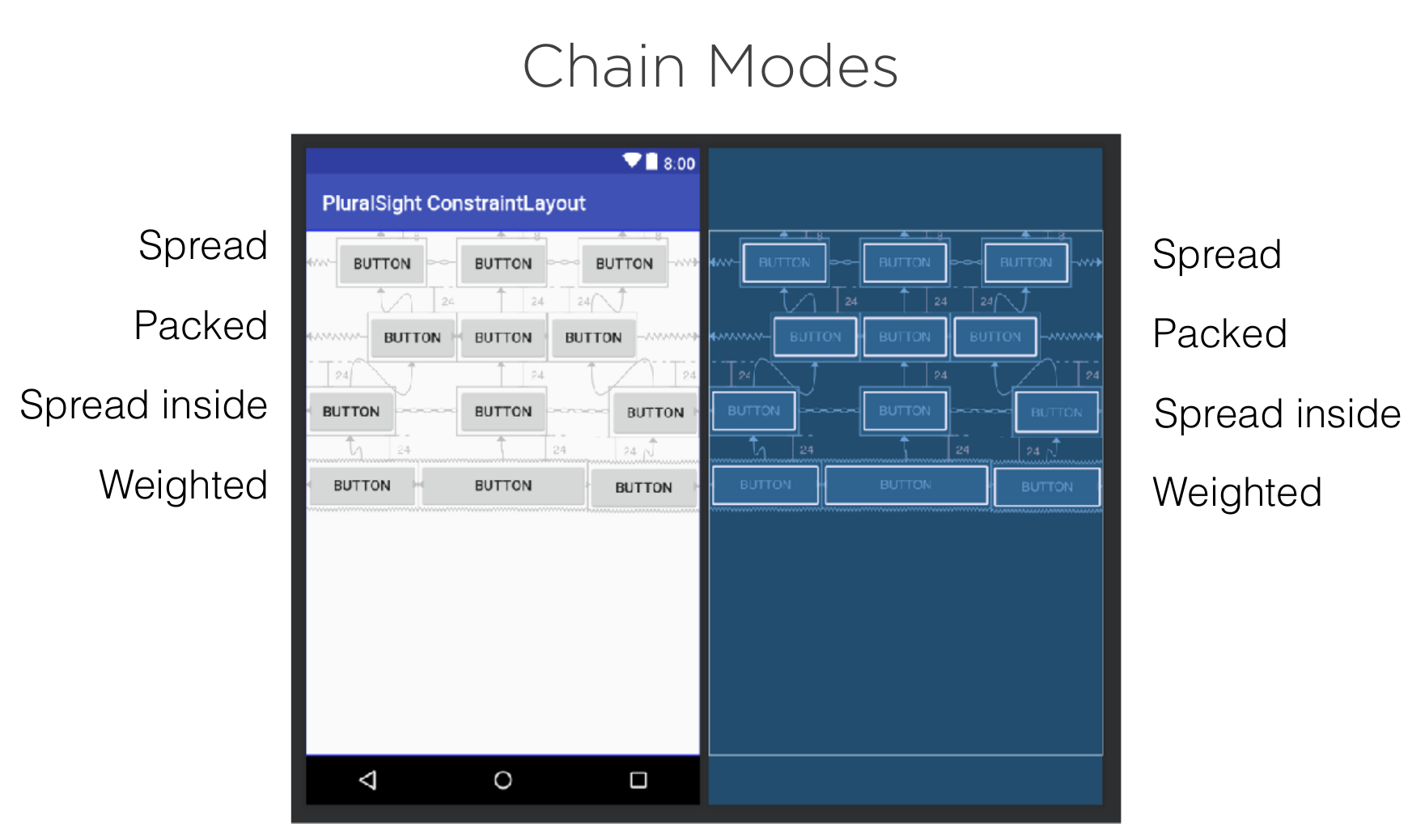
Chain Modes
For reference here are the different Chain modes

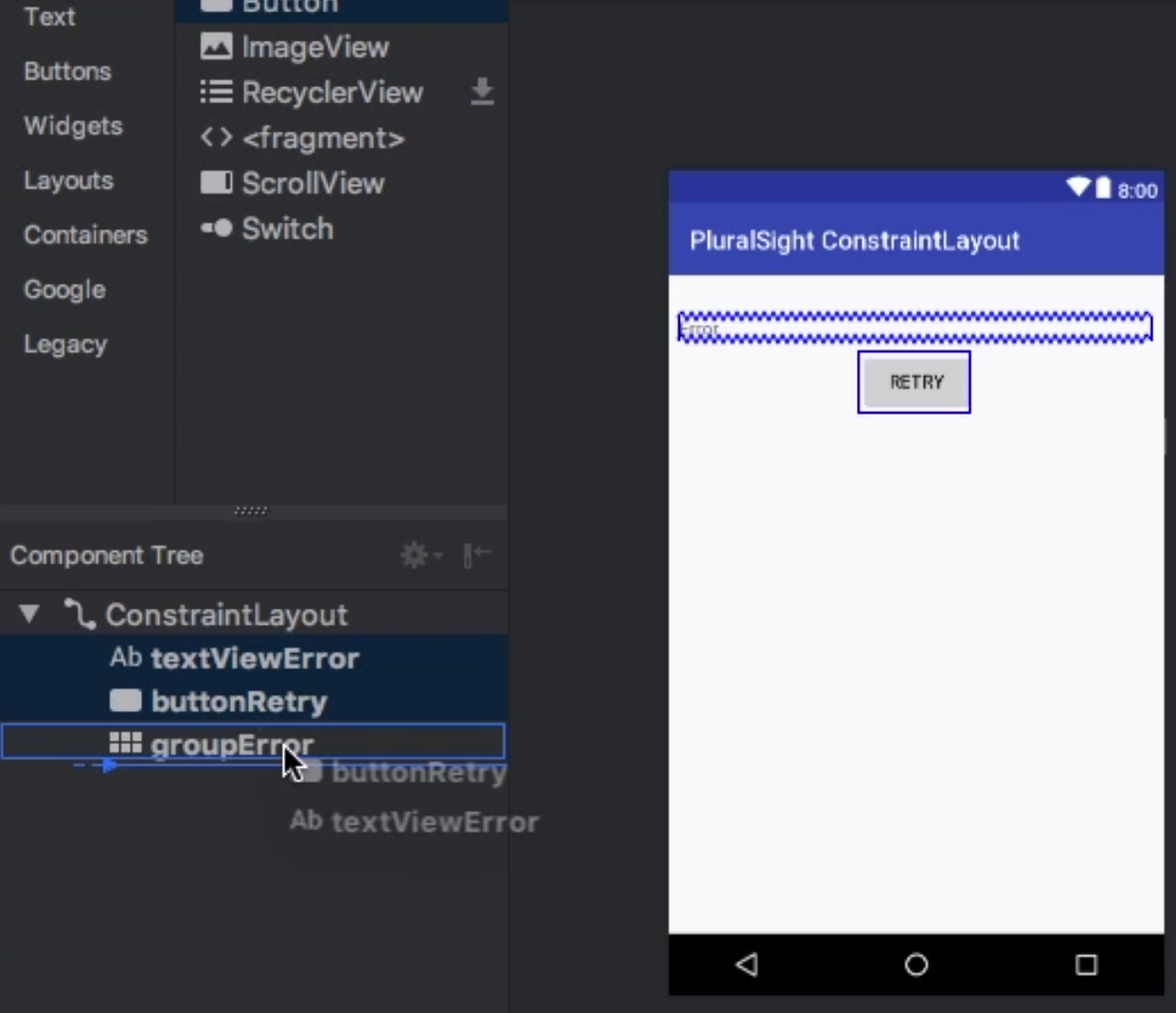
Groups
We can use a group to reference a set of ids. This allows us to set visibility using the group id rather than setting it on each widget.

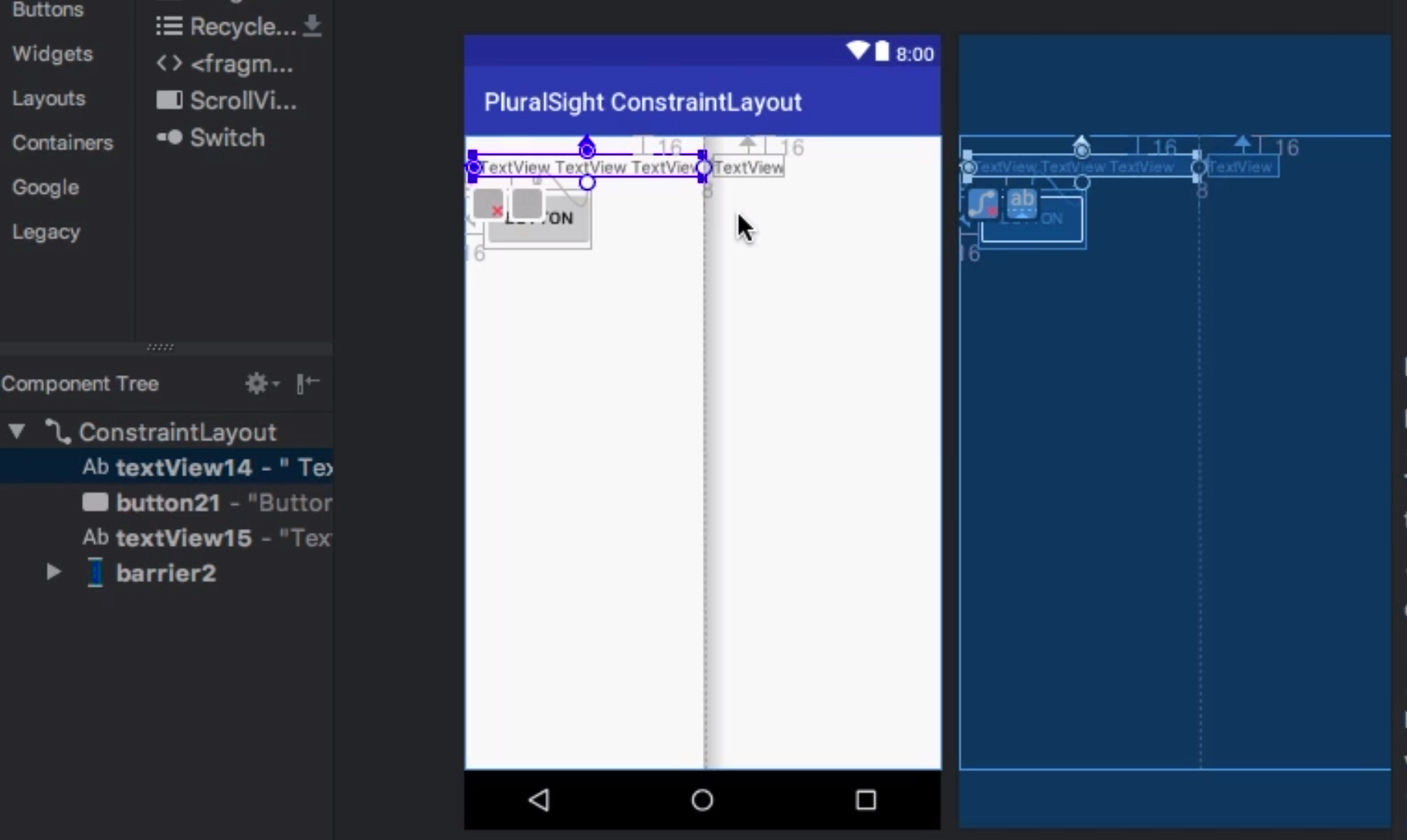
Barriers
Similar to groups we can associate a group of widgets with a barrier. In the example below the text box has grown in size on the left. With the barrier the other text box has moved to accommodate. Without a barrier this would be overlayed.

Layout Inspector
This is the equivalent of DevTools for the web. You can view the details at runtime of the layout. The main use case would be for non static (dynamic) layouts, fragments etc.
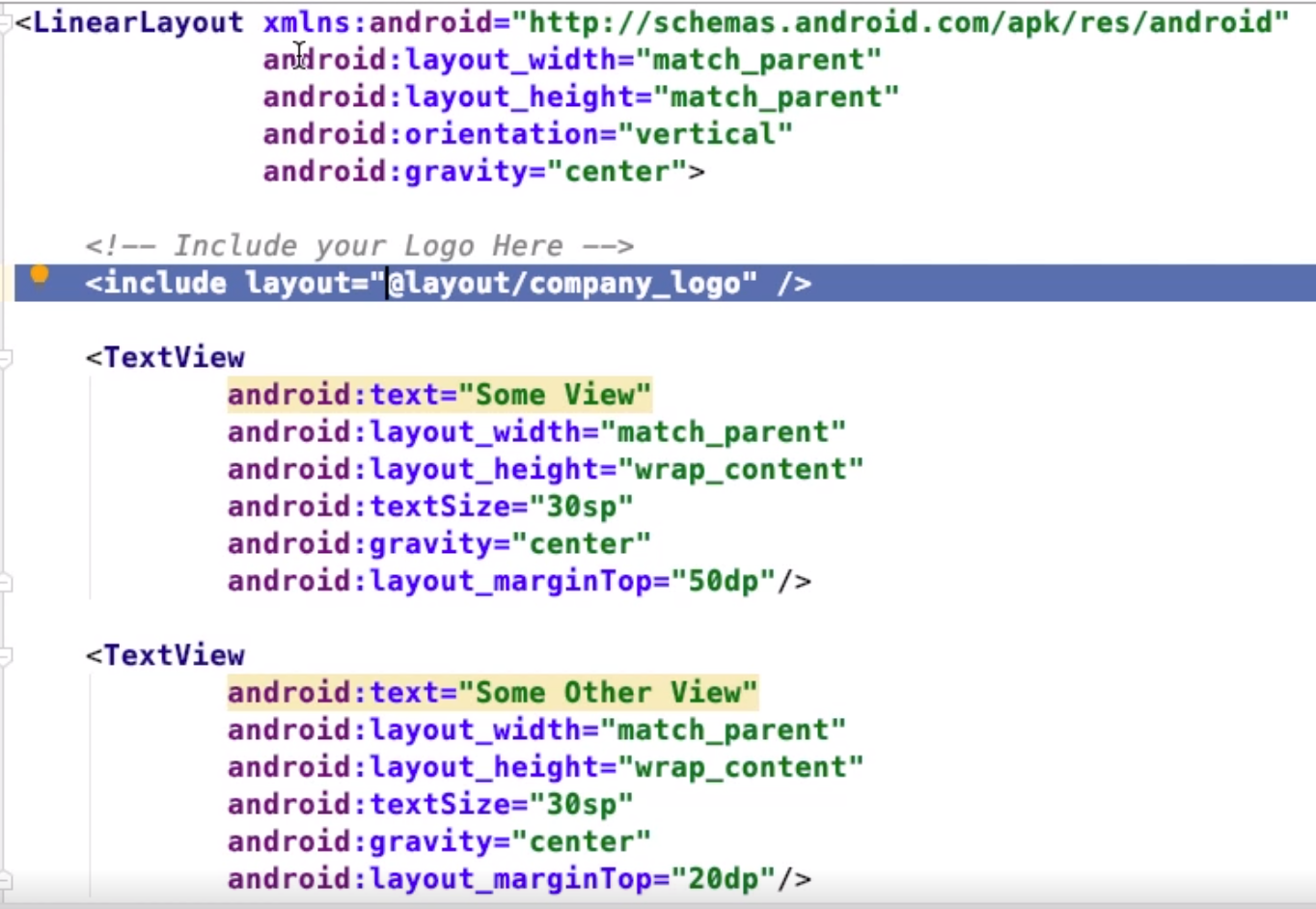
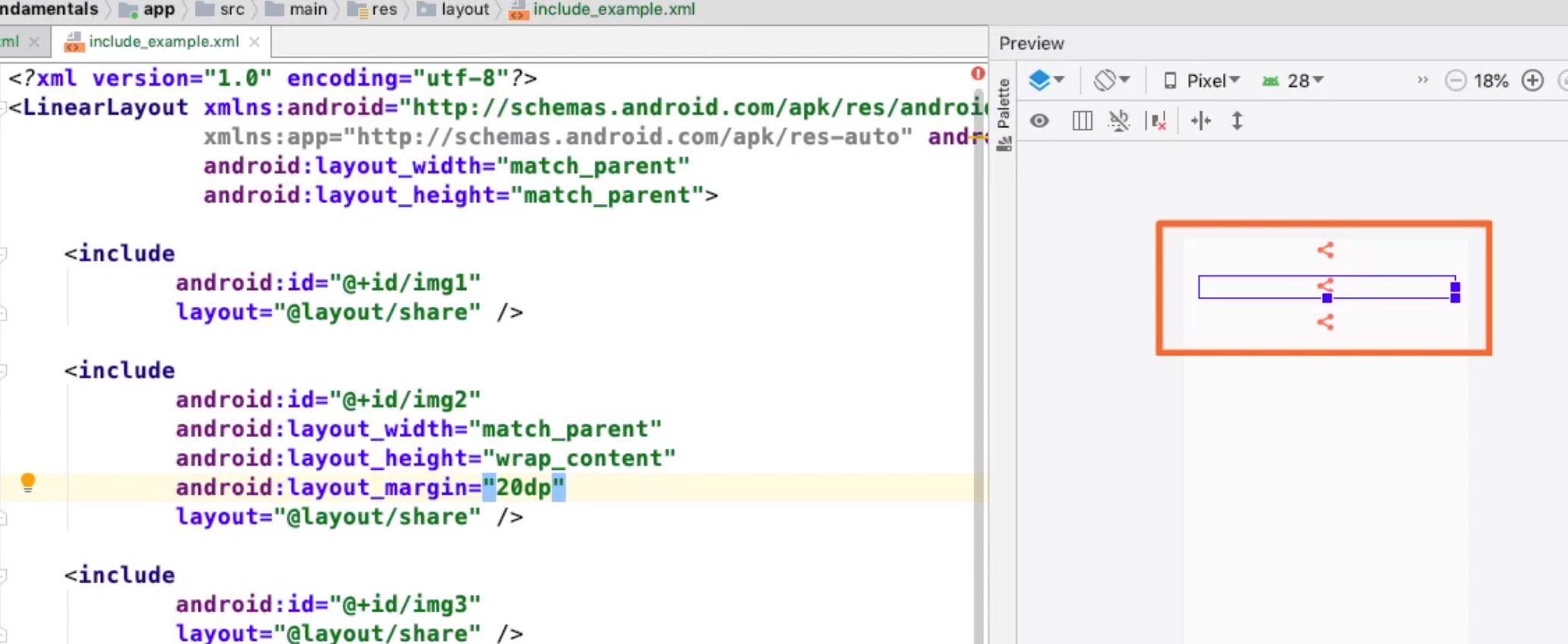
Include Files
If you want to repeat layouts you can use include. This will get the layout specified in the layout attribute. Note you can override attributes but you must remember to specify the layout_width and layout_height.Note only properties with layout_ can be override.

Merge
Sometimes when we include files they already have a layout as a parent. We can use the Merge tag to combine the layout instead. This makes the children become child of the parent layout rather than the LinearLayout (in this case) be embedded.