Angular Reactive Development
Introduction
Background
RxJs originally was developed by Microsoft in Rx.NET. It works on Java and other platforms. The definition is "RxJs is a library for composing asynchronous and event-based programs using observable sequences"
Other approaches
- Callbacks - difficult to use with nested async operations
- Promises - can only handle a single emission and is not cancellable
- Asyc/await - can only handle a single emission and is not cancellable
Why Rxjs
- One - technical for all data e.g. mouse clicks, api calls
- Compositional - with the operators easy to transform and combine
- Watchful - With its push model to notify subscribers
- Laxy - Only executes when subscribed to
- Handles Error - Built in
- Cancellable
Angular already use RxJs in
- Routing
- Reactive Forms
- HttpClient
Reactive Development
This is characterized by
- Quick to react to user - drrrrrr
- Resilient to failure -error checking all the time
- Reactive to state changes
Resources
The demos were at https://github.com/DeborahK/Angular-RxJS
Terms and Syntax
Observer
Observes the stream and responds to its notification
- Next item
- Error occurred
- Complete
const observer = {
next: apple => console.log(`Apple emitted ${apple}`),
error: err => console.log(`Error occurred ${err}`),
complete: ()=> console.log(`No more Apples`)
}
Obeservable Stream
Also call an Observable sequence, a stream and can have a stream of any type of data such as number, string, events, objects or other streams and of course http requests
const appleStream = new Observerable(appleObserver => {
appleObserver.next(`Applie 1`)
appleObserver.next(`Applie 2`)
appleObserver.complete()
})
Subscription
In order to start the stream we need to subscribe. We do this by passing an observer to the stream.
const sub = applestream.subscribe(observer)
It is unusual to see this in real code. In reality must developers would just pass it in
const sub = appleStream.subscribe(
apple => console.log(`Apple emitted ${apple}`),
err => console.log(`Error occurred ${err}`),
()=> console.log(`No more Apples`)
)
There are several ways to unsubscribe or stop the stream.
- Call Complete
- Use completing operators like take(1)
- Throw an error
- Call unsubscribe
Without stopping the stream memory leaks can occur
Creating an Observable
of
Creates an observable from a set of defined values. If emits each item and then calls complete.
const appleStream = of(`Apple 1`, `Apple 2`)
from
Same as of but create an item from each value in the array.
const appleStream = from([`Apple 1`, `Apple 2`])
Differences
The difference is more apparent between of and from when you consider passing [`Apple 1`, `Apple 2`] to the of function. This will only produce one item. To get the same result you would need to use the spread operator of(...apples) to get two results.
Operators
Introduction
There are lots of these. With pipe the result of the operator is passed to the next operator.
of(2,4,6)
.pipe(
map(item => item * 2),
tap(item => console.log(item)),
take(2)
).subscribe(console.log)
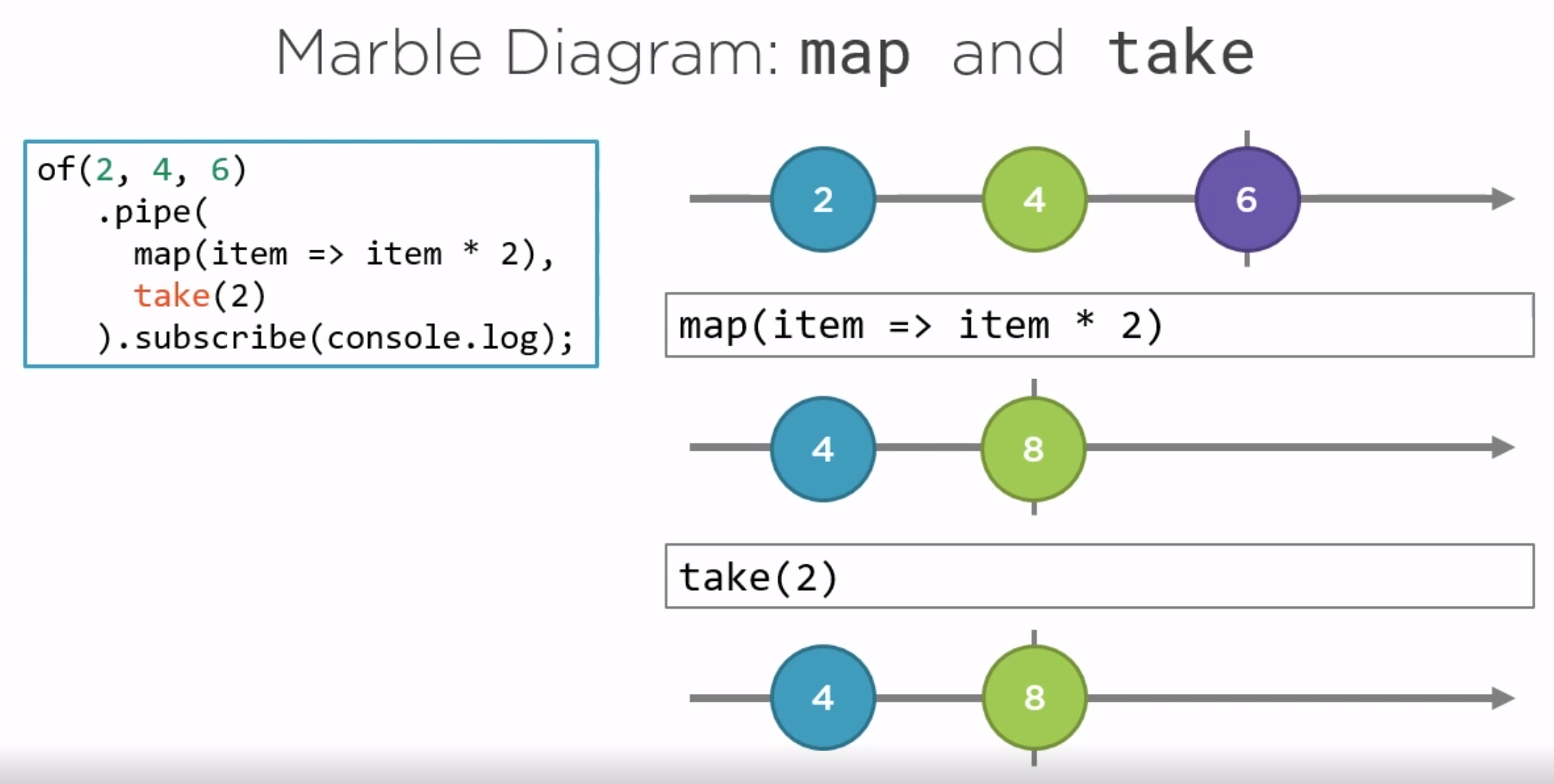
Marble Diagrams
These are presented back to front in my view. As the first item is shown on the left and the last item on the right. Having said that, here is an example.