Setting up localhost SSL Cert
Jump to navigation
Jump to search
Create a file server.csr.cnf
openssl = genrsa
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=hello@example.com
CN = localhost
Create a file v3.ext
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
IP.1 = 192.168.1.70
run the following
openssl genrsa -des3 -out rootCA.key 2048
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.extAngular
Just add the certs in
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "bibbleWeb:build",
"ssl": true,
"sslKey": "../not_saying_relative_to_project/server.key",
"sslCert": "../not_saying_relative_to_project/server.crt"
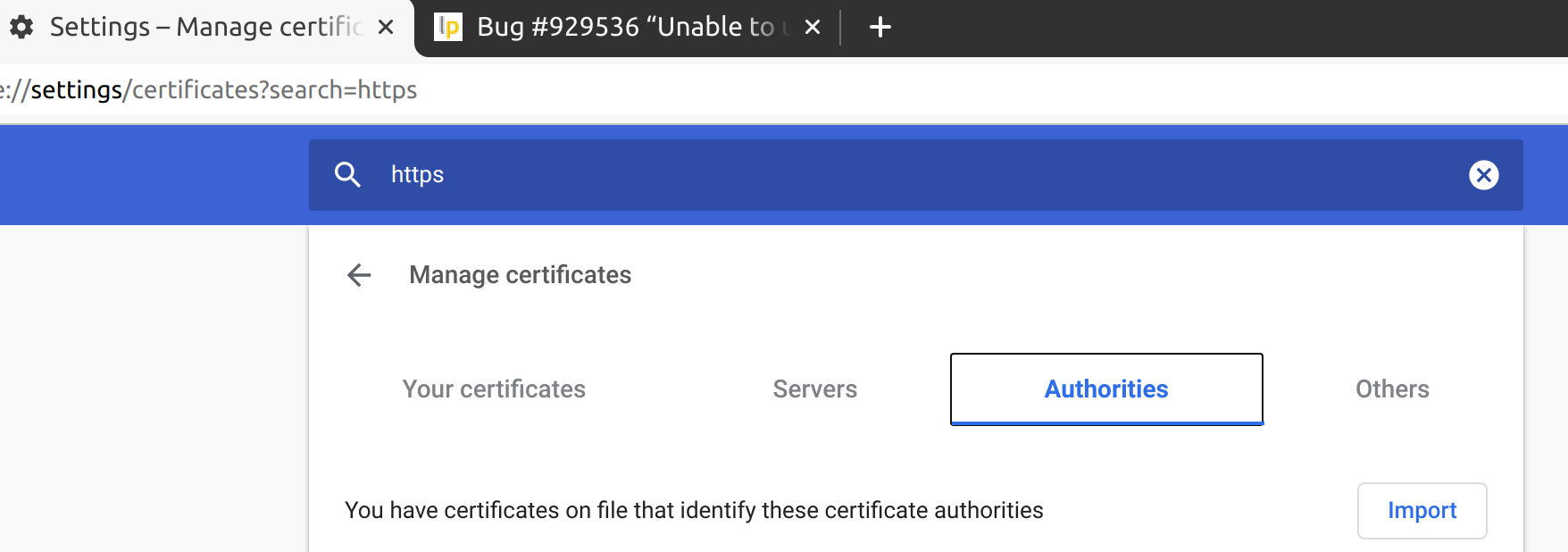
},And import it in Chrome
Import the rootCA.pem into chrome under the authorities page

Convert to a .P12
We can convert this to a .p12 with the following command
openssl pkcs12 -export -out server.p12 -inkey server.key -in server.crt -certfile rootCA.pem
Add Certificates to Ubuntu
For my local network you need to add the certificates to the server. This is what I do.
cp server.crt /etc/ssl/certs/<IP>-server.crt
cp server.key /etc/ssl/private/<IP>-server.key
sudo update-ca-certificates